こちらでは、Scratch(スクラッチ)のステージや、座標の範囲について解説していきます。
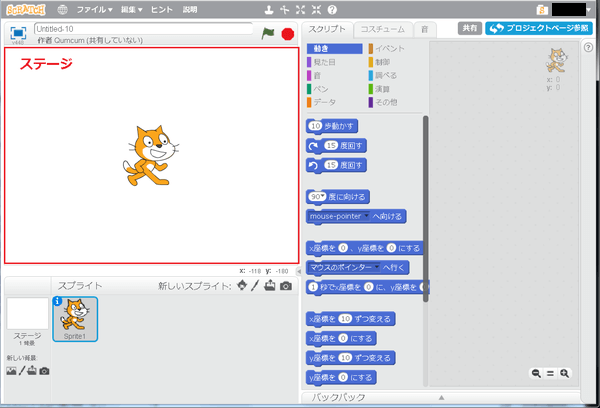
ステージとは

ステージとは、スプライトの後ろに背景を配置できる画面のことをいい、スプライトを配置したりプログラミングの結果が表示される場所でもあります。
初期設定では、真っ白な背景となっていますが、自由に背景を設定したりプログラミングで背景を切り替えたりすることもできます。
ステージ上にスプライトを自由に配置することができますが、ステージより大きいサイズのスプライトは配置することができません。
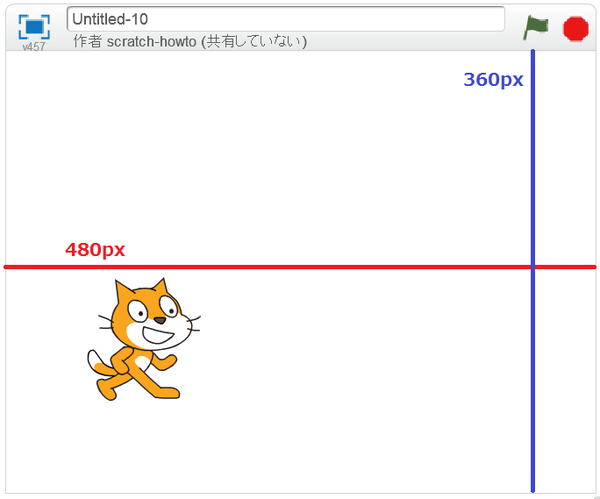
ステージのサイズ

ステージのサイズは横が480px、縦が380pxで4対3の横縦比になります。
画面比率の種類でいえば、一般的なスタンダードのサイズです。
![]() の中にある
の中にある![]() は、1歩が1pxに相当するので、最大でx方向へ480歩、y方向へ380歩移動できるサイズということですが、実際には480歩以上設定した場合は、若干スプライトが見切れるぐらいまで移動することはできます。
は、1歩が1pxに相当するので、最大でx方向へ480歩、y方向へ380歩移動できるサイズということですが、実際には480歩以上設定した場合は、若干スプライトが見切れるぐらいまで移動することはできます。
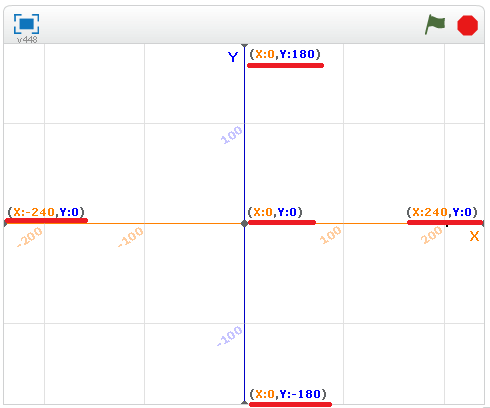
ステージの座標

