スクラッチで横スクロールさせたいのにうまくできないのは、理由があります。
スクラッチでは、スプライトがどこに行ったか分からなくならないように、常にステージの中に一部残る仕様になっているからです。
そのため、スクラッチで横スクロールさせるときは、少し考えてプログラミングする必要があります。
こちらでは、スクラッチで背景を横スクロールする作り方を3つ紹介します。
- 2つのスプライトを交互に横スクロールする作り方
- 左右矢印キーで背景を横スクロールする作り方
- クローンを使って背景を横スクロールする作り方
左右矢印キーで背景を横スクロールする作り方
今回紹介するスクラッチで横スクロールする方法は、左右矢印キーで背景を横スクロールする作り方です。
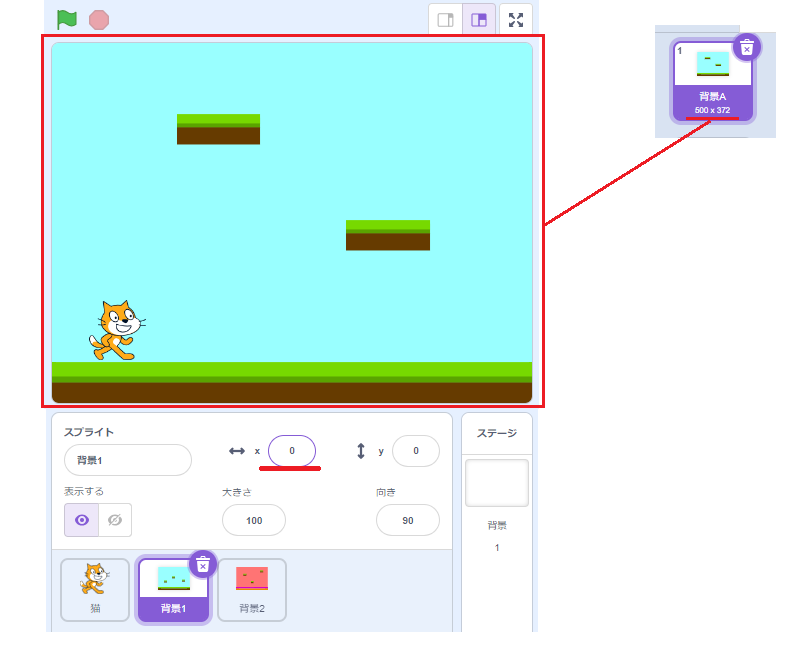
こちらが、今回紹介するスクラッチで「左右矢印キーで背景を横スクロールする」プログラムです。
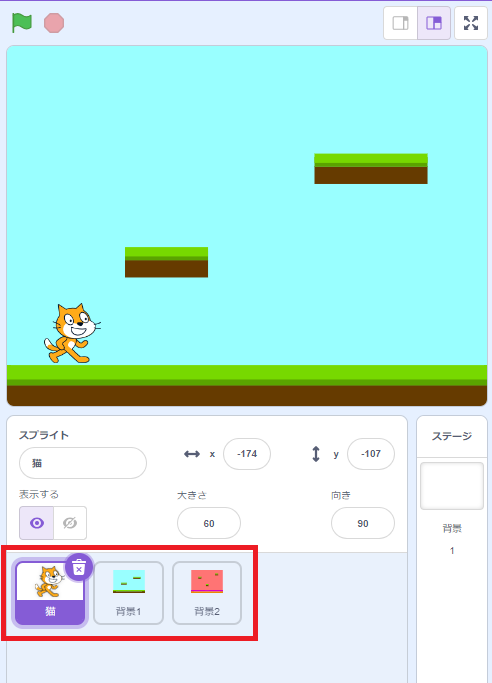
素材の確認

こちらでは、以下のスプライトがあります。
- 猫
- 背景1
- 背景2

スプライト「背景1」「背景2」のコスチュームには、いくつかの背景を準備しておきます。
背景を作る際の注意点
背景を作る際は、以下に注意してください。
- ステージサイズより少し大きく背景作る
- 地面が連続する場合は、各コスチュームとも地面の高さを合わせる
- ステージ背景に色が塗られている場合は、地面よりも少し幅を小さくする
- コスチュームはすべて同じ横幅にする
ステージサイズより少し大きく背景を作る

キャンバスのサイズは、スクラッチの画面サイズで、横480×幅360ピクセルです。
ピッタリのサイズで作ると途切れた背景になることがあるので、キャンバスサイズよりも少し大きく背景を作ります。
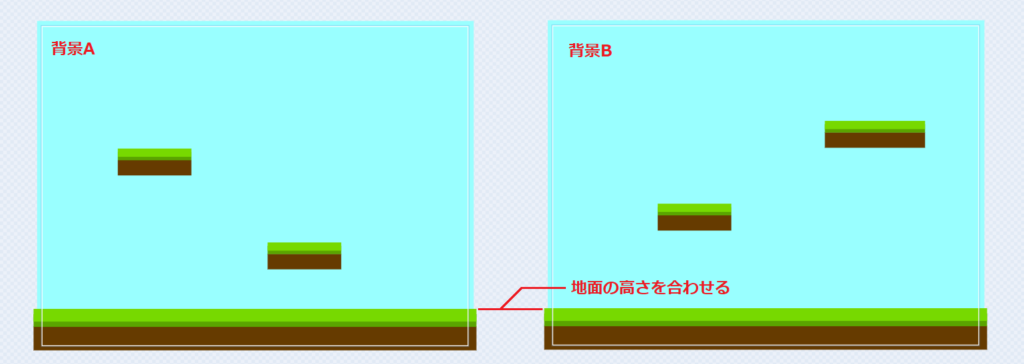
地面が連続する場合は、各コスチュームとも地面の高さを合わせる
(画像をクリックすると大きくなります。)
地面が連続するようなゲームを作る時は、必ず次の背景の地面の高さを合わせるようにしましょう。
地面の高さを合わせないと段差ができ、不自然なステージになってしまいます。
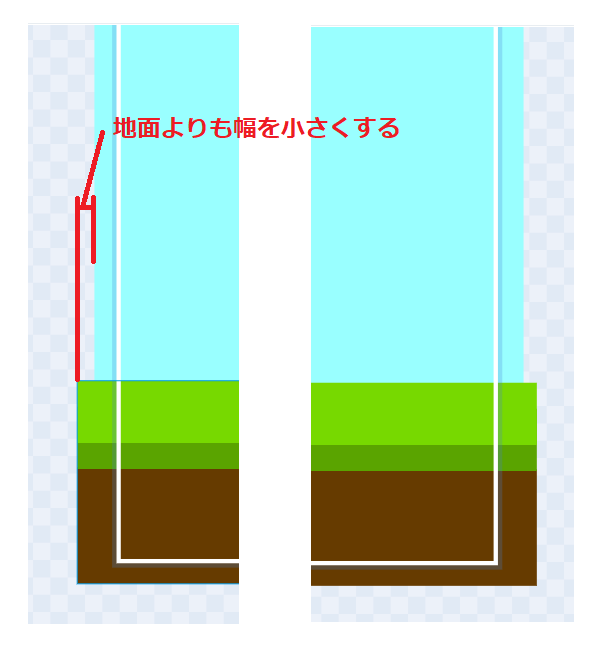
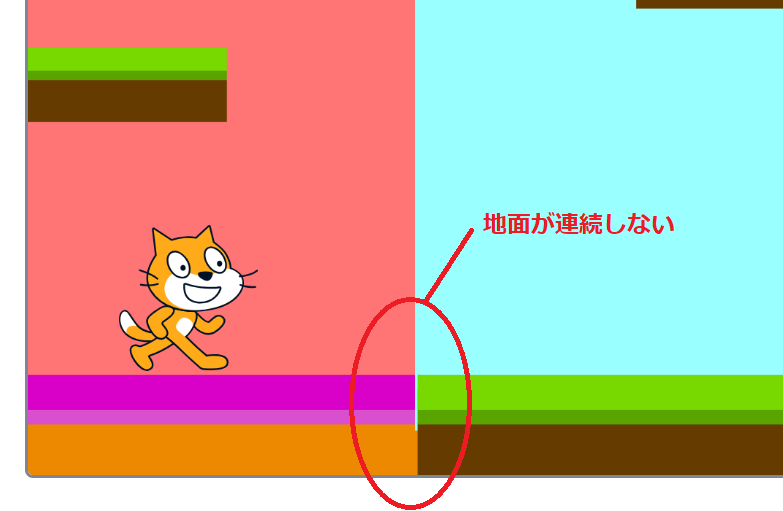
ステージ背景に色が塗られている場合は、地面よりも少し幅を小さくする

