こちらでは、スクラッチで迷路ゲームの迷路のステージを追加する方法を紹介しています。
今回、プログラミングする迷路ゲームはこちらです。
こちらは、「【Scratch(スクラッチ)】迷路ゲームの作り方⑤スタート地点に戻る」の作品を改良して、迷路のステージを追加する方法を紹介します。
迷路ゲームの改良手順
迷路のステージを追加するには、以下のように改良していきます。
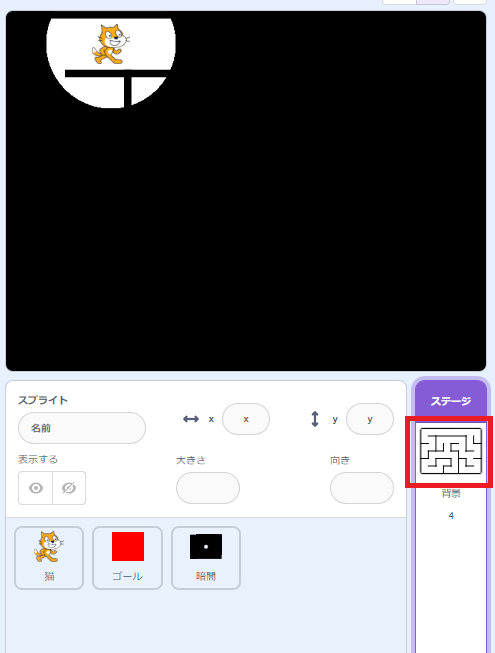
- ステージの「背景」を作成する
- スタート地点とゴール地点の座標を変更する
- ゴールしたら次のステージに変更するプログラミング
- 現在のステージの文字を出すプログラム
ステージの「背景」を作成する
今回は、迷路ゲームのスタート地点を左上に、ゴール地点を右下に移動させます。
そのため、迷路の外壁を閉じます。

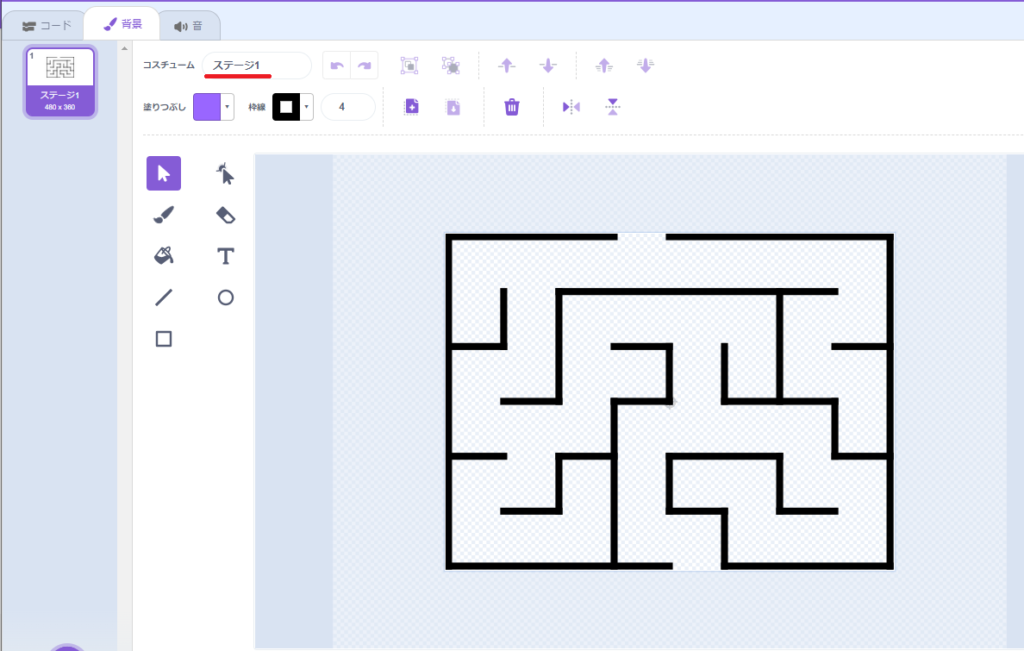
背景の名前を「ステージ1」にします。

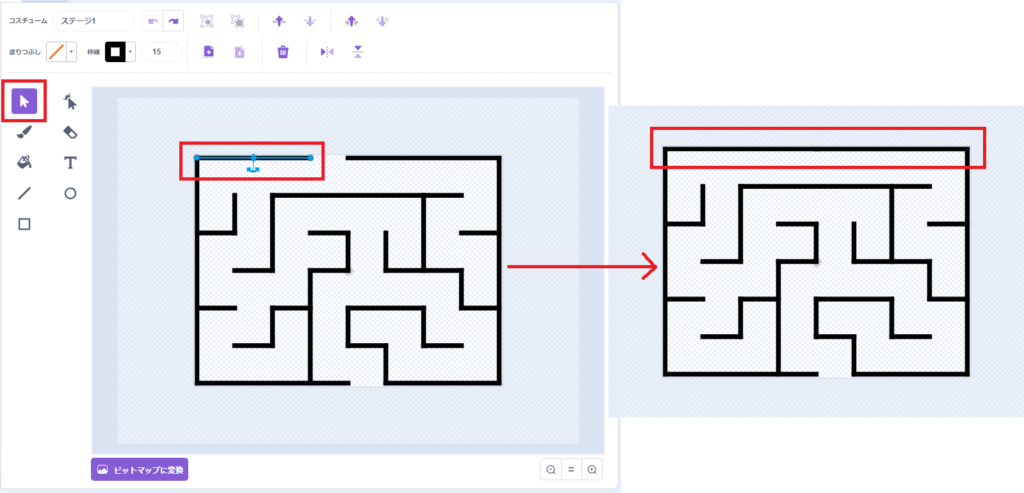
「ペイントエディター」の選択ツールを選択して、一番左上の壁をクリックしましょう。
そして、壁を先端を伸ばして壁を完全にふさぎます。

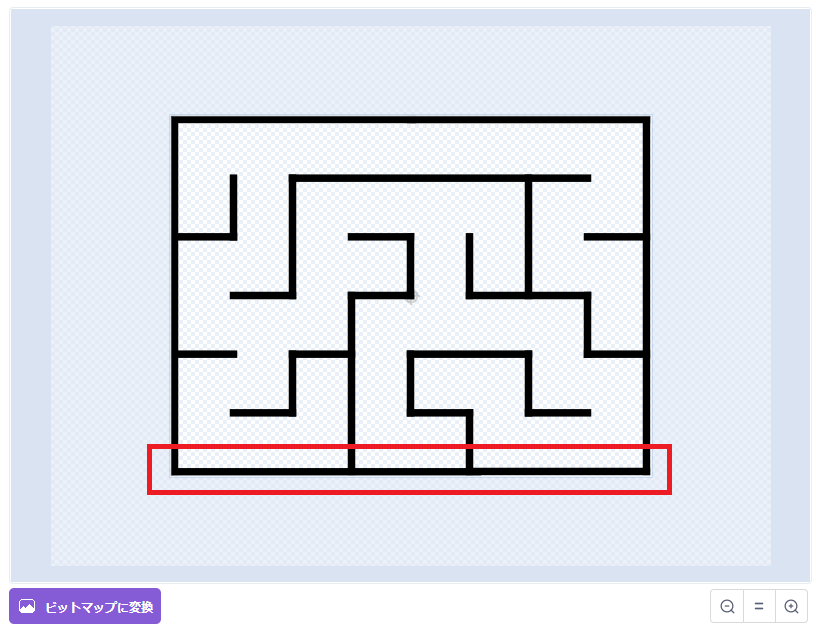
一番下の壁も同じように、壁を先端を伸ばして壁を完全にふさいでください。
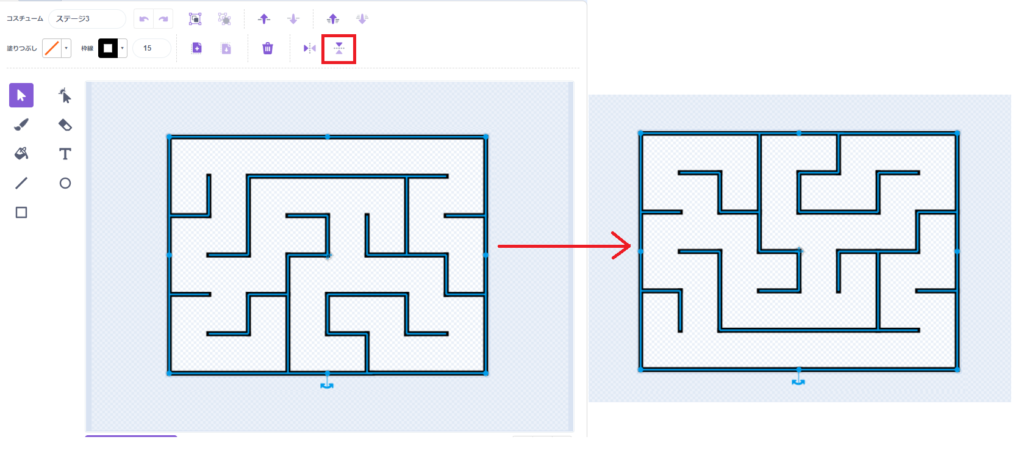
この迷路のステージをコピーして新しい迷路のステージを作っていきます。

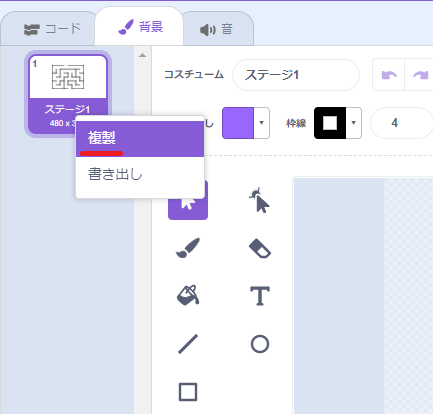
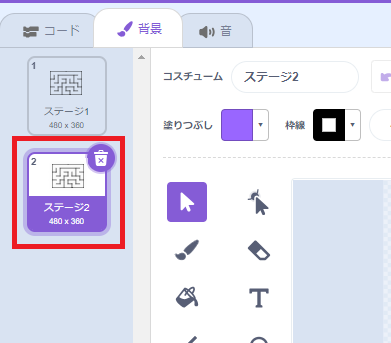
背景「ステージ1」の上で右クリックをして、「複製」をクリックします。