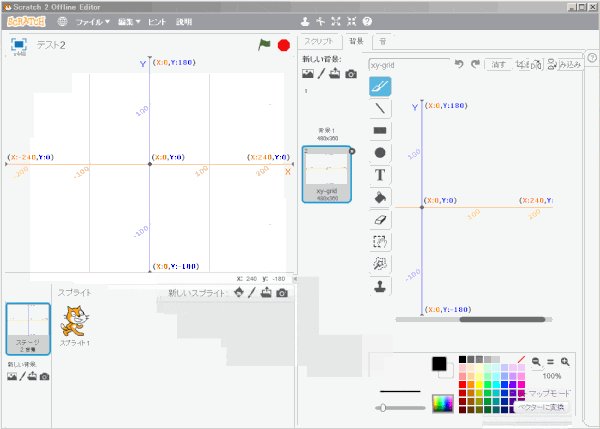
ステージの座標は、x方向が-240px~240px(横480pxサイズ)、y方向が-180px~180px(縦360pxサイズ)の範囲の座標となります。
左端がx座標:-240px、右端がx座標:240px、中心がx座標:0pxとなり、上端がy座標:180px、下端がy座標:-180px、中心がy座標:0pxとなります。
つまりx座標の最大は±240pxで、y座標の最大は±180pxということにあります。
スプライトが今どの位置にいるかはこの座標で常に確認できますので、スプライトを指定した場所へ移動させたい場合は、どの位置がどれぐらいの座標なのかを意識しましょう。
グリッド背景で確認

スクラッチの背景には、上記のグリッド画像と同じように、座標の背景「xy-grid」が用意されています。
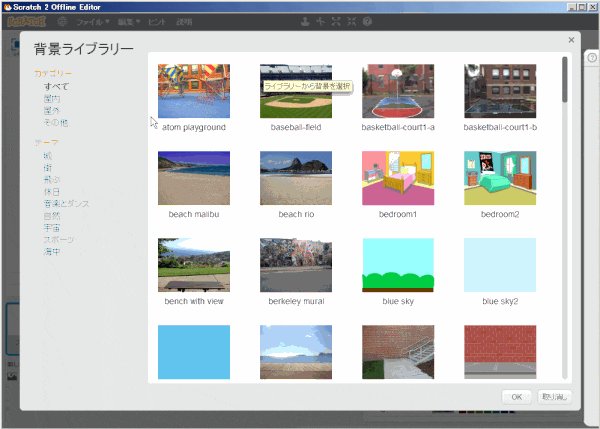
「背景」タグに移動して「ライブラリーから背景を選択」をクリックすると背景ライブラリー画面が表示されます。
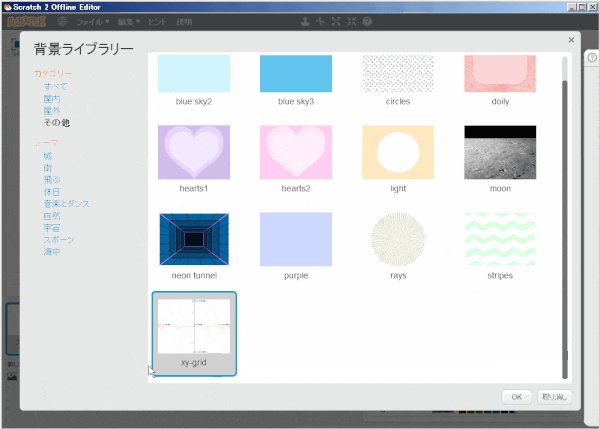
カテゴリの「その他」を選択し、一番下まで移動すると「xy-grid」の背景がありますので、こちらを選択して「OK」をクリックすると背景が設定されます。
こちらを見ながら座標を理解するようにしましょう。
ステージの構成
ステージには「スクリプト」「背景」「音」の3つの要素から構成されています。
スクリプト