ステージ背景に色(今回の例では水色部分)を塗る場合は、地面よりも少し幅を小さくします。
大きくしすぎてもだめです。

もしも、地面よりもステージ背景の色の幅が大きい場合、地面が連続しないことがあります。
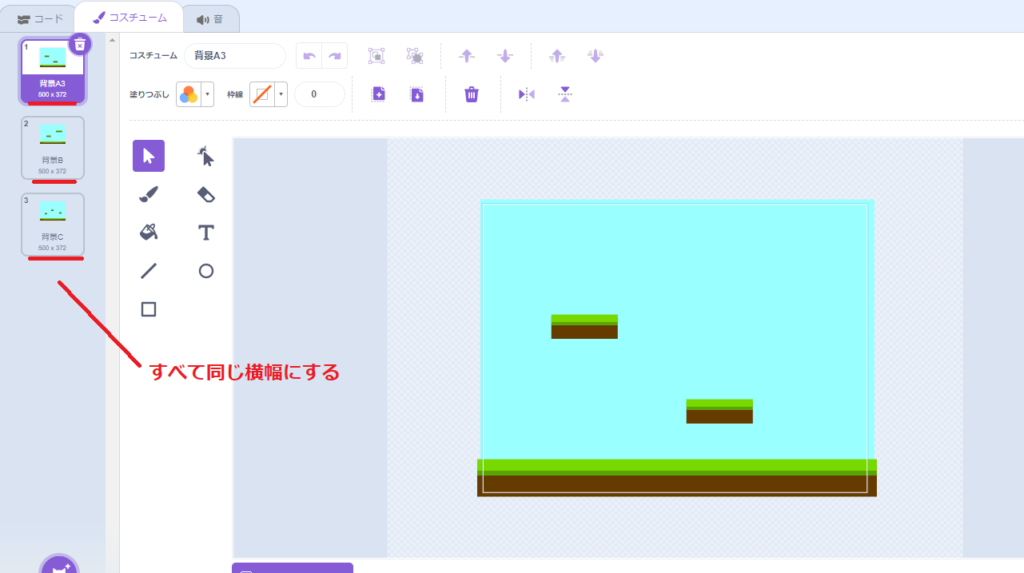
コスチュームはすべて同じ横幅にする

コスチュームはこれまでの条件を満たした上で、すべて横幅を同じにしてください。
複数のコスチュームで背景を作成するときは、右クリックで複製させるのが一番です。
(▶をクリックして動画を確認してね)
なぜ、同じ横幅にするかというと、同じプログラムでも横幅が違うと、こちらのように移動量に違いが出て、横スクロールがおかしくなります。
(▶をクリックして動画を確認してね)
同じ横幅にすると、このように同じ移動量で、横スクロールしてもずれることがありません。
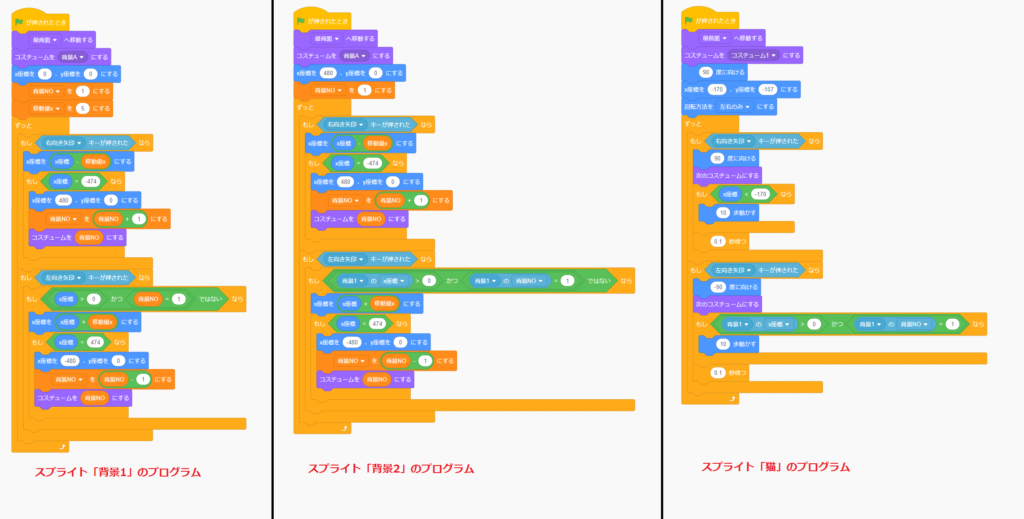
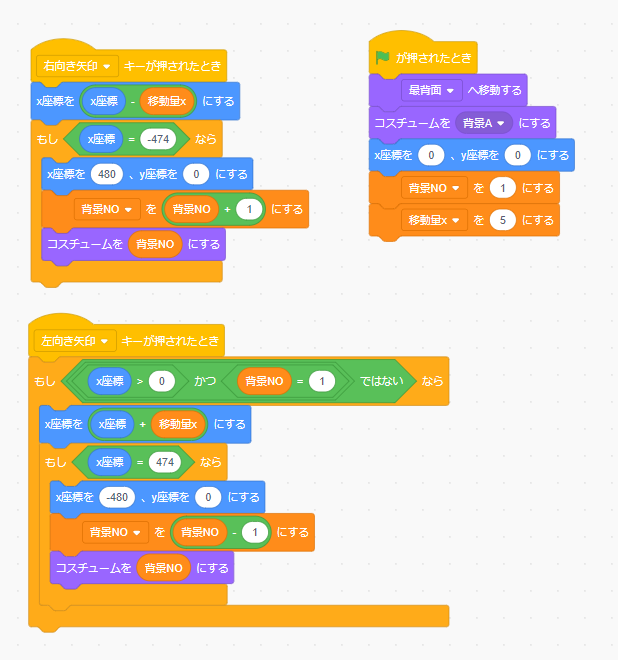
左右矢印キーで背景を横スクロールするプログラム
(画像をクリックすると大きくなります。)
こちらが、スクラッチで左右矢印キーを使った背景を横スクロールするプログラムです。
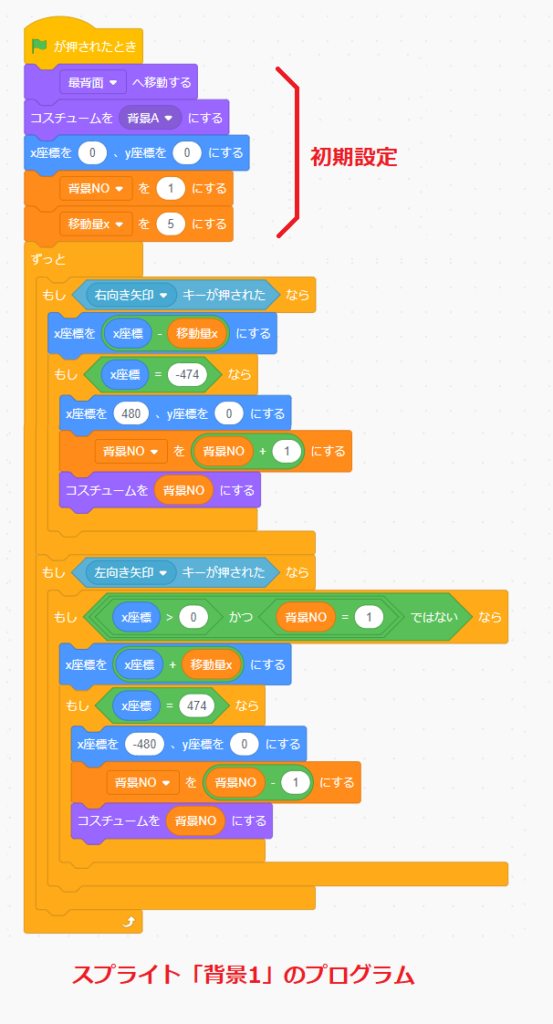
スプライト「背景1」のプログラム