すると、「ステージ2」という背景が追加(複製)されました。

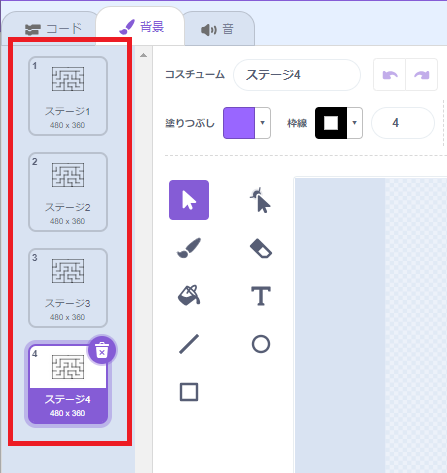
同じことを2回繰り返して、背景「ステージ3」「ステージ4」を作ります。

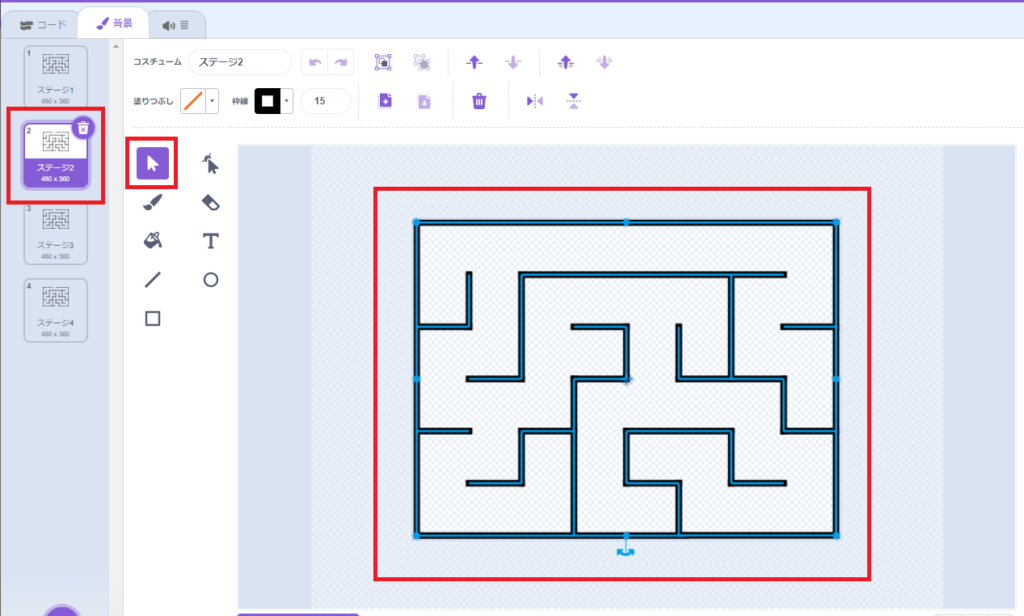
次に背景「ステージ2」を選んでから、選択ツールを選択して、迷路の壁を全て選択します。

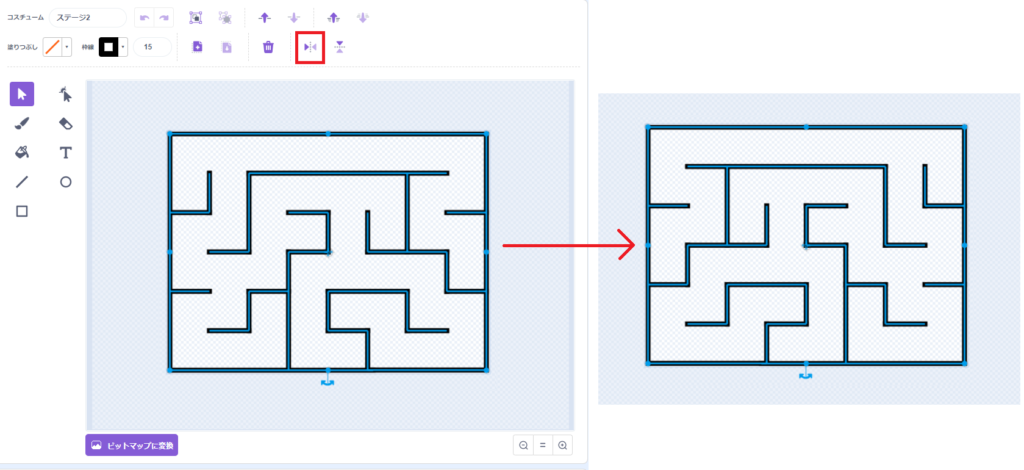
そして、左右反転ツール(▶|◀)をクリックすると、選択した迷路の壁が左右に反転されます。
今回分かりやすいように、迷路の壁を全て選択してから左右反転ツール(▶|◀)をクリックしましたが、何も選択せずに左右反転ツール(▶|◀)をクリックすると、ペイントエディターの画像全体で左右反転されます。

次は、背景「ステージ3」を選んでから、選択ツールを選択して、迷路の壁を全て選択します。
そして、上下反転ツール(▼|▲)をクリックすると、選択した迷路の壁が上下に反転されます。

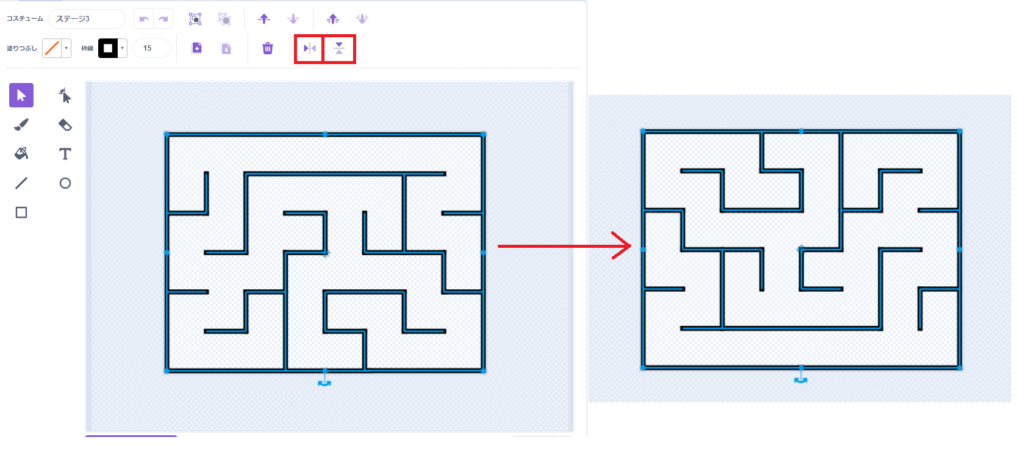
最後に、背景「ステージ4」を選んでから、選択ツールを選択して、迷路の壁を全て選択します。
そして、左右反転ツール(▶|◀)と上下反転ツール(▼|▲)それぞれクリックすると、選択した迷路の壁が上下左右に反転されます。
これで新しく3つの迷路を作ることができました。
「Maze Generator」で迷路を自動生成して背景に追加してもいいですが、左右反転ツールと上下反転ツールを使えば、1つの迷路から合計4つの迷路を作ることができて簡単です。
- 自動生成迷路1つ → 1つ×4パターン=4つ
- 自動生成迷路2つ → 2つ×4パターン=8つ
- 自動生成迷路3つ → 3つ×4パターン=12つ
- 自動生成迷路4つ → 4つ×4パターン=16つ
- 自動生成迷路5つ → 5つ×4パターン=20つ
スタート地点とゴール地点の座標を変更する

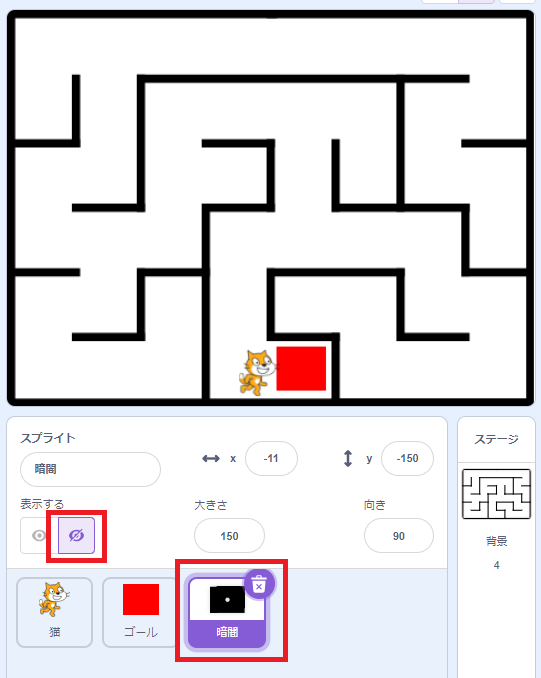
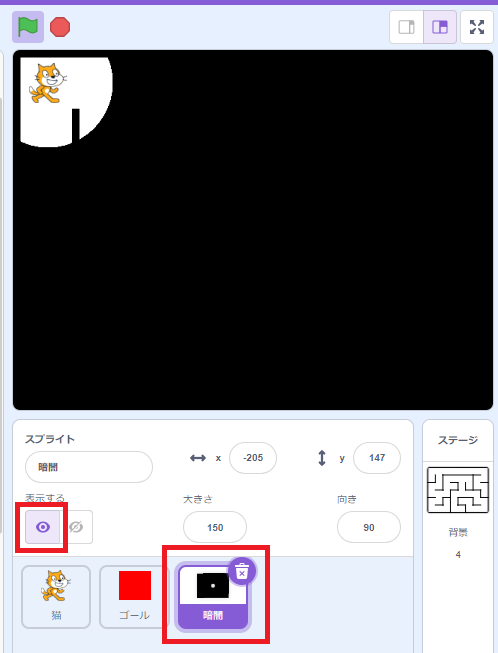
次に、スタート地点とゴール地点の座標を変更しますが、スプライト「暗闇」があると作業がしにくいので、一旦「スプライトを隠す」をクリックして、スプライトを隠しましょう。