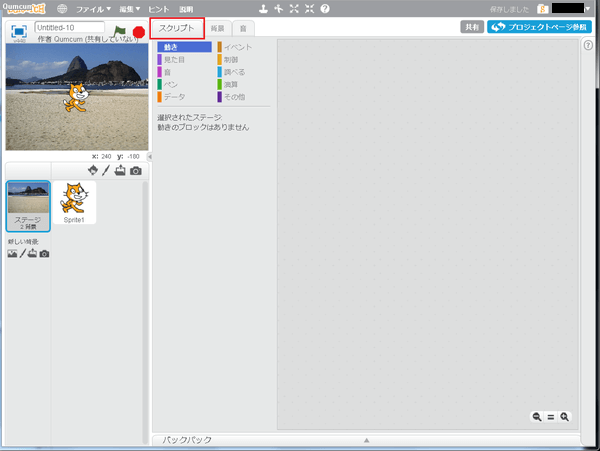
ブロックパレットの上部にある「スクリプト」タブには背景に対して命令するブロックがまとめられています。
画像を確認すると「動き」スクリプトでは、「選択されたステージ:動きのブロックはありません」と表示されています。
「動き」スクリプトは、スプライトに対してのみ有効な命令で、背景には用意されていません。
このように「スプライト」と「背景」では用意されているブロックが異なりますので、ご注意ください。
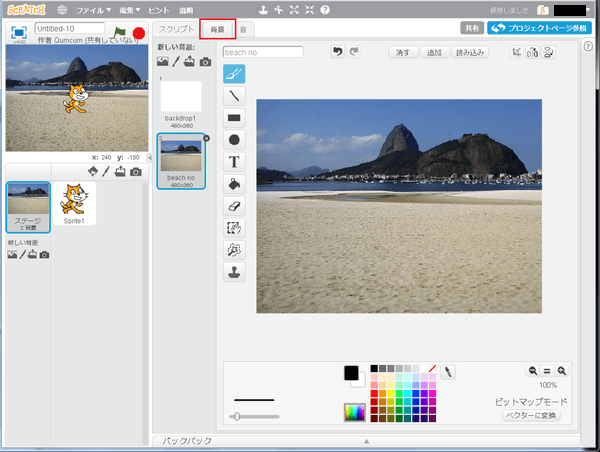
背景

ブロックパレットの上部にある「背景」タブには、ステージで利用する背景の画像が複数管理されています。
スプライトのコスチュームと同様に、背景は1つの背景に対していくつも持つことができ、背景を入れ替えることでシーン毎に背景を変更することができます。
よくゲームで利用される方法として、「スタート背景」「ゴール背景」「ゲームオーバー背景」といったような使われ方もされます。
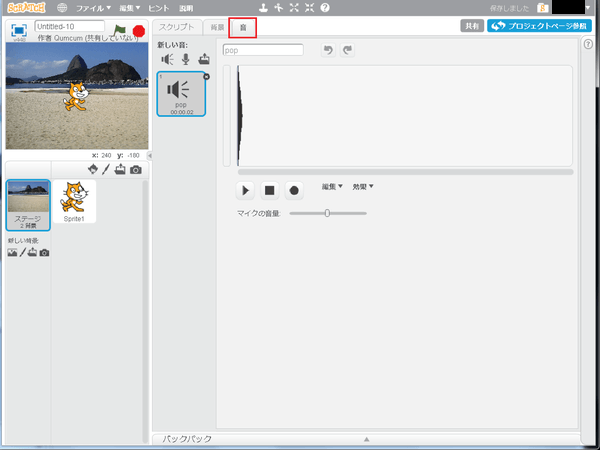
音