まずは、スプライト「背景1」の横スクロールするプログラムを見ていきましょう。

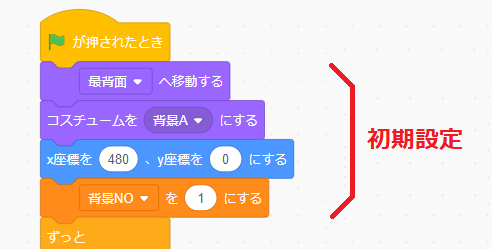
初期設定では、以下を設定しています。
- スプライトを最背面へ移動する
- コスチュームを一番最初の「背景A」を選択する
- x座標:0、y座標:0へ移動する
- ローカル変数「背景NO」を「1」に設定する
- グローバル変数「移動量x」を「5」に設定する

スプライト「背景1」の「x座標:0、y座標:0」は、ステージの中心です。

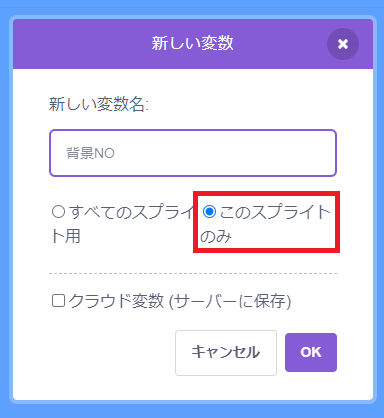
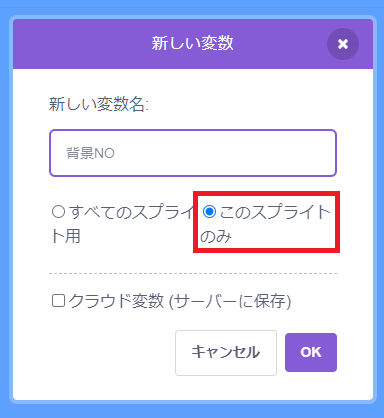
変数「背景NO」は、スプライト「背景1」だけが使用できるローカル変数にしています。
ローカル変数とは、変数を作成したスプライトの中だけでしか使えない変数のことです。
ローカル変数とグローバル変数については、こちらで詳しく解説していますので、確認しましょう。
ローカル変数「背景NO」は、現在のコスチューム番号を管理するための変数です。
一番最初に設定したコスチューム「背景A」が「1」になります。
- 「背景A」・・・1
- 「背景B」・・・2
- 「背景C」・・・3
変数「移動量x」は、グローバル変数で、どのスプライトでも自由に使用できます。
また、グローバル変数「移動量x」は、背景を動かすx座標の移動量で、横スクロールするスピードを調整する役割があります。
グローバル変数「移動量x」の数値を大きくすると早く横スクロールし、数値を小さくすると遅く横スクロールしますので、自由に設定してください。
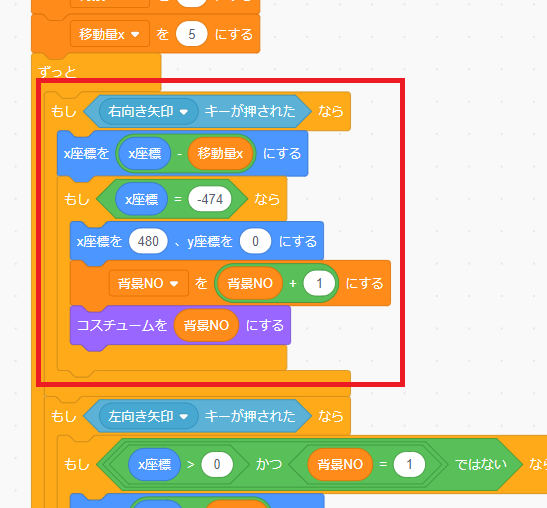
右向き矢印キーが押されたとき