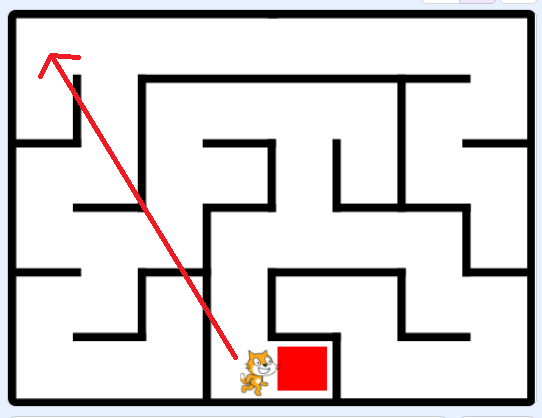
スタート地点を左上にしますので、スプライト「猫」をドラッグして、左上に移動させます。

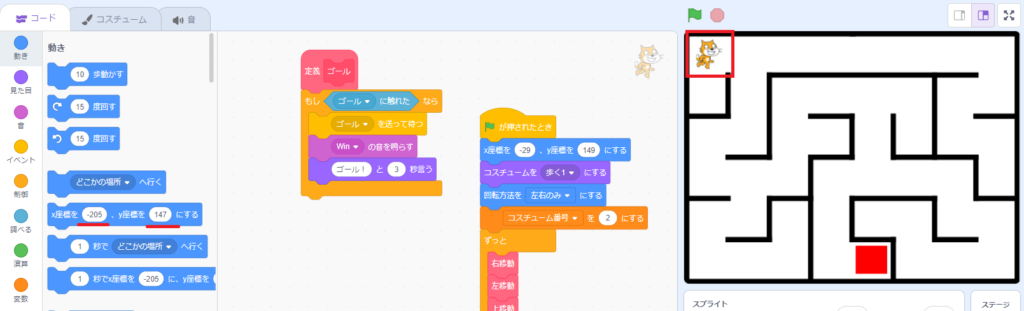
スプライト「猫」を左上に移動させたら、「x座標を〇、y座標を〇にする」ブロックに、現在のx座標とy座標の数値が入っています。
この数値がスタート地点の座標です。

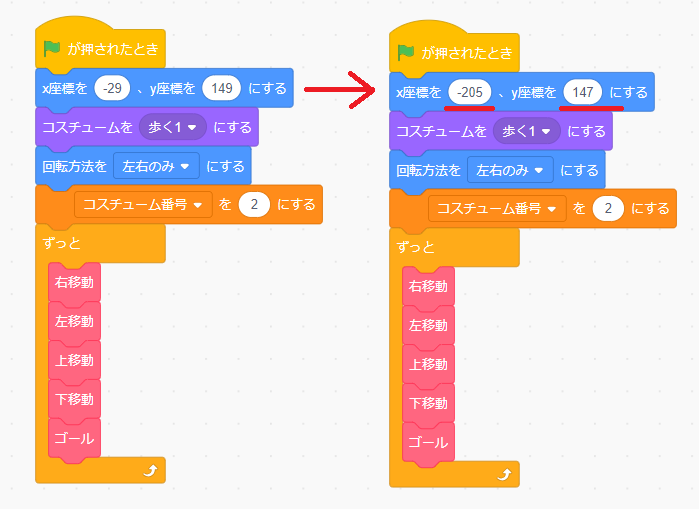
現在の座標を、初期設定の座標に変更しましょう。
- x座標:「-29」→「-205」
- y座標:「149」→「147」
まだ、変更しなければいけない部分があります。
どこか分かりますか?
考えてみましょう。
・
・
・
・
・
・
・
・
・

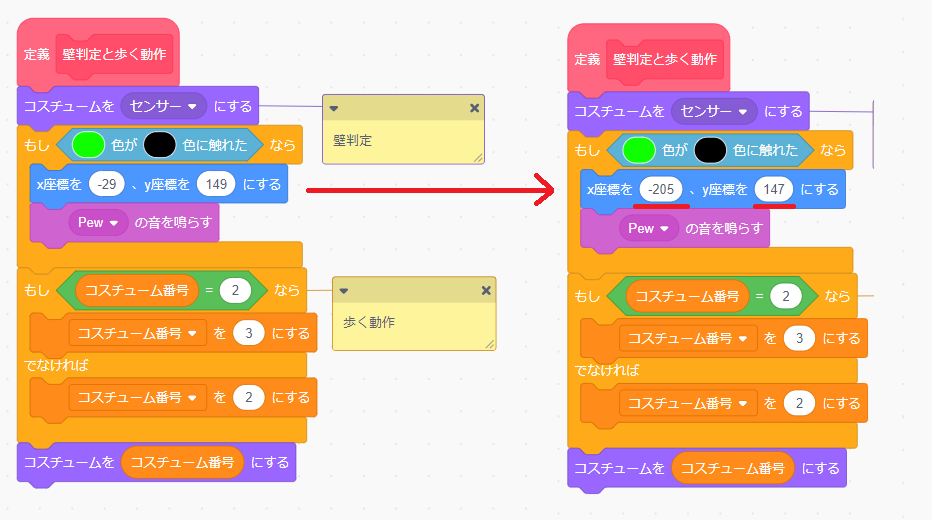
変更が必要な部分は、壁の当たり判定のプログラムです。
こちらでは、壁に触れるとスタート地点に戻るようプログラミングしていますので、こちらも座標の数値を変更します。

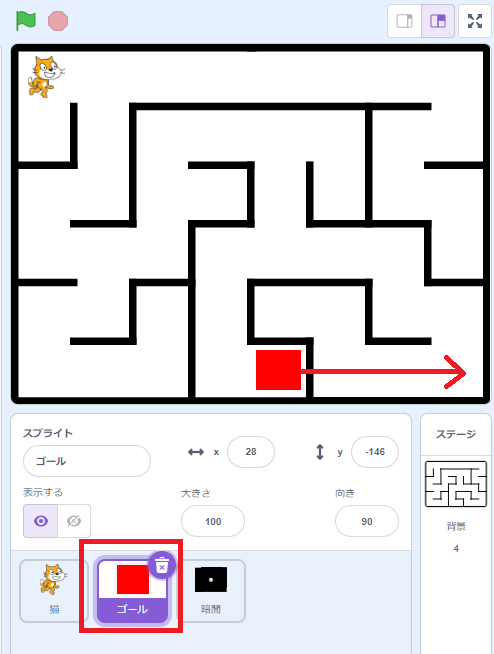
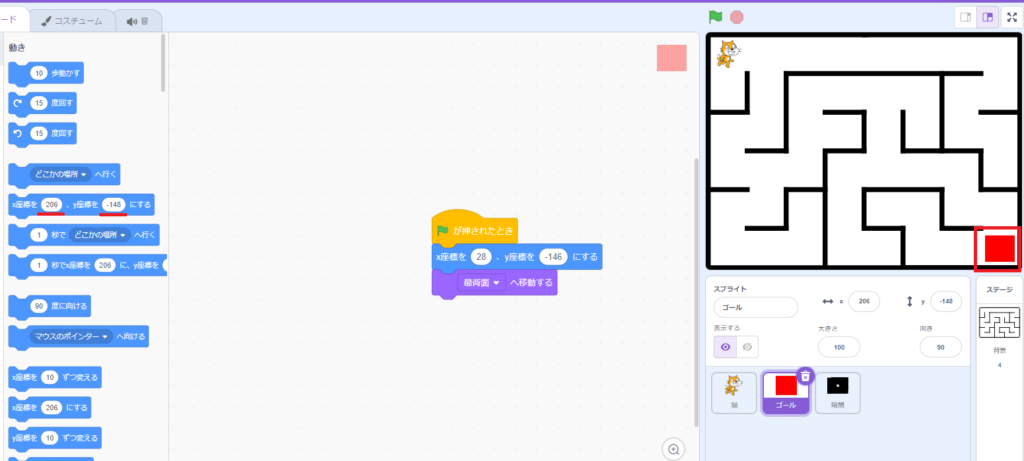
次にスプライト「ゴール」も同じように、迷路の右下に移動させます。

スプライト「ゴール」を迷路の右下に移動させます。
スプライト「ゴール」を迷路の右下に移動させたら、「x座標を〇、y座標を〇にする」ブロックに、現在のx座標とy座標の数値が入っています。
この数値がゴール地点の座標です。

こちらも、現在の座標を、初期設定の座標に変更しましょう。
- x座標:「28」→「206」
- y座標:「-146」→「-148」

それでは、一旦スプライト「暗闇」を表示して、迷路ゲームをプレイしてみましょう。
特に問題なく、迷路ゲームができるはずです。
ゴールしたら次のステージに変更するプログラミング
次は、ゴールしたら次のステージに変更するプログラムです。

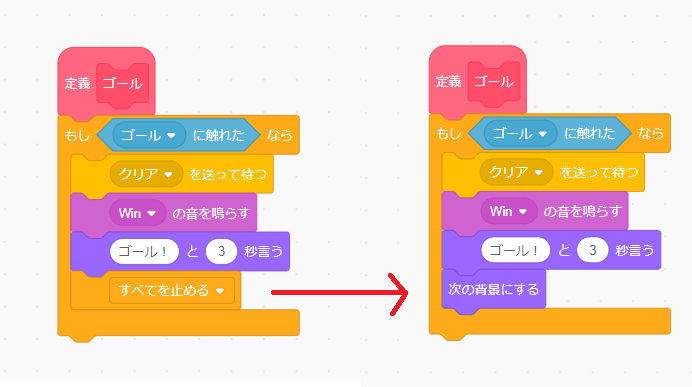
現在のゴールのプログラムは、ゴールをすると、「すべてを止める」ブロックで、すべてのプログラムが止まるようになっています。
こちらの「すべてを止める」ブロックからステージの背景を変更するプログラムを差し替える必要があります。
ステージの背景を変更するプログラムはどのようにプログラミングすればよいでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
プログラミングできましたか?