ブロックパレットの上部にある「音」タブには、背景にあわせたGBMなどの音楽を加える音がいくつもあります。
シーンによって音の変更も可能となります。また、マイクから音と録音することもできます。
表示モード
ステージは、スクラッチのバージョンによって表示方法が異なりますが、「小さいステージモード」「全画面モード」「発表モード「v385」」の3つの表示モードが用意されています。
- 小さいステージに切り替え(小さいステージモード)
- ステージ全画面切り替え(全画面モード)
- 発表モードに切り替え(発表モード「v385」)
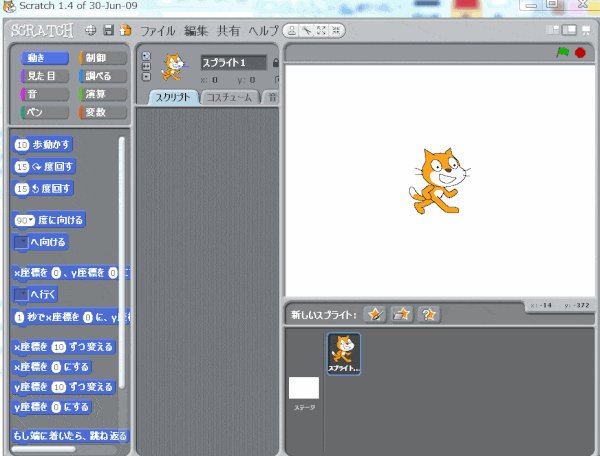
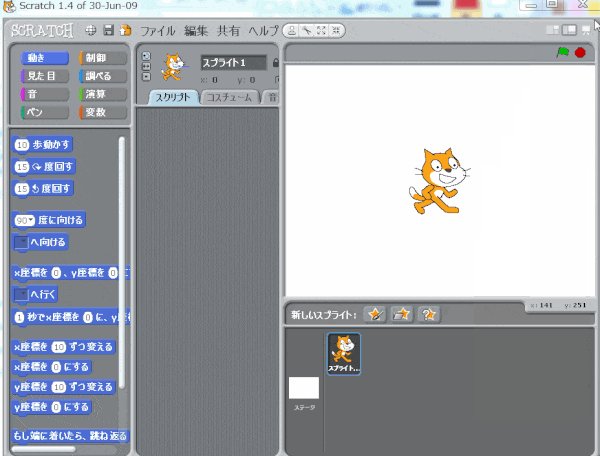
小さいステージに切り替え(小さいステージモード)
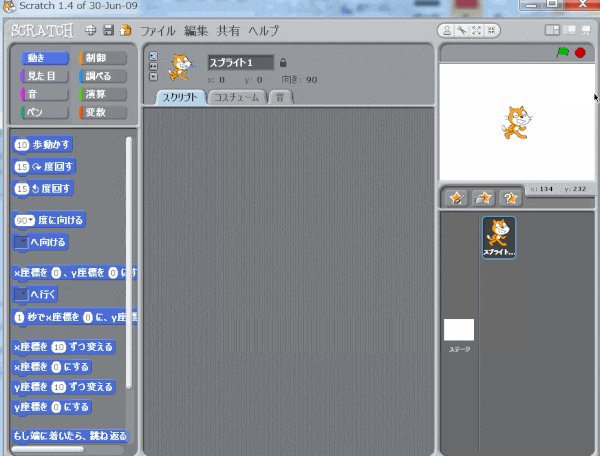
「小さいステージモード」アイコンは、「Scratch1.4」のみのアイコンになります。