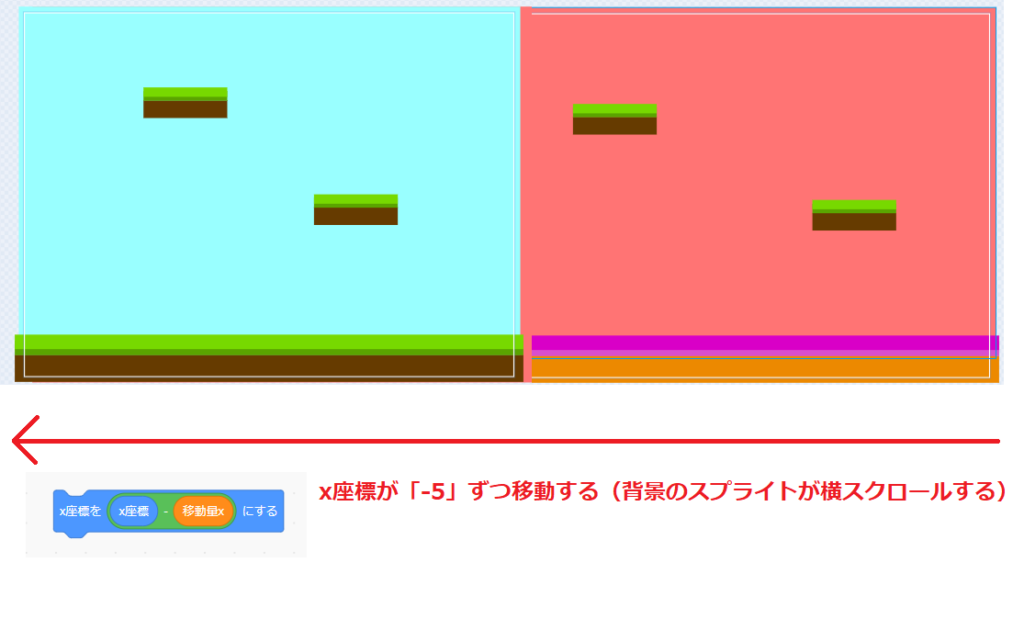
こちらは、右向き矢印キーが押されたときの横スクロールするプログラムです。
右向き矢印キーが押されたときに、x座標をグローバル変数「移動量x」ずつ移動させます。

例えば、グローバル変数「移動量x」が「5」の場合、x座標は以下のように-5ずつ移動します。
- 1回・・・0-5=-5(x座標-移動量x)
- 2回・・・-5-5=-10(x座標-移動量x)
- 3回・・・-10-5=-15(x座標-移動量x)
- 4回・・・-15-5=-20(x座標-移動量x)
- 5回・・・-20-5=-25(x座標-移動量x)

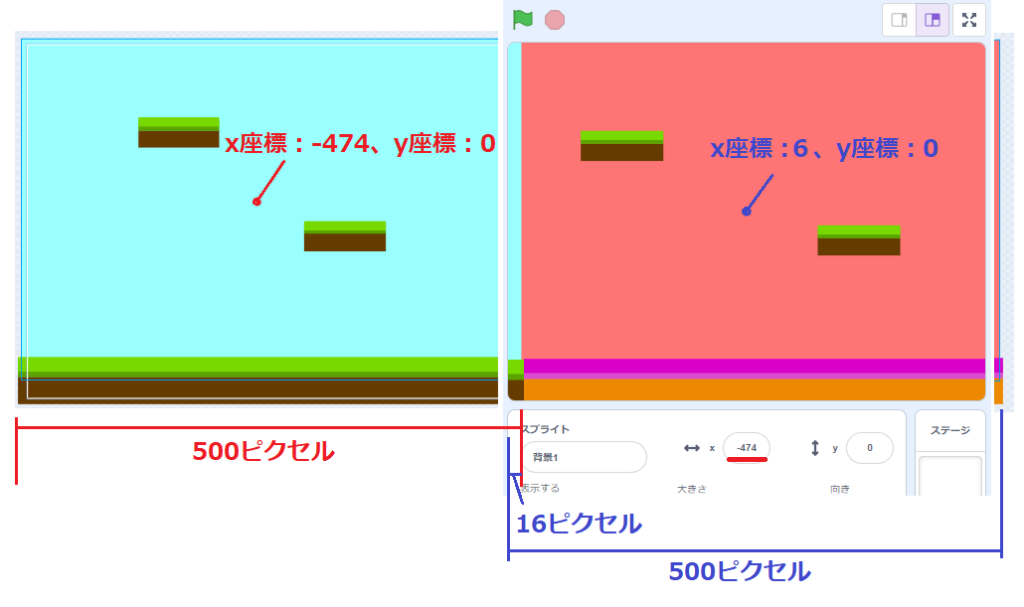
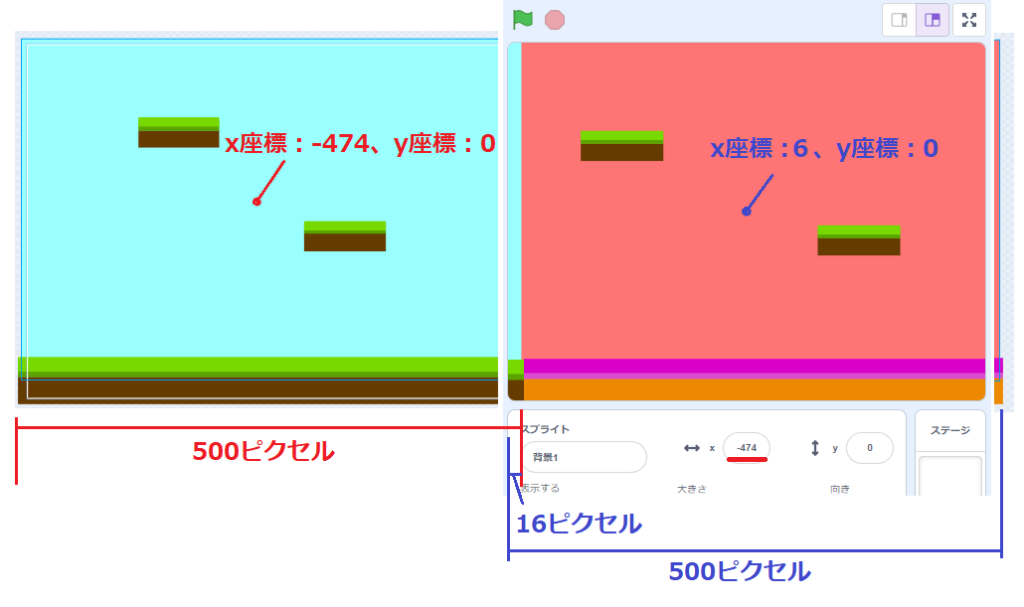
そして、x座標が「-474」になったら、「x座標:480,y座標:0」へ移動し、次のコスチュームに変更しています。
x座標「-474」という数値は、スプライトがステージ左端へ移動できるx座標の最大値です。