ステージの背景を変更するプログラムは、「背景を〇にする」ブロック、または「次の背景にする」ブロックを使います。

これでゴールするたびに、「次の背景にする」ブロックで迷路ゲームのステージが変わっていきます。
- 背景「ステージ1」→背景「ステージ2」
- 背景「ステージ2」→背景「ステージ3」
- 背景「ステージ3」→背景「ステージ4」
- 背景「ステージ4」→背景「ステージ1」
ステージが新しくなったら、もう一つ変更しなければいけない点があります。
何か分かりますか?
・
・
・
・
・
・
・
・
正解はプレイヤーをスタート地点に移動させることです。

「x座標を〇、y座標を〇にする」ブロックを追加して、スタート地点の座標を設定しましょう。
これで、一度迷路ゲームをプレイしてゴールしてみましょう。
迷路ゲームをクリアしたら、次の背景に変わって、スタート地点に移動しましたか?
でも一つおかしな点がありますよね。
そうです、BGMが鳴らなくなってしまいました。
なぜ、BGMが鳴らなくなったら原因が分かりますか?
考えてみましょう。
・
・
・
・
・
・
・
・

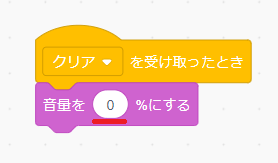
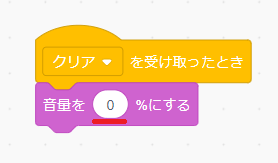
BGMが鳴らなくなったら原因は、ゴールしたときに、音量を0%(消音)にしていたためです。
よって、音量を元の大きさに戻してあげる必要があります。
音量を元の大きさに戻すには、どのようにプログラミングすればよいでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
プログラミングできましたか?

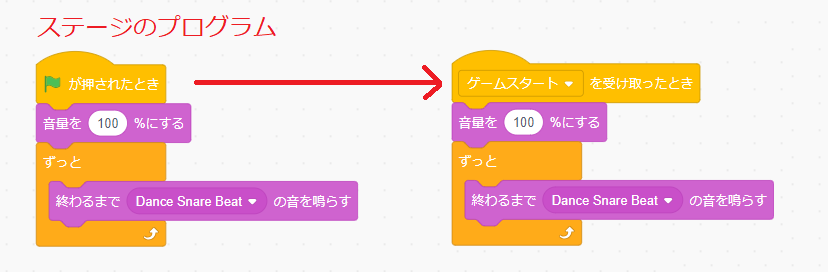
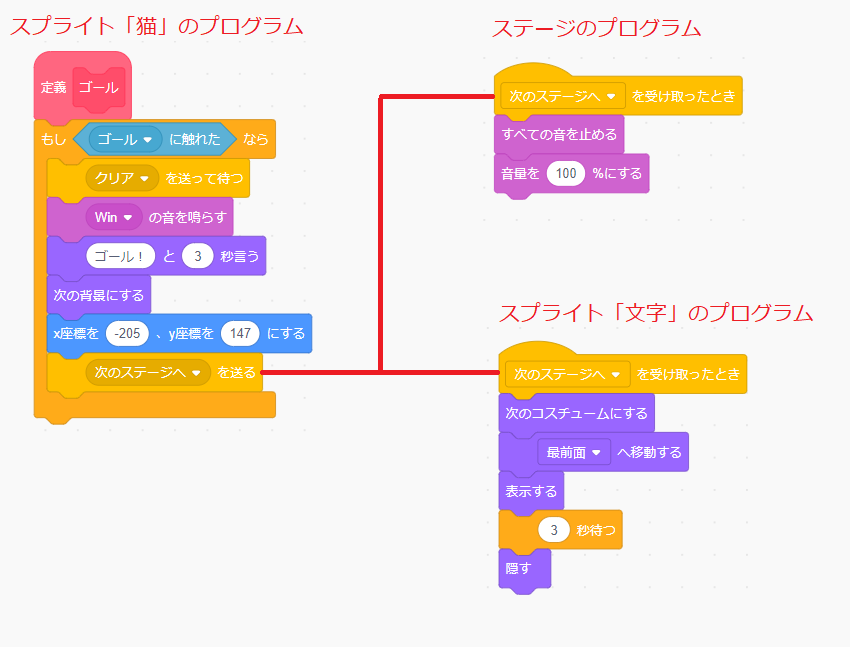
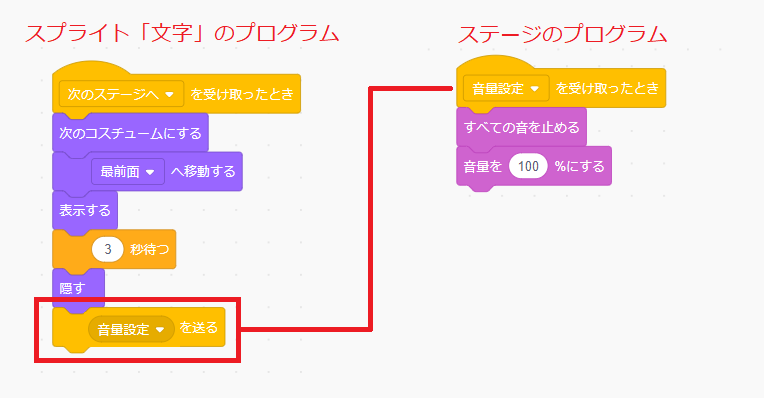
こちらのプログラムは、ステージのプログラムです。
スプライト「猫」からステージにゴールしたことを伝えるには、メッセージを使います。

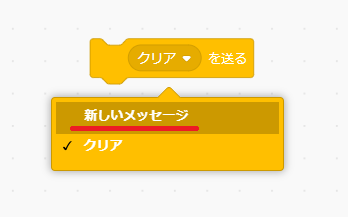
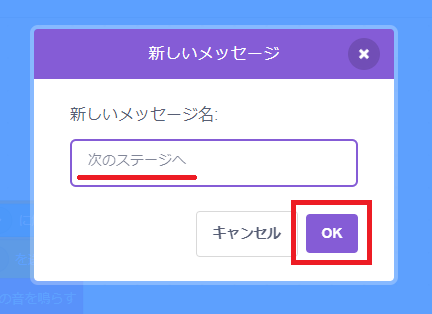
「メッセージ〇を送る」あるいは「メッセージ〇を送って待つ」ブロックの〇をクリックして、「新しいメッセージ」をクリックします。

「新しいメッセージ」画面が現れたら、新しいメッセージ名を「次のステージへ」にして、「OK」をクリックします。

メッセージ「次のステージへ」を作成したら、「メッセージ〇を送る」を追加して、メッセージ「次のステージへ」を選択しましょう。
これで、ステージにメッセージ「次のステージへ」を送ることができます。

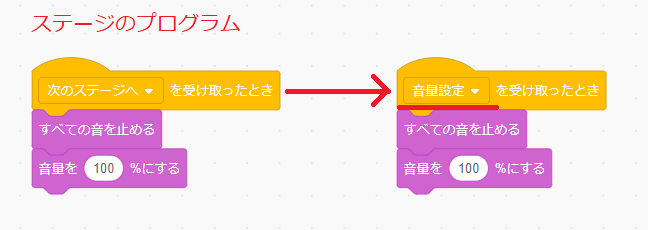
次にステージのプログラムを追加しますので、ステージを選択します。

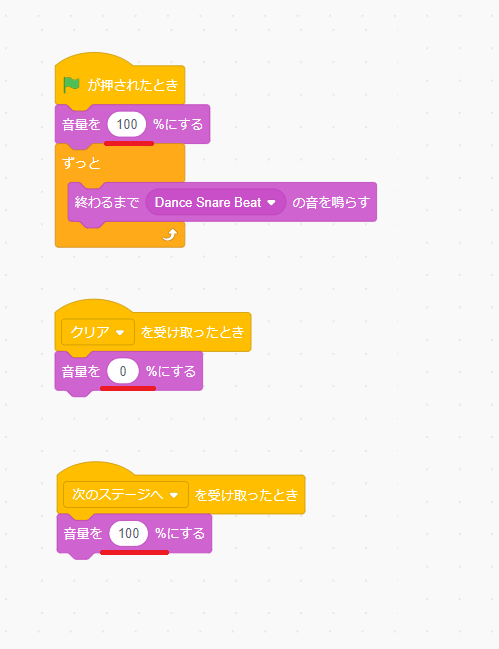
そして、メッセージ「次のステージへ」を受け取った時に音量を元の音量「100」に戻すので、「音量を〇にする」ブロック
を使って、「100」を設定します。

これで、「スタート」「クリア」「次のステージ」のときの音量を設定できました。
- スタートした時の音量は「100」
- クリアした時の音量は「0」
- 次のステージになった時の音量は「100」
これで、迷路ゲームをプレイしてゴールしてみましょう。
新しいステージに切り替わってもBGMが鳴るようになりました。
それでも、ちょっと違和感がないですか?
新しいステージに変わってもBGMは、途中の音から鳴っています。
新しいステージに変わったら、最初からBGMを鳴らすには、どのようにプログラミングすればよいでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
プログラミングできましたか?
これ実は簡単です。
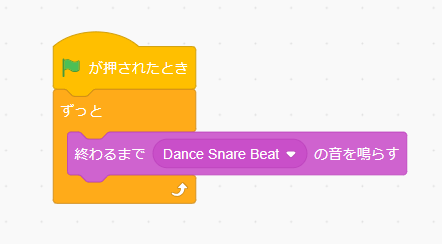
「【Scratch(スクラッチ)】迷路ゲームの作り方⑤スタート地点に戻る」で、「Win」の音がなっているときに、BGMの音を消すプログラムを覚えていますか?
あのとき、BGMの音を止める方法として、失敗を含めて以下の3つをプログラミングしてみました。
- 「すべての音を止める」ブロックを使う
- 変数と「◇まで繰り返す」ブロックを使う
- 「音量を〇にする」ブロックを使う