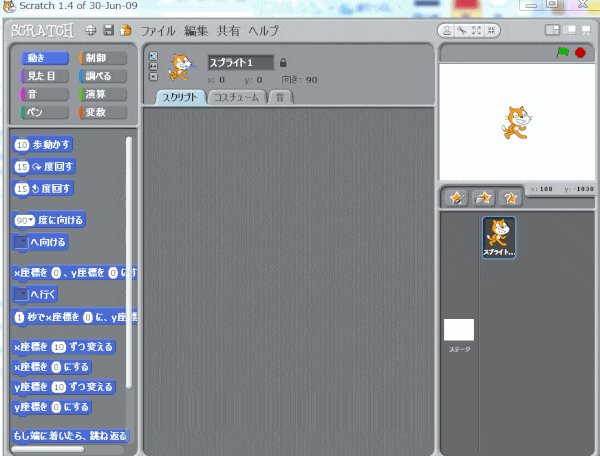
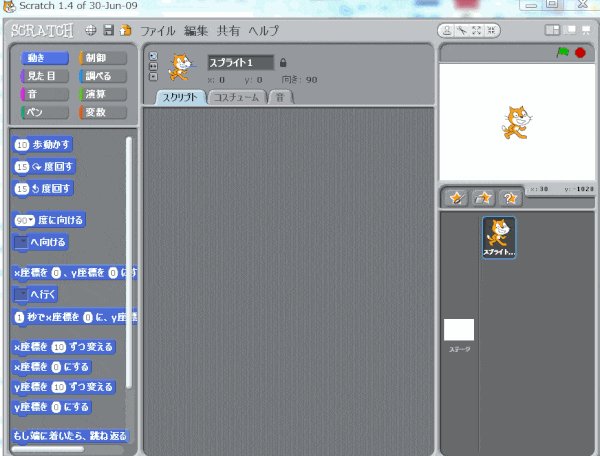
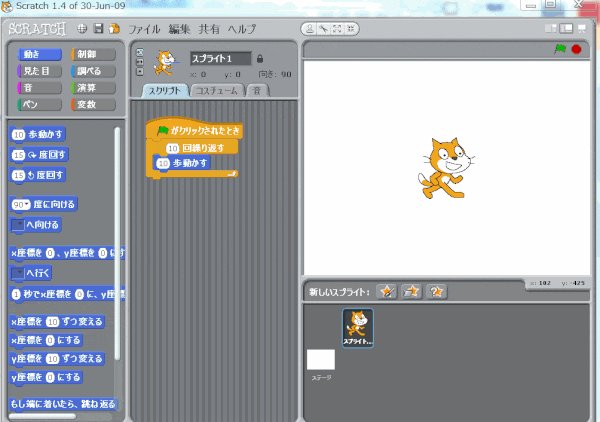
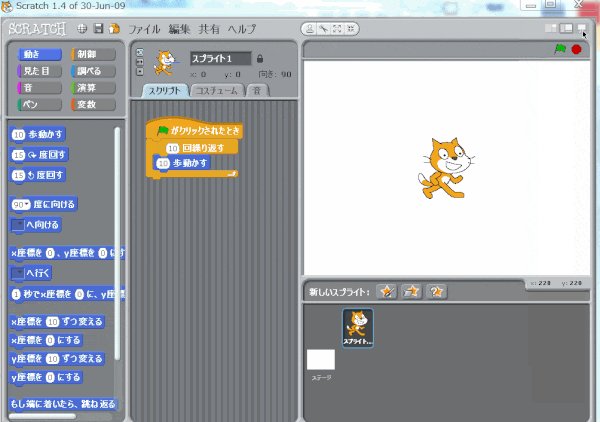
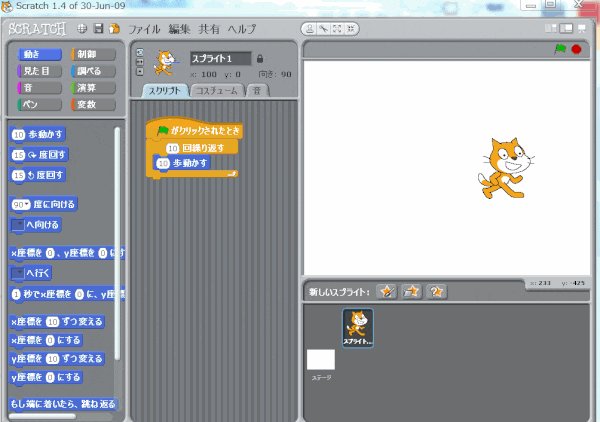
「Scratch1.4」の場合は、ステージ右上にある「小さいステージモード」アイコンをクリックすると作業しやすいようステージが縮小され、スクリプトエリアが広くなります。
製作中でプログラミングの内容を細かくチェックしたい場合などは、ステージのサイズを小さくすることでスクリプトエリアが大きくなり、確認がしやすくなります。