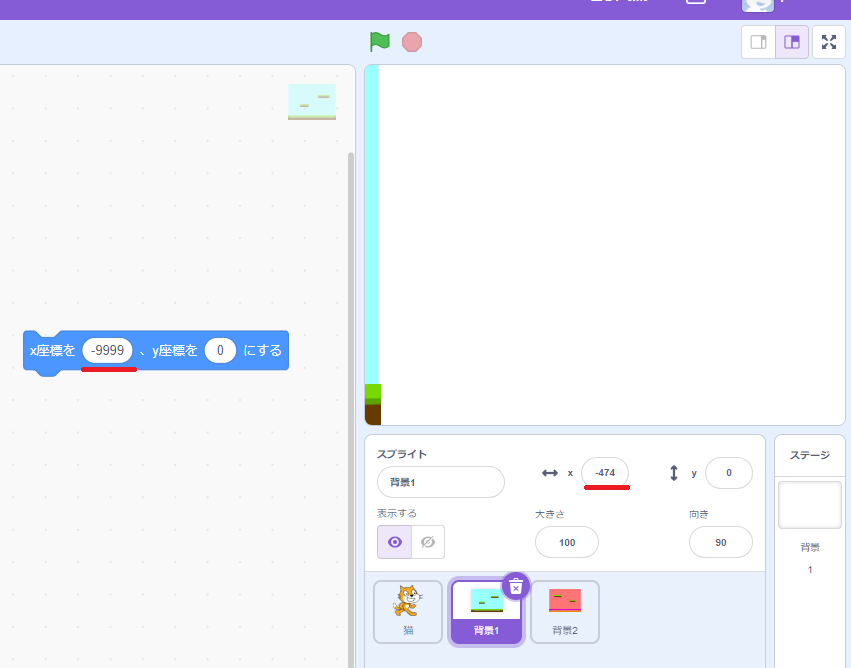
ステージ左端へ移動できるx座標の最大値を調べるときは、「x座標を〇、y座標を〇にする」ブロックで、x座標「-9999」に設定して、クリックしてみましょう。
その時のx座標の値が、ステージ左端へ移動できるx座標の最大値になります。
逆にx座標「9999」に設定してクリックすると、ステージ右端へ移動できるx座標の最大値となります。
「-9999」に設定してブロックを実行すると、ステージ左端に一部スプライトが見えています。
これは、スプライトがどこに行ったか分からなくならないように、ステージの外へ完全に出さずに、常にステージの中に一部残る仕様になっているためです。

スプライトのサイズによって15~17ピクセルと若干端部が残る大きさが変わりますが、今回のスプライト「背景1」「背景2」の端部が残るサイズを計算すると、
(240+250)474-=16ピクセル
となり、16ピクセル端部が残ることが分かりました。
ステージの中に一部残る仕様については、「スクラッチでスプライトをステージの外へ出す方法」で詳しく解説していますので、確認しましょう。
今回の背景ではx座標「-474」でしたが、作る背景によって数値が異なるので、必ず確認してから設定しましょう。

スプライト「背景1」のx座標が「-474」の時、このような状態となります。
「背景1」は、16ピクセルだけステージに残り、残りは「背景2」がステージを占めます。

そして、「x座標:480、y座標:0」の位置へ移動させ、次のコスチュームに切り替えた状態が、こちらです。
「背景2」に16ピクセル重なる位置に移動します。

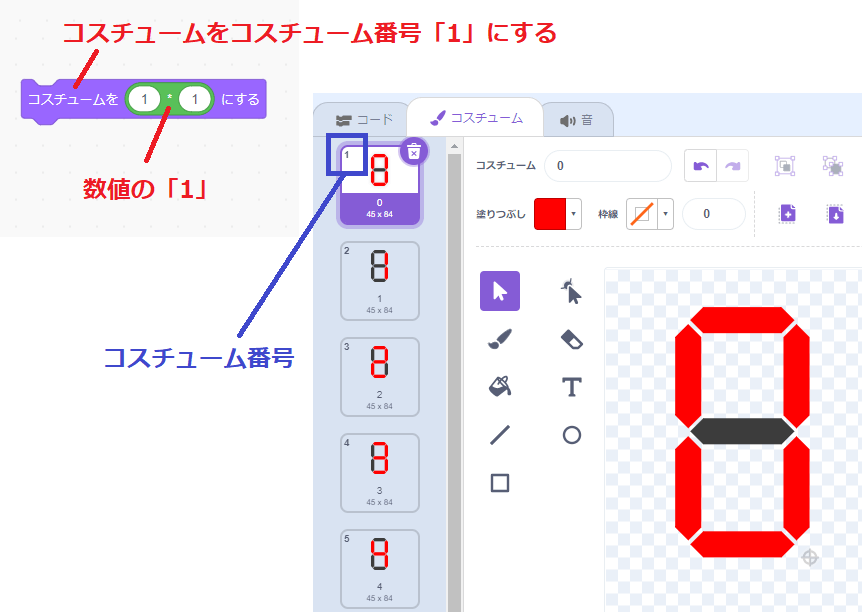
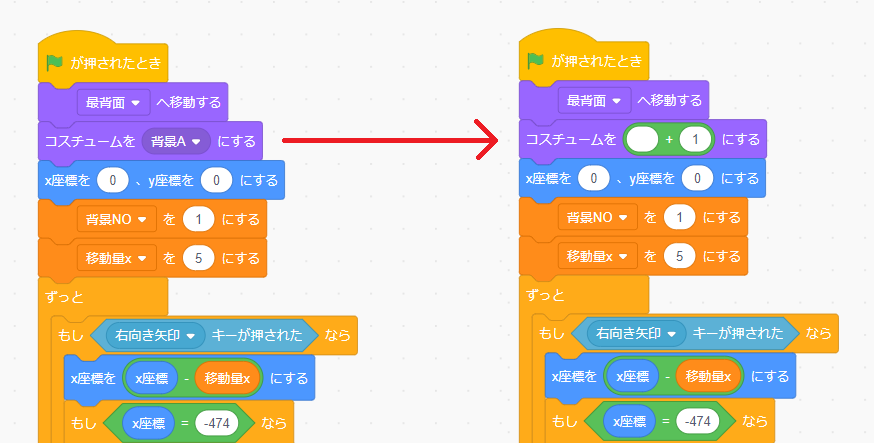
また、移動した後は、ローカル変数「背景NO」を「1」増やし、「1」増えたローカル変数「背景NO」を「コスチュームを〇にする」ブロックの〇に設定します。

「コスチュームを〇にする」ブロックは、基本▼をクリックしてからコスチュームを選択しますが、数値の変数を〇に入れるとコスチューム番号として認識され、そのコスチューム番号が選択される仕様になっています。
- 「背景A」・・・1,4,7…
- 「背景B」・・・2,5,8…
- 「背景C」・・・3,6,9…
ローカル「背景NO」の値が、コスチュームの数を超える場合は、1周した背景が選択されます。

![]()
コスチューム番号として認識されることを知っていると、「〇+〇(足し算)」ブロックを使って、コスチューム番号から最初のコスチュームを設定することができます。
他のプロジェクトでもこのような形で設定していることが多いので、覚えておきましょう。
左向き矢印キーが押されたとき