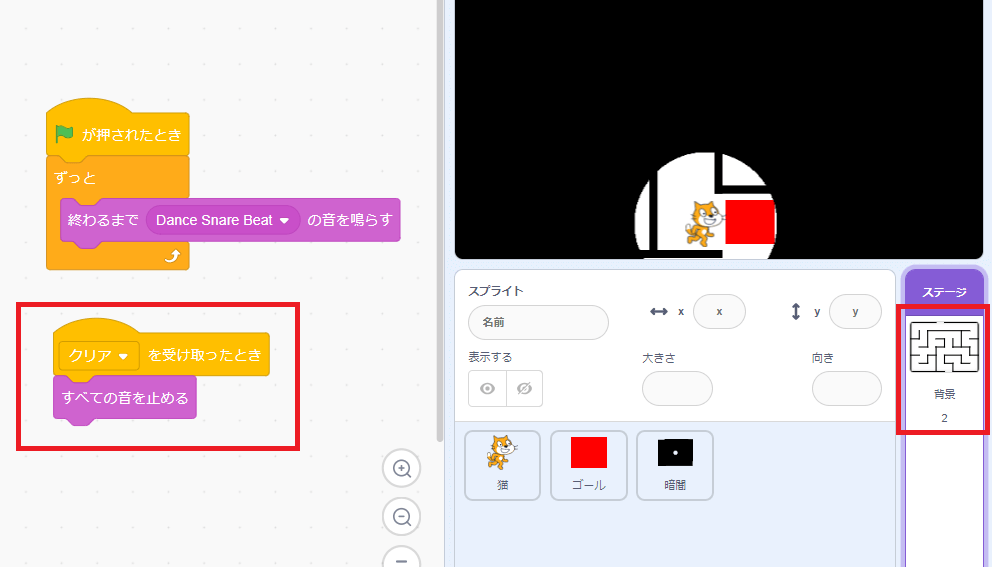
一番最初の『「すべての音を止める」ブロックを使う』では、「すべての音を止める」ブロックを使っても、音を止めることができませんでしたよね?

その理由は、メッセージ「クリア」を受け取って、「すべての音を止める」ブロックで音を止めたとしても、こちらのずっと処理が動いているため、すぐにBGMが流れるからでした。
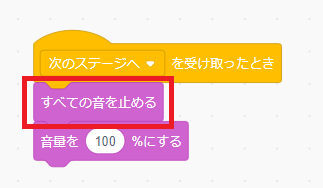
こちらでは失敗したプログラムですが、「すべての音を止める」ブロックで音を止めたら、また最初からBGMが流れる処理は、まさに今回のプログラムに適した処理です。

よって、「すべての音を止める」ブロックを使えば、新しいステージに切り替わると、BGMが最初から流れるようになります。

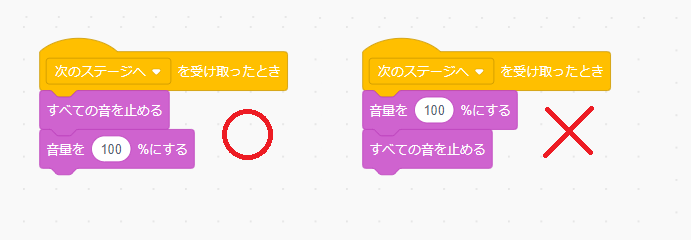
ちなみに、「音量を〇にする」ブロックを「すべての音を止める」ブロックの上に並べてはいけません。
なぜいけないのか理由が分かりますか?
分からない人は、どのように動作するのか、実際に比べてみましょう。
・
・
・
・
・
・
・
・
・
比べてみて分かりましたか?
ちょっと分かりにくかったかもしれませんが、「音量を〇にする」ブロックを「すべての音を止める」ブロックの上に並べた方は、「ツッ」とか「ドッ」とか雑音が一瞬入ります。
これは先に音量を100%に戻したため、途中で流れているBGMが聞こえてしまっているためです。
プログラムは上から下へ順に処理されていることを意識してプログラミングするようにしましょう。

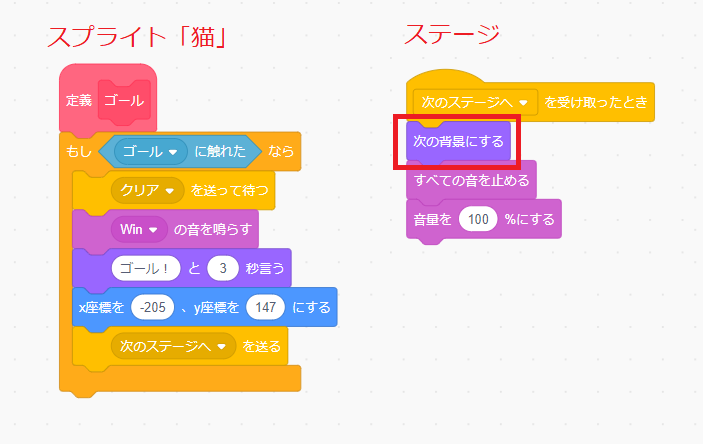
また、「次の背景にする」ブロックは、ステージ側でプログラミングしても問題ありません。
他にもいくつか方法はありますので、同じように動作すればどの方法でも大丈夫です。
これで、迷路ゲームをゴールすると、新しい迷路に切り替えることができましたが、プレイをしてみると新しい迷路に変わっているのかいまいちわかりにくいです。
そこで、「ステージ1」「ステージ2」と分かりやすく文字がでるようにしてみましょう。
文字が出るようにするには、どのようにプログラミングすればよいでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
プログラミングできましたか?
こちらも色々な方法があります。
現在のステージの文字を出すプログラム
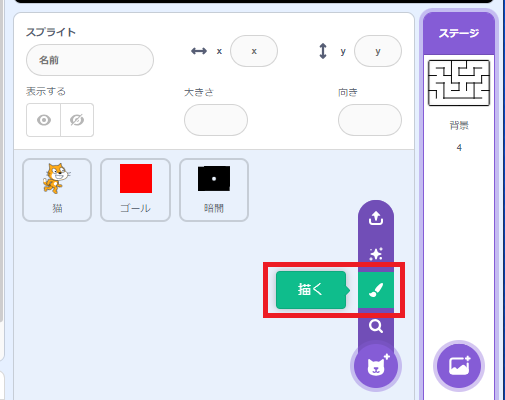
今回は、新しいスプライトを作成して、文字が出るようにしてみます。

スプライトリストから「描く」をクリックします。

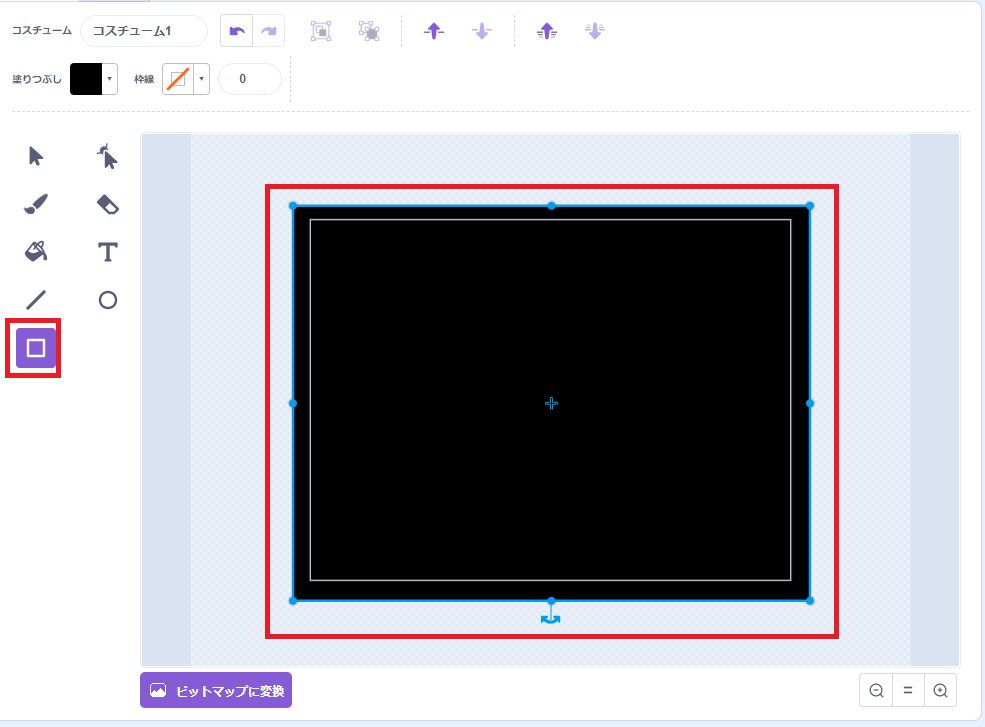
ペイントエディターの「四角形」ツールを選択して、以下の条件の四角形をキャンバス全体に配置します。
- 塗りつぶし・・・壁の色と同じ
- 枠線・・・なし