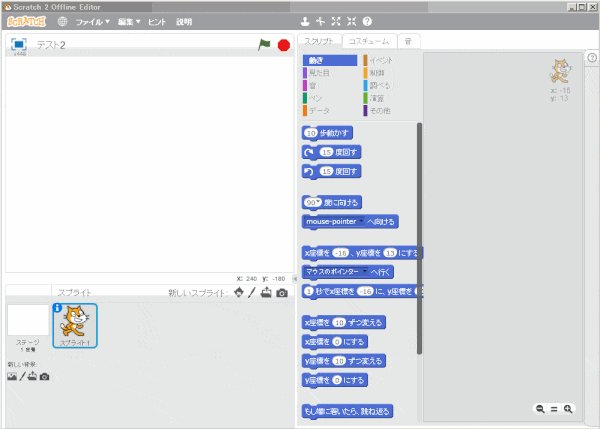
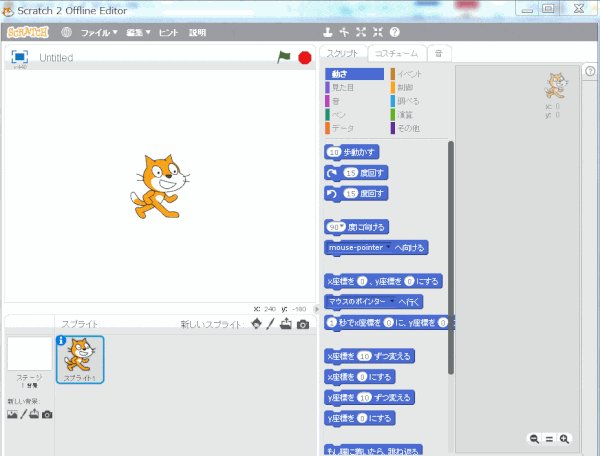
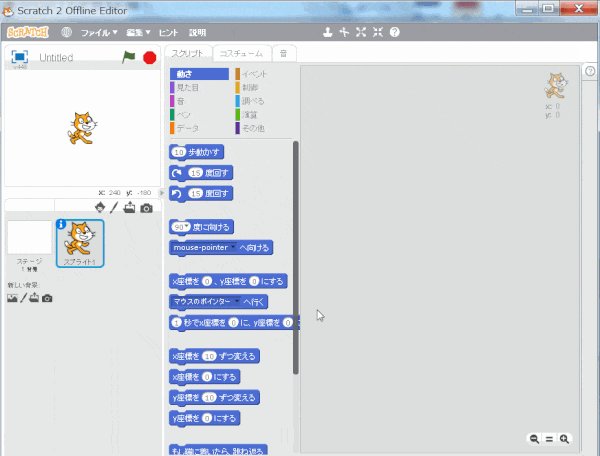
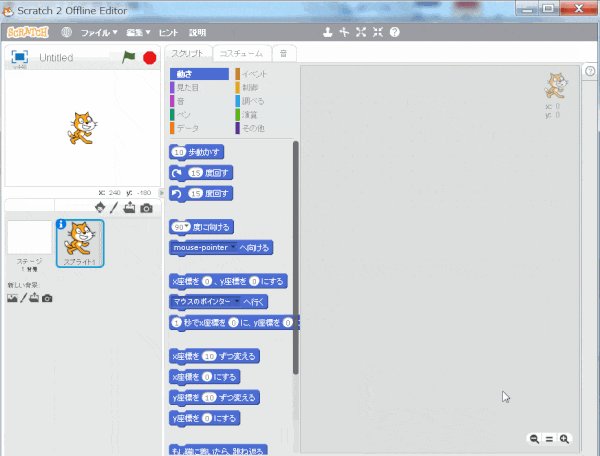
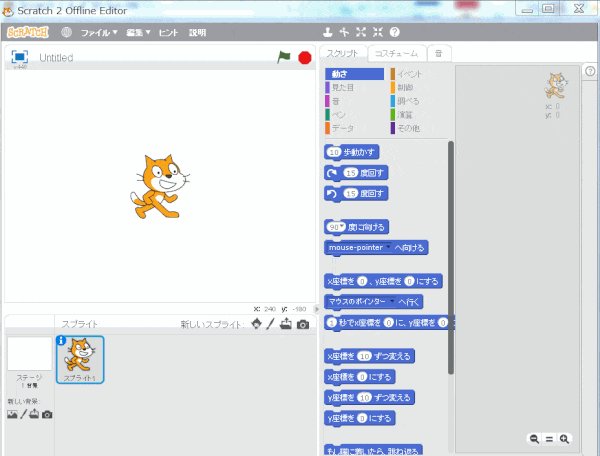
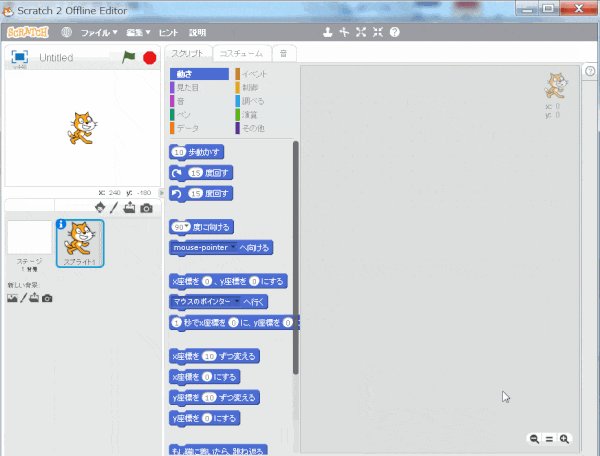
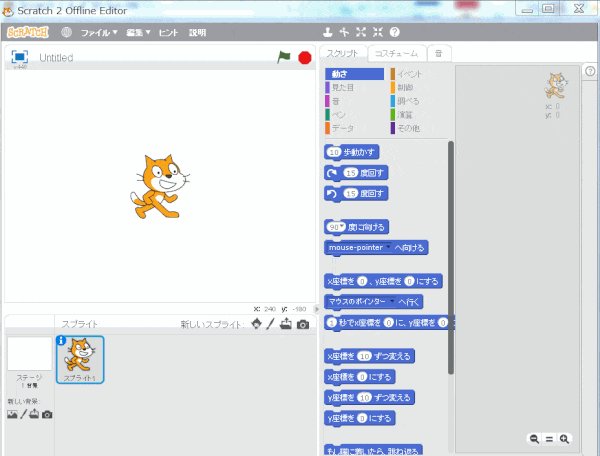
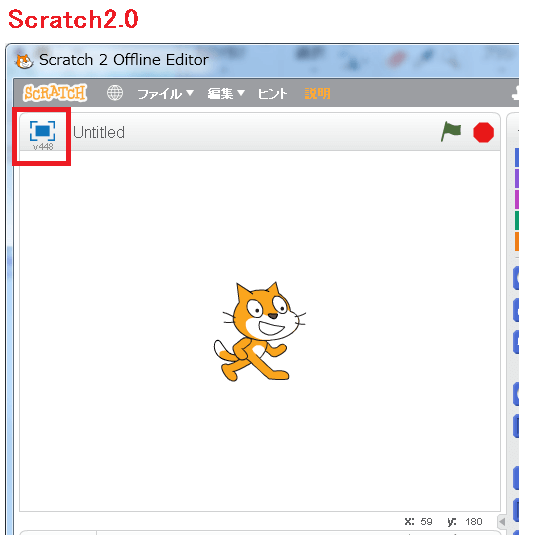
「Scratch2.0オフラインエディター」「Scratch2.0オンラインエディター」の場合は、ステージとブロックパレットの境界線にある![]() をクリックするとステージが拡大縮小されます。
をクリックするとステージが拡大縮小されます。
ステージ全画面切り替え(全画面モード)