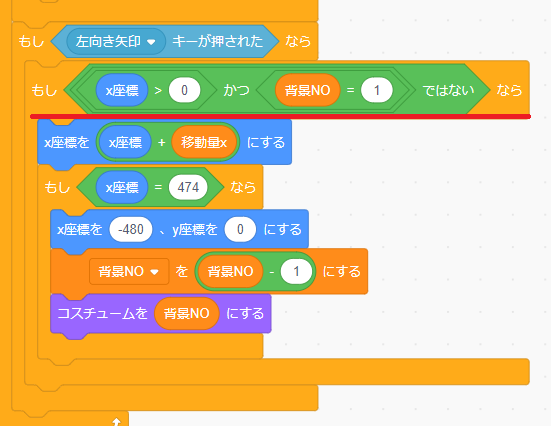
こちらは、左向き矢印キーが押されたときの横スクロールするプログラムです。
最初の「もし◇なら」ブロック以外のブロックは、「右向き矢印キーが押されたときの横スクロールするプログラム」とほぼ一緒です。
違う点は、以下になります。
- x座標を「5」ずつ移動させる(x座標+移動量x)
- x座標が「474」のときに、「x座標:-480,y座標:0」へ移動させる
- ローカル変数「背景NO」を1減らす

やっていることは、「右向き矢印キーを押しているときのプログラム」と真逆のことで、こちらがx座標が「474」の状態です。

そして、こちらが、「x座標:-480,y座標:0」に移動し、ローカル変数「背景NO」を「1」減らす、つまり、1つ前のコスチュームにしています。
これで、左右矢印キーでスプライト「背景1」を左右に動かすことができます。

そして、唯一「右向き矢印キーを押しているときのプログラム」と大きく違う点が、以下の条件が1つ追加されていることです。
『x座標が0より大きく、かつ、ローカル変数「背景NO」が1』ではないとき
「〇〇ではない」という部分を、言い換えると、x座標が0以下、かつ、ローカル変数「背景NO」が1以外の時に背景を動かすということです。
なぜこのような条件を付けているかと言うと、スーパーマリオブラザーズなど横スクロールするゲームのゲームスタート時を思い出してみましょう。
ゲームスタート時は、左に移動しても背景は動きませんよね。
こちらはそのための条件です。
スプライト「背景1」の初期位置は「x座標:0,y座標:0」で、ローカル変数「背景NO」が「1」、つまり一番最初のコスチュームは「背景A」です。
左向き矢印キーを押すと、x座標が「5」ずつ増えるので、「x座標が0以下」の条件を付けることで、コスチューム「背景A」のときに、左へ背景が動かないようにしています。
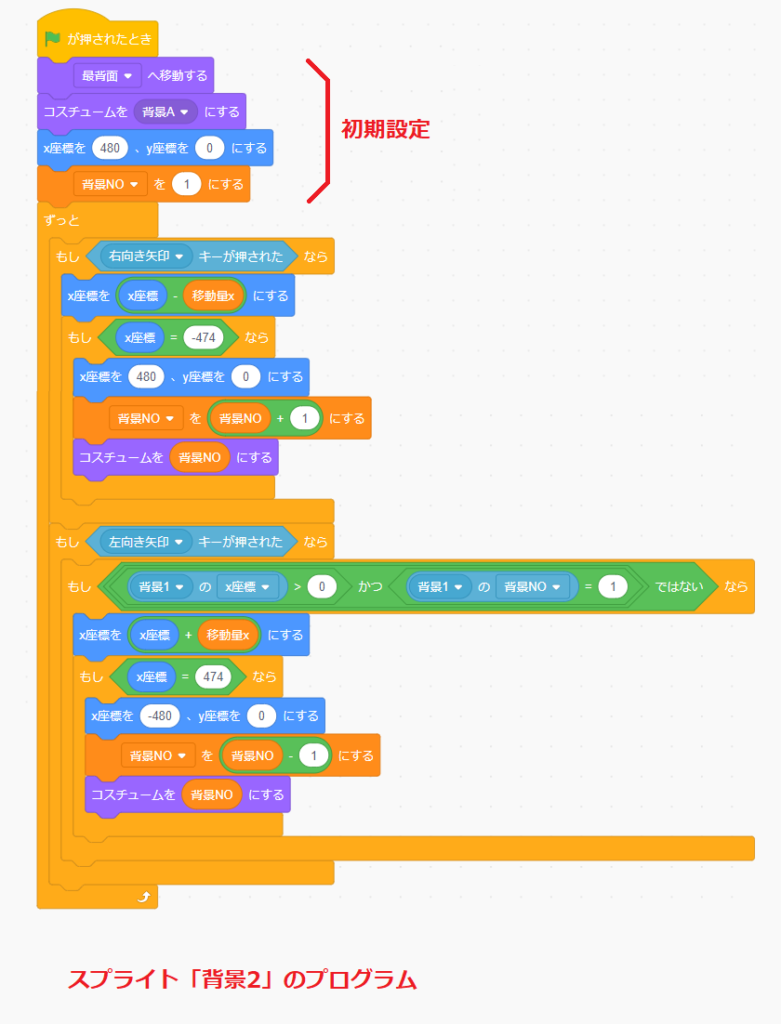
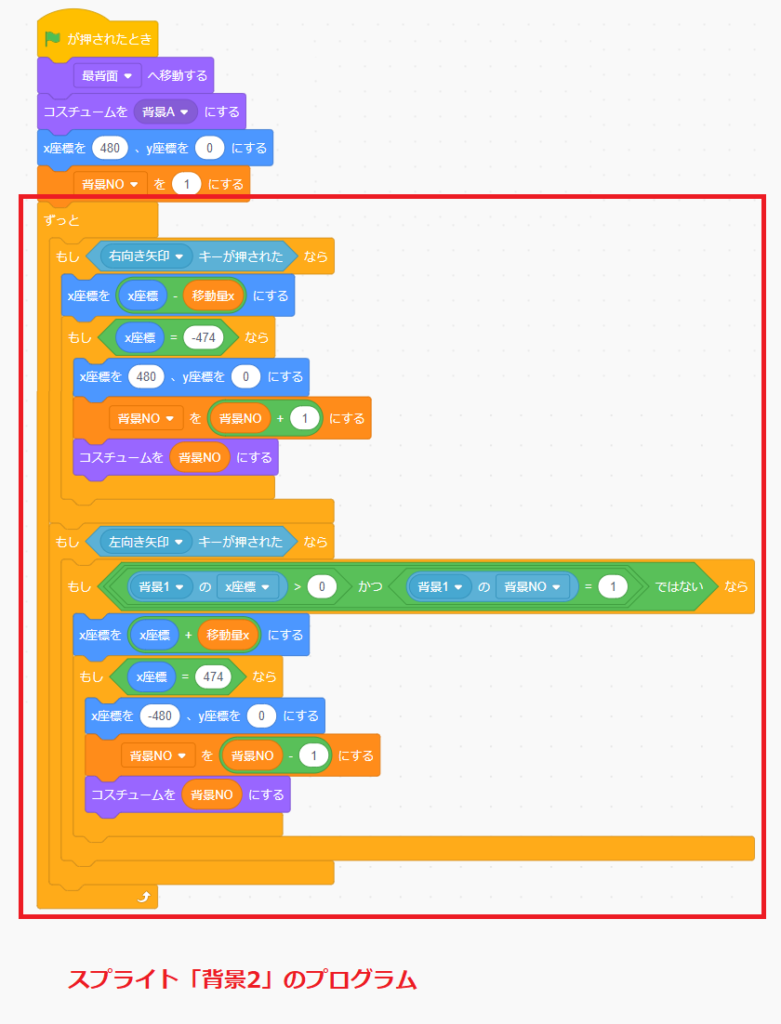
スプライト「背景2」のプログラム