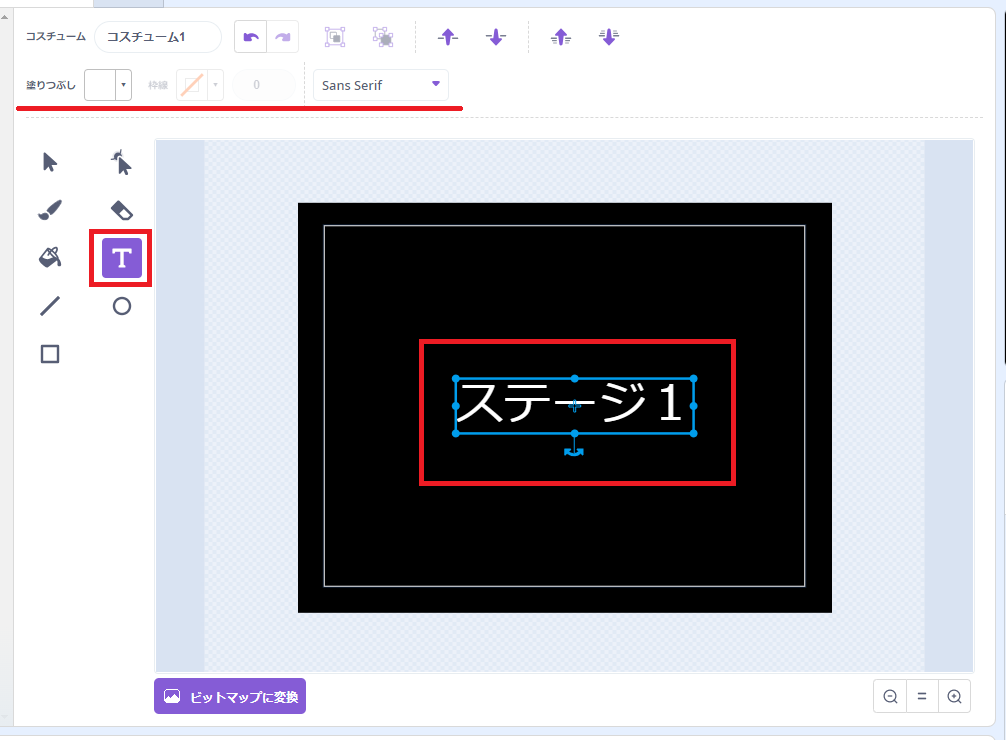
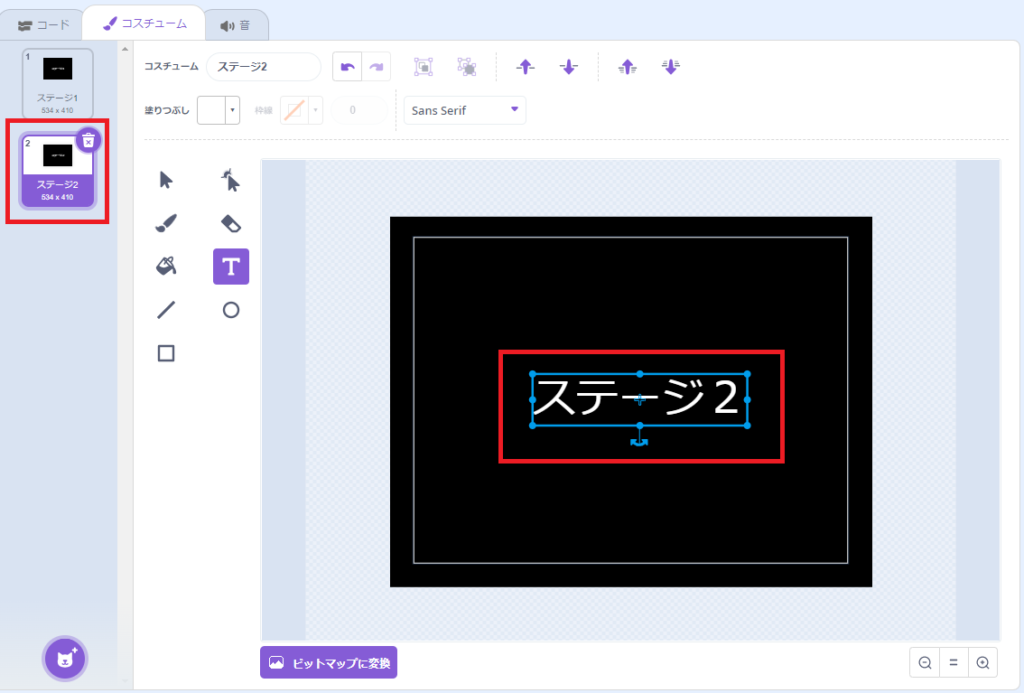
四角形を描いたら、「テキスト」ツールを選択して、以下の条件で、キャンバスの中心に「ステージ1」を配置します。
- 塗りつぶし・・・好きな色(白が見やすい)
- 文字フォント・・・自由

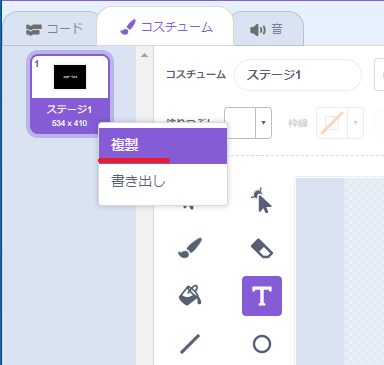
「ステージ1」の文字が完成したら、コスチューム名を「ステージ1」にして、右クリックで、「複製」をクリックします。

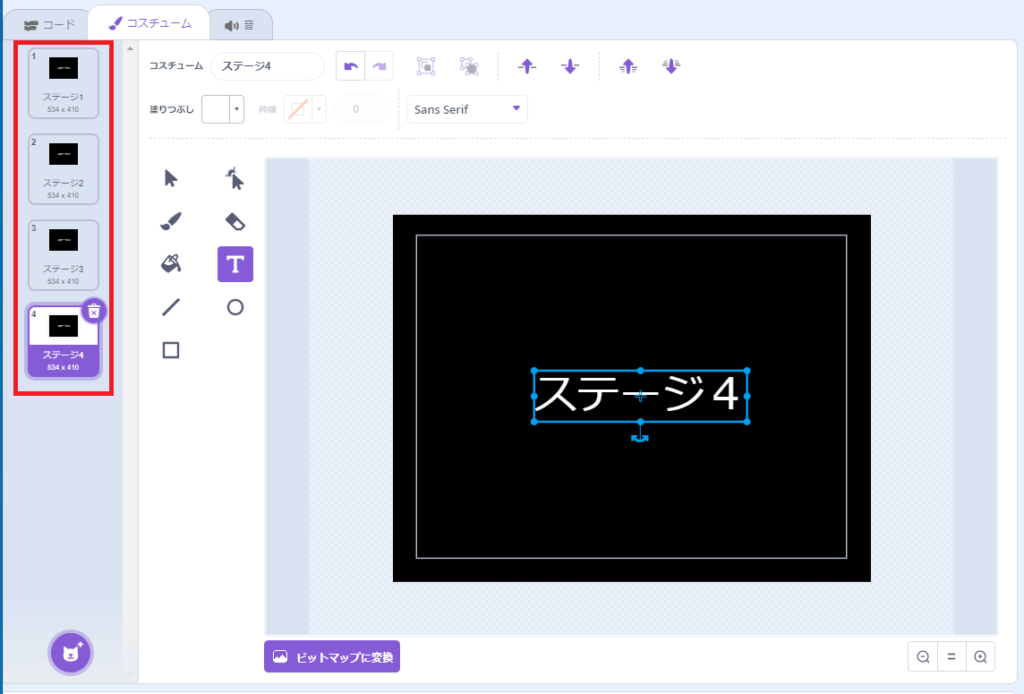
すると、コスチューム「ステージ2」が作られるので、文字を「ステージ2」に変更します。

同じように、コスチューム「ステージ3」「ステージ4」も作りましょう。

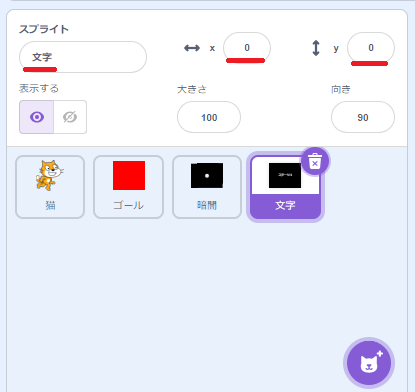
コスチュームを「ステージ1」から「ステージ4」まで作ったら、スプライトの名前を「文字」にして、x座標とy座標を「0」にしておきます。
スプライトが完成したら、次はスプライト「文字」のプログラミングです。
迷路ゲームをスタートするとコスチューム「ステージ1」が表示されて、ゴールする度に、コスチューム「ステージ2」「ステージ3」「ステージ4」を表示するには、どのようにプログラミングしたらよいでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
文字を表示するプログラミングは、できましたか?
分からない時は、まず1つ1つプログラムの動きを確認しながら、プログラミングしていきましょう。