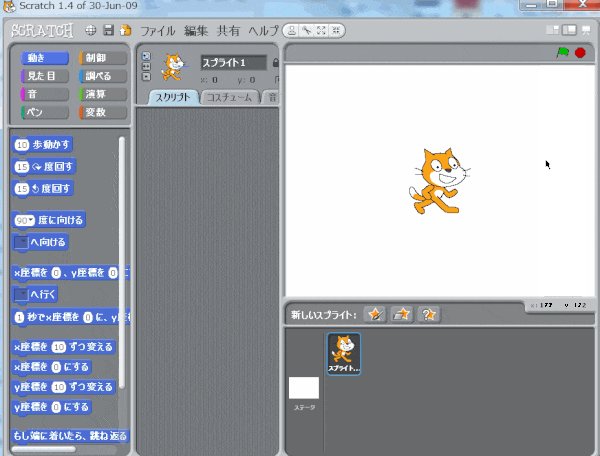
「Scratch1.4」の場合は、ステージ右上にある「全画面モード」アイコンをクリックするとステージを全画面に切り替えます。
全画面とはスクラッチを起動させた初期画面の状態を指します。

「Scratch2.0オフラインエディター」「Scratch2.0オンラインエディター」の場合は、ステージとブロックパレットの境界線にある![]() をクリックするとステージが拡大縮小されます。
をクリックするとステージが拡大縮小されます。
発表モードに切り替え(発表モード「v385」)
「発表モード」アイコンは、「Scratch1.4」のみのアイコンになります。

「Scratch1.4」の場合は、ステージ右上にある「発表モード」アイコンをクリックするとステージがディスプレイの全画面に表示されます。
発表モードから元の状態に戻すには、ステージ左上の矢印をクリックするか「Esc」キーを押下することで元に戻ります。

「Scratch2.0オフラインエディター」「Scratch2.0オンラインエディター」の場合は、ステージ左上にある「v488」アイコンをクリックすると発表モードになります。