こちらは、スプライト「背景2」の横スクロールするプログラムです。

初期設定の初期位置を「x座標:480,y座標:0」に設定している以外は、スプライト「背景1」のプログラムと同じです。
- スプライトを最背面へ移動する
- コスチュームを一番最初の「背景A」を選択する
- x座標:480、y座標:0へ移動する
- ローカル変数「背景NO」を「1」に設定する

スプライト「背景2」のx座標は「480」に設定していますが、実際に「x座標を〇、y座標を〇にする」ブロックを実行すると、x座標は「480」にならず、「474」になります。
これも、スプライトがどこに行ったか分からなくならないように、ステージの外へ完全に出さずに、常にステージの中に一部残る仕様の影響です。

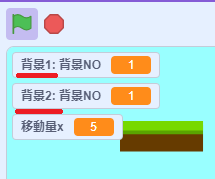
「背景NO」もローカル変数で、スプライト「背景2」でしか、使用できません。

同じ名前の変数名ですが、ステージの左上を確認すると、「スプライト名:ローカル変数▢」と、どのスプライトのローカル変数なのか分かるようになっています。
それぞれの変数の値を確認したい場合は、こちらから確認しましょう。

左右矢印キーが押されたときの横スクロールするプログラムは、スプライト「背景1」とまったく同じですので、割愛します。
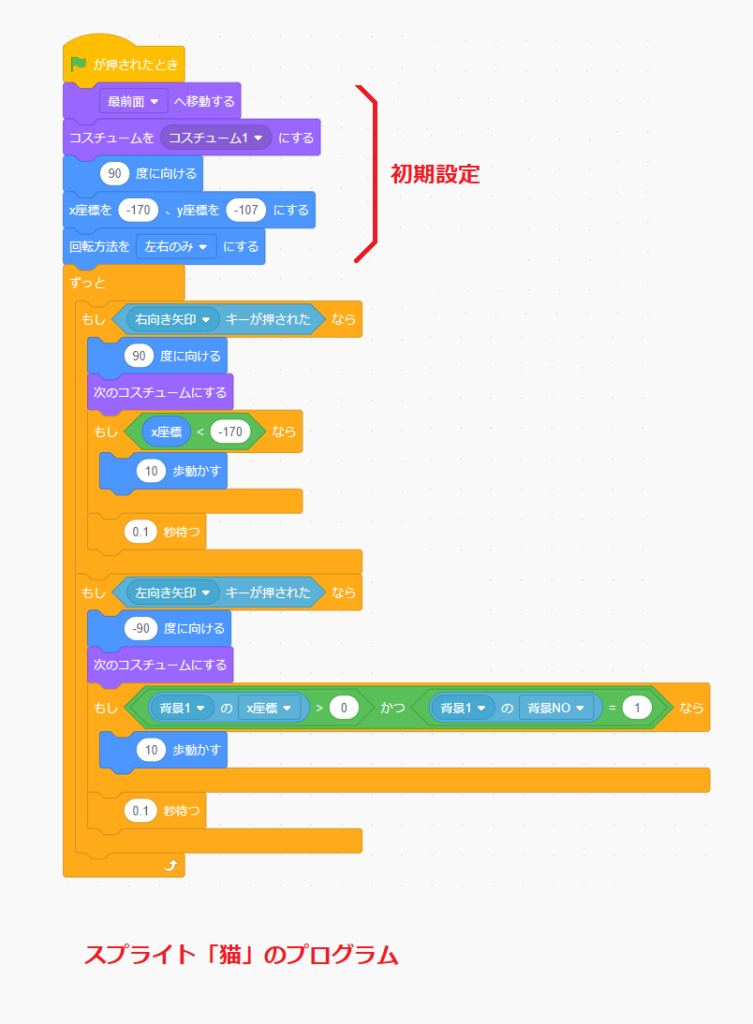
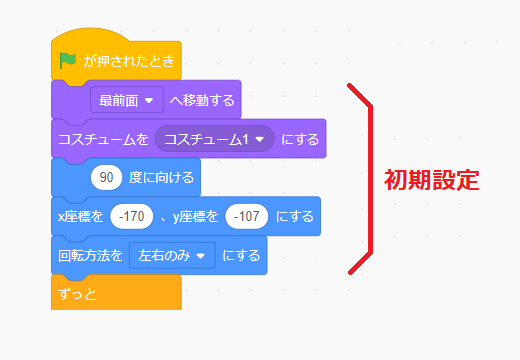
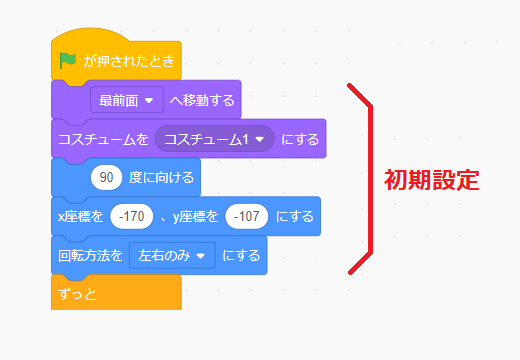
スプライト「猫」のプログラム

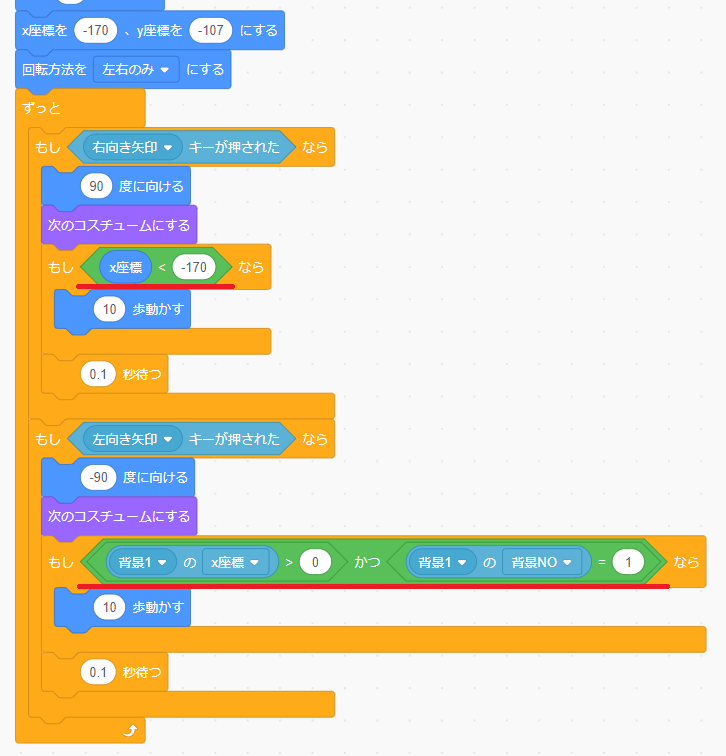
こちらは、スプライト「猫」のプログラムです。

初期設定では、以下を設定しています。
- スプライトを最前面へ移動する
- コスチュームを「コスチューム1」にする
- 90度(右)に向ける
- x座標:-170、y座標:-107へ移動する
- 回転方法を「左右のみ」に設定する
初期設定の初期位置を「x座標:-170,y座標:-107」は、キャラクターをスタートさせるときの位置ですので、自由に設定してください。