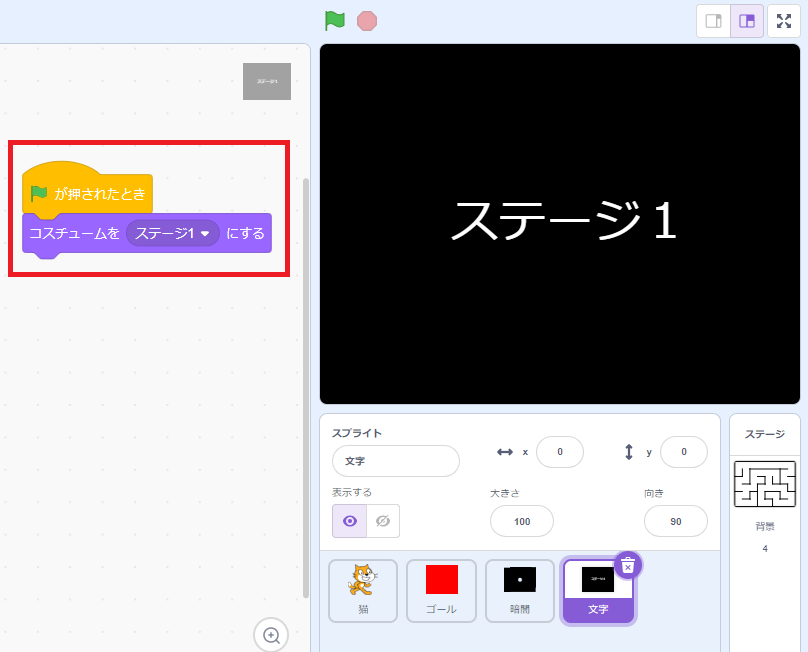
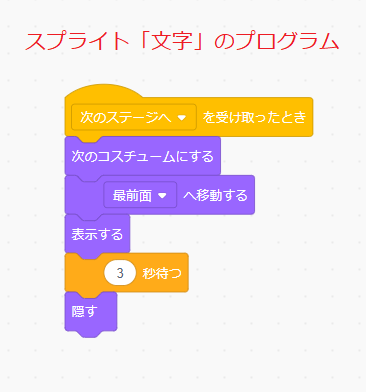
まず、迷路ゲームをスタートするとにコスチューム「ステージ1」を表示する必要があるので、コスチュームを指定する「コスチュームを〇にする」ブロックを使います。
これで、緑の旗が押されたときに、コスチューム「1」が表示されます。
この状態で、迷路ゲームをプレイしてみましょう。
すると、コスチューム「ステージ1」は表示されますが、ずっと表示されたままで迷路ゲームができません。
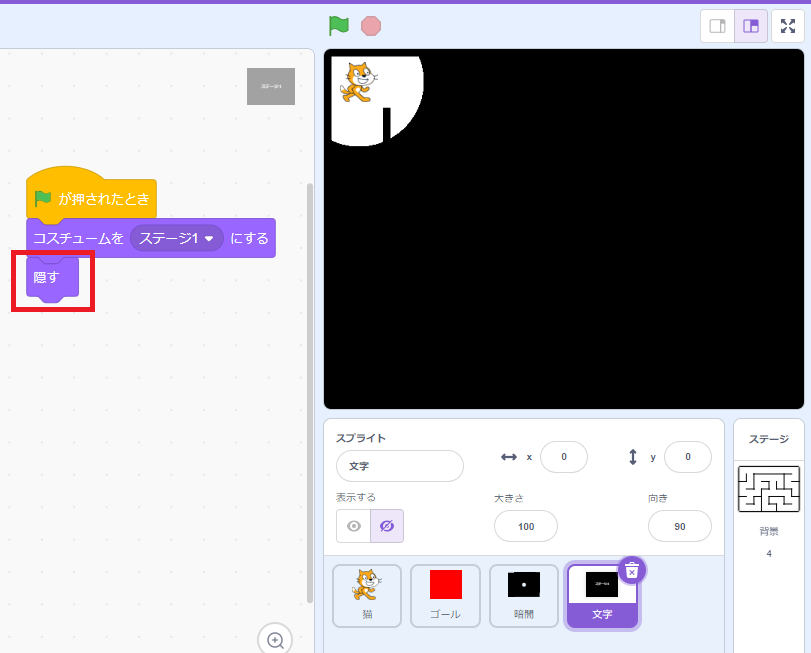
コスチューム「ステージ1」を表示したら、隠す必要があります。

スプライトを隠すといえば、「隠す」ブロックですよね。
「隠す」ブロックをくっつけて、プログラムの動作を確認してみましょう。
今度は、コスチューム「ステージ1」が表示されずにゲームが始まりました。
プログラムはものすごく早いスピードで動くため、コスチューム「ステージ1」が表示されてもすぐ消えてしまいます。
少しの間プログラムを止める必要がありますが、どのブロックを使えばいいのか考えてみましょう。
・
・
・
・
・
・
・
・
・
どのブロックを使えばいいのか分かりましたか?

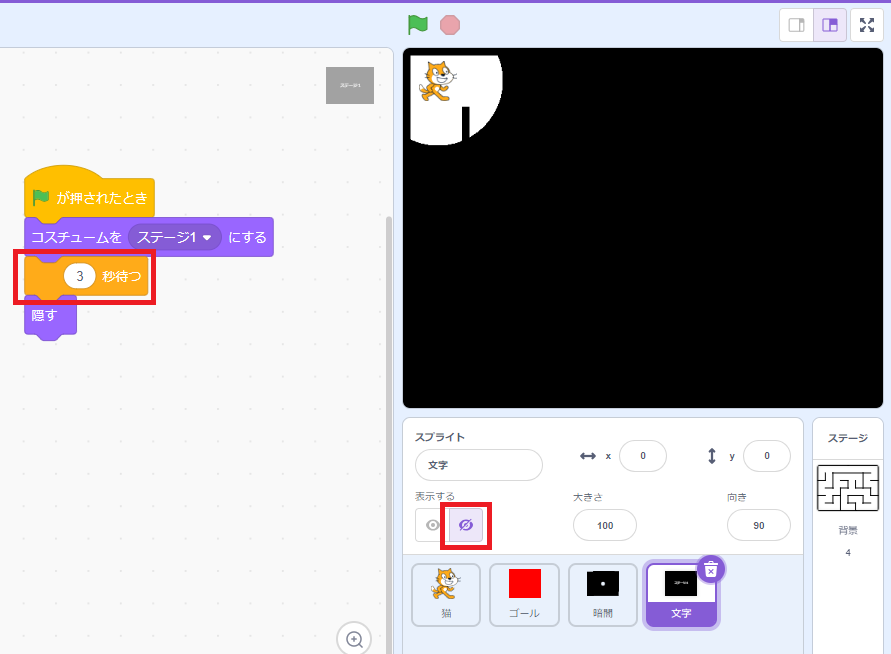
プログラムを少しの間止めたい場合は、「〇秒待つ」ブロックを使います。
今回は、コスチューム「ステージ1」を表示して3秒待つように設定しました。
これで、プログラムの動作を確認しましょう。
今度もまた、コスチューム「ステージ1」が表示されません。
「〇秒待つ」ブロックを使っているのになぜでしょう?
なぜかというと、先ほどプログラムを動かしたときに「隠す」ブロックでスプライト「文字」が非表示になっているためです。
スプライトリストのパラメーターを確認すると、非表示マークがONになっています。
「隠す」ブロックを使っていると、そのことを忘れがちになりますので、注意しましょう。

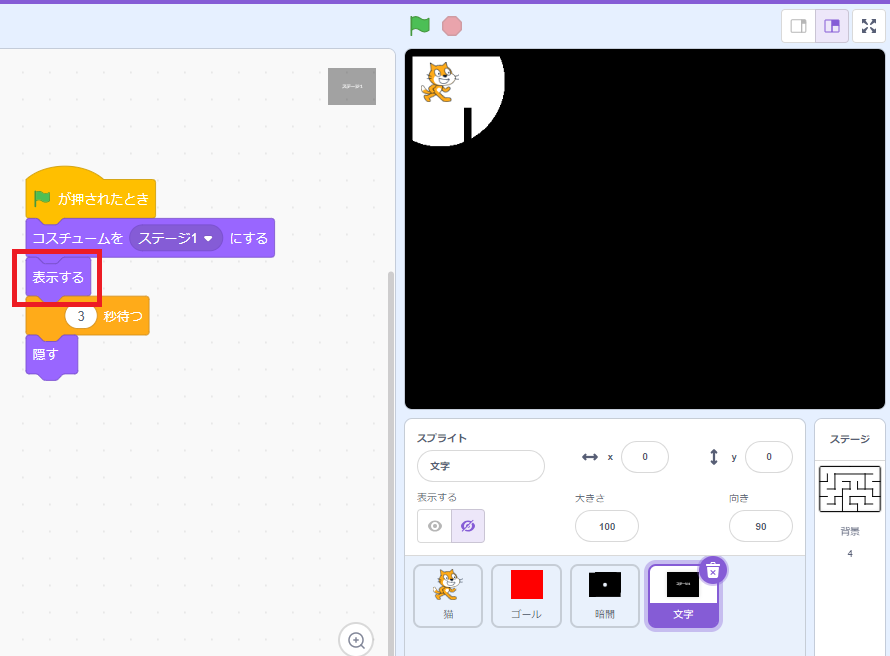
スプライトを表示させるには、「表示する」ブロックを使います。
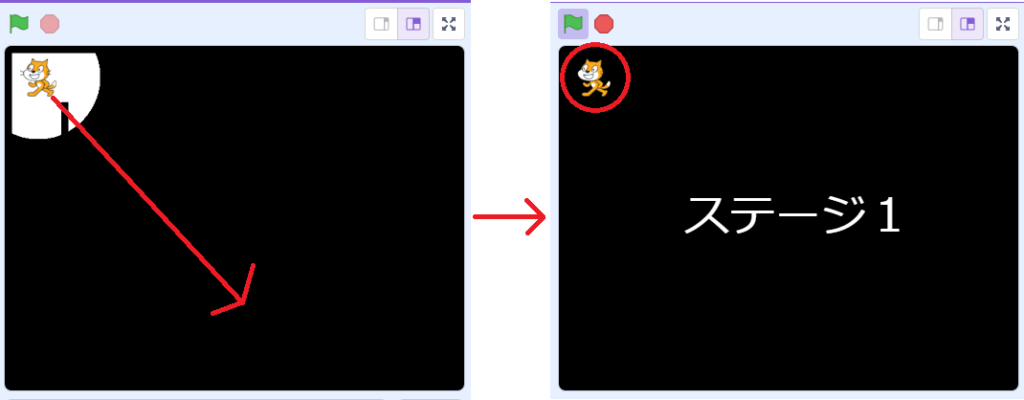
これで、プログラムを実行すると、無事コスチューム「ステージ1」が3秒表示されてからゲームがスタートします。
コスチューム「ステージ1」が表示されたのはいいのですが、緑の旗をクリックしたときにいきなりBGMが流れていますよね。
メリハリをつけるために、コスチューム「ステージ1」が表示されているときはBGMを流さずに、コスチューム「ステージ1」が消えたときにBGMを流したいと思います。
、どのようにプログラミングすればよいでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
BGMのプログラミングは、できましたか?
こちらも色々な方法がありますが、メッセージを使っていきます。