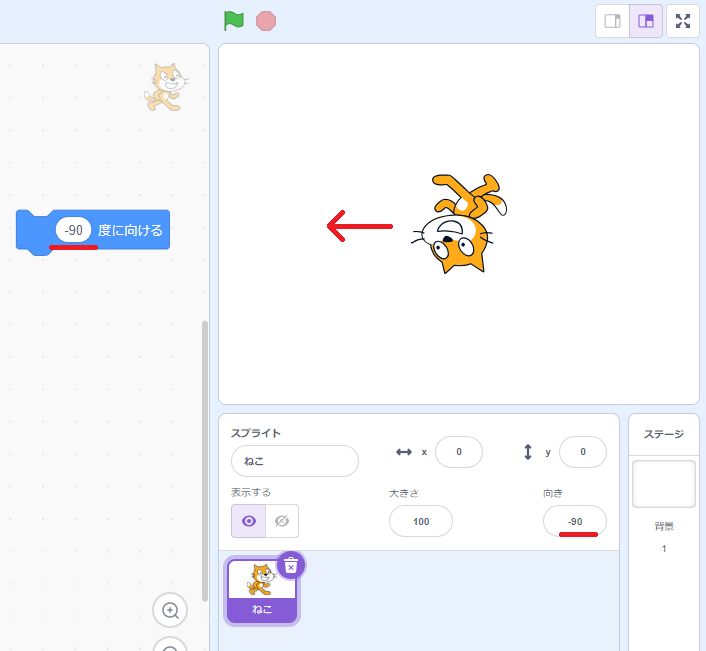
「回転方法を▢にする」ブロックで「左右のみ」に設定しているのは、左右矢印キーで向きを変えているためです。

回転方法は、初期状態で「自由に回転」が設定されているため、-90度(左)を向くと、スプライトが逆さまになってしまいます。
「左右のみ」を選択すると、スプライトは「右」向きと「左」向きに反転しただけで、回転はしません。
こちらについては、スプライトの向きで詳しく説明していますので、確認しましょう。
右向き矢印キーが押されたとき

こちらは、右向き矢印キーが押されたときのプログラムです。
スプライト「猫」を90度(右)に向けて、コスチュームを切り替えています。
歩いているように見せているだけで、移動はしていません。


ただし、「もし◇なら」ブロックの条件を満たしたときだけ、「〇歩動かす」ブロックで10歩動かしていますが、こちらについては、「左向き矢印キーが押されたときのプログラム」のときに詳しく説明します。
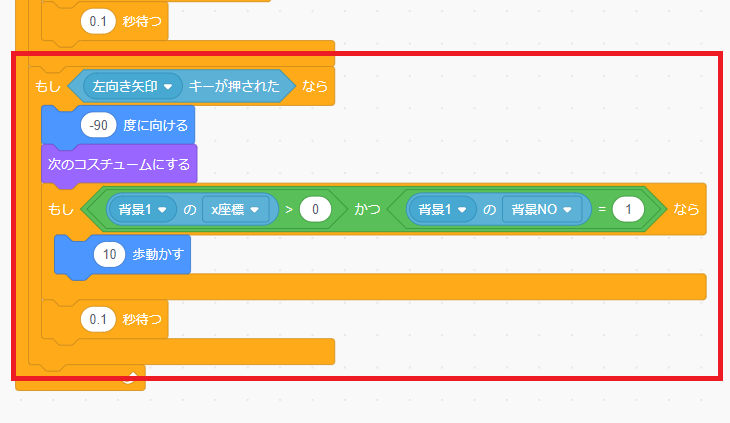
左向き矢印キーが押されたとき

こちらは、左向き矢印キーが押されたときのプログラムです。
スプライト「猫」をー90度(左)に向けて、コスチュームを切り替えています。
「もし◇なら」ブロックの条件
「もし◇なら」ブロックのプログラムは、ゲームスタート時に左端まで動くためのものです。
こちらは、色々な条件で設定できますので、1つの方法として参考にしてください。

条件を確認すると、以下のようになります。
- 【右向き矢印キー】x座標が-170より小さいとき
- 【左向き矢印キー】スプライト「背景1」のx座標が0より大きいとき
- 【左向き矢印キー】スプライト「背景1」の「背景NO」が「1」のとき
まず、左向き矢印キーの条件から説明します。
スプライト「背景1」の「背景NO」が「1」ということは、ゲームスタート時の背景ということです。
もう一つの条件『スプライト「背景1」のx座標が0より大きいとき』というのは、基本横スクロールすると、スプライト「背景1」のx座標は0以下のマイナスの数値になります。
0より大きいプラスの値になるのは、ゲームスタート時に左向き矢印キーを押したときだけです。
この2つの条件を満たしたゲームスタート時のときだけ、左端まで動かせるようにしています。

次は右向き矢印キーの条件「x座標が-170より小さいとき」ですが、「x座標:-170」は、初期設定のx座標の値です。
ステージの左端に移動したとき、初期設定の「x座標:-170」まで右へ移動できるようプログラミングしています。
よって、初期設定の初期位置を「x座標:-210,y座標:-107」なら「x座標が-210より小さいとき」に条件を変更します。
「▢キーが押されたとき」ブロックとの違い
![]()

今回、「〇キーが押された」ブロックを使っていますが、「▢キーが押されたとき」ブロックで、左右矢印キーを押したときのプログラムを作ることもできます。

こちらは、「▢キーが押されたとき」ブロックを使ったプロジェクトですが、左右に移動させると、動き一瞬止まりカクカクになります。
![]()
スムーズに背景を横スクロールしたい場合は、「〇キーが押された」ブロックを使いましょう。
まとめ
今回、スクラッチで横スクロールする作り方の一つとして、「左右矢印キーで背景を横スクロールする」プログラムを説明しました。
次回は、スクラッチでクローンを使った背景を横スクロールする作り方を紹介します。
スクラッチで背景を横スクロールする作り方
- 2つのスプライトを交互に横スクロールする作り方
- 左右矢印キーで背景を横スクロールする作り方 ←今ココ
- クローンを使って背景を横スクロールする作り方