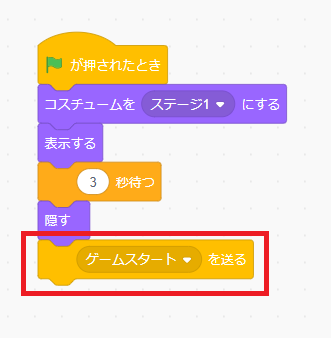
「ゲームスタート」というメッセージを作成して、「メッセージ〇を送る」ブロックをくっつけましょう。
そして、「ゲームスタート」のメッセージを受け取った時にBGMを流すようにします。

こちらは、ステージのプログラムです。
BGMは、緑の旗が押されたときに流すようプログラミングされていますので、それをメッセージ「ゲームスタート」を受け取った時に、変更します。
これで、コスチューム「ステージ1」が消えたときにBGMが流れるようになりました。
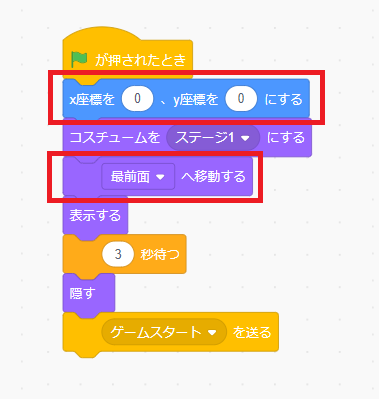
これでまずは、コスチューム「ステージ1」を表示させるプログラムは完成ですが、初期設定を少し追加します。

追加する初期設定は、「x座標を〇、y座標を〇にする」ブロックと「▢へ移動する」ブロックです。
初期位置を「x座標:0、y座標:0」に指定して、コスチューム「ステージ1」が必ず最前面にくるように設定しましょう。

全画面表示でプレイする場合は、スプライトをドラッグできませんが、プログラミング中にスプライトをドラッグ&ドロップで動かすことはよくあります。
スクラッチの仕様で、スプライトをドラッグ&ドロップすると、そのスプライトが最前面に表示されるため、スプライト「文字」よりも前面に来ます。
スプライトのドラッグ&ドロップで位置と層(レイヤ)が変わるのを防ぐために、初期設定をします。
これでコスチューム「ステージ1」のプログラムは完成しました。
次に、ゲームをクリアしたときに、コスチューム「ステージ2」「ステージ3」「ステージ4」を表示させますが、
どのようにプログラミングすればよいでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
ゲームをクリアしたときに、コスチューム「ステージ2」「ステージ3」「ステージ4」を表示するプログラミングは、できましたか?
まず、コスチュームの切り替えのブロックはどれを使うか考えましょう。

一番簡単なのは、「次のコスチュームにする」ブロックですよね。

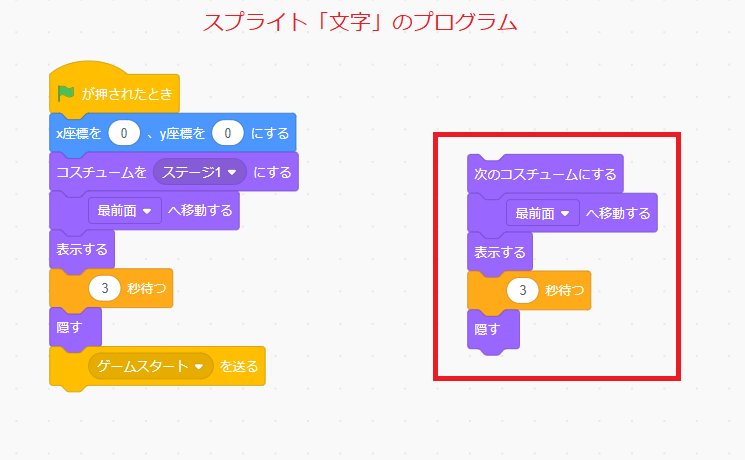
コスチューム「ステージ2」「ステージ3」「ステージ4」を表示する部分のプログラムは、コスチューム「ステージ1」を表示する部分のプログラムと同じなので、まずは表示する部分のプログラムを作ります。

あとは、このプログラムを迷路ゲームでゴールしたときに処理させますが、定義「ゴール」ブロックを見ると、すでに作成したメッセージ「次のステージへ」があります。
この「次のステージへ」のメッセージを受け取った時に、コスチューム「ステージ2」「ステージ3」「ステージ4」を表示させてみましょう。

こちらがメッセージ「次のステージへ」受け取った時に、コスチューム「ステージ2」「ステージ3」「ステージ4」を表示させるプログラムです。
こちらで迷路ゲームをプレイしてみましょう。
コスチューム「ステージ2」「ステージ3」「ステージ4」を表示させることはできましたが、スプライト「文字」が表示されているときに、BGMが流れています。

なぜ、スプライト「文字」が表示されているときに、BGMが流れるかというというと、メッセージ「次のステージへ」受け取った時のプログラムが同時に処理されているためです。
ステージのすべての音を止めるタイミングは、スプライト「文字」が隠れた後にしなければいけません。
スプライト「文字」が隠れた後に、ステージのすべての音を止めるには、どのようにプログラミングすればよいでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
スプライト「文字」が隠れた後に、ステージのすべての音を止めるプログラミングは、できましたか?
こちらもメッセージを使っていきます。

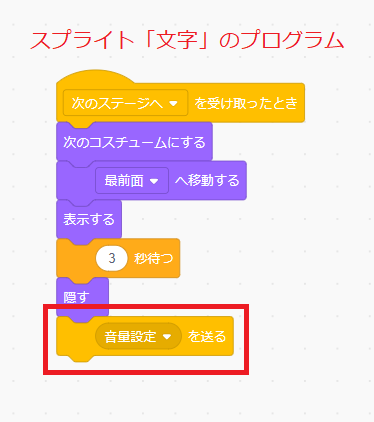
スプライト「文字」が隠れた後に処理させればいいので「音量設定」というメッセージを作って、「メッセージ〇を送る」ブロックをくっつけます。

そして、メッセージ「次のステージへ」からメッセージ「音量設定」に変更して完成です。

こうすることで、スプライト「文字」が隠れた後に、メッセージ「音量設定」を送って、ステージのすべての音を止めます。
こちらで迷路ゲームをプレイしてみましょう。
今度は、うまくいきましたね。
このままゲームを続けると、ステージ4をクリアすると、ステージ1に戻ってしまうので、ステージ4をクリアしたら、ゲームクリアの文字を表示させることにします。
ステージ4をクリアしたら、ゲームクリアの文字を表示させるには、どのようにプログラミングすればよいでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
ステージ4をクリアしたら、ゲームクリアの文字を表示させるプログラミングは、できましたか?

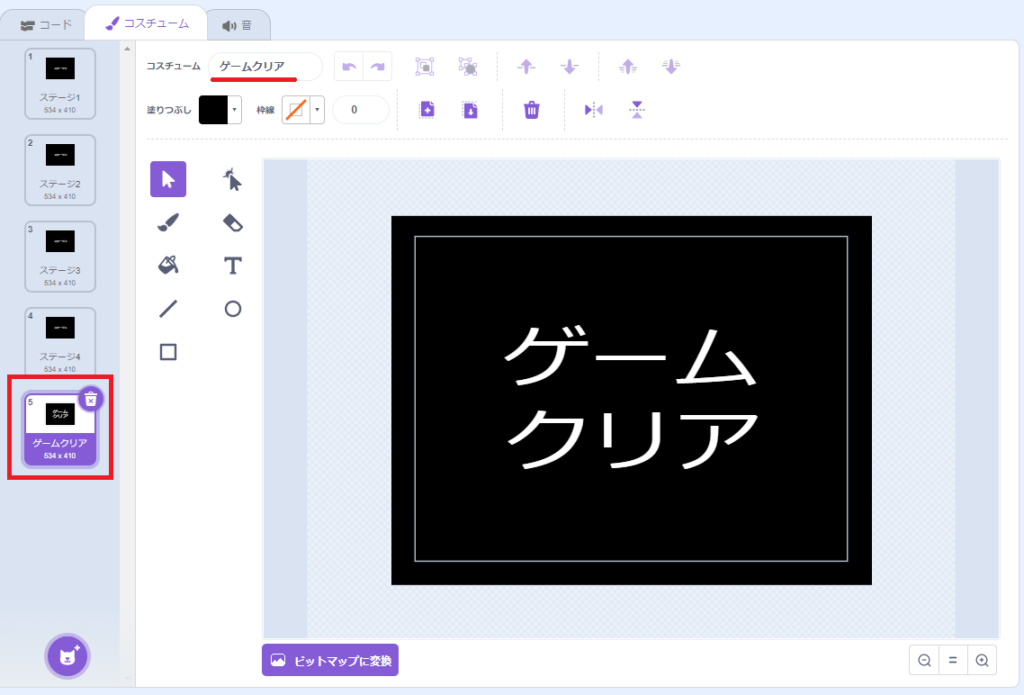
まずは、スプライト「文字」にコスチューム「ゲームクリア」を作ります。
作り方はコスチューム「ステージ2」を作ったやり方と同じです。
ステージ4をクリアしたときに、ゲームクリアの文字を表示させるので、「ステージ4」かどうかを判断する必要があります。
その「ステージ4」かどうかを判断するためのブロックは何を使えばいいですか?


判断するためのブロックは、「もし◇なら」ブロックや「もし◇なら▢でなければ」ブロックを使います。
今回は、判断するのは、「ステージ4」かどうかということですので、「もし◇なら」ブロックを使います。

「〇=〇(イコール)」ブロックの左辺〇には、「ステージ4」を知るための情報を入れる必要がありますが、どの情報から判断すればいいでしょうか?
![]()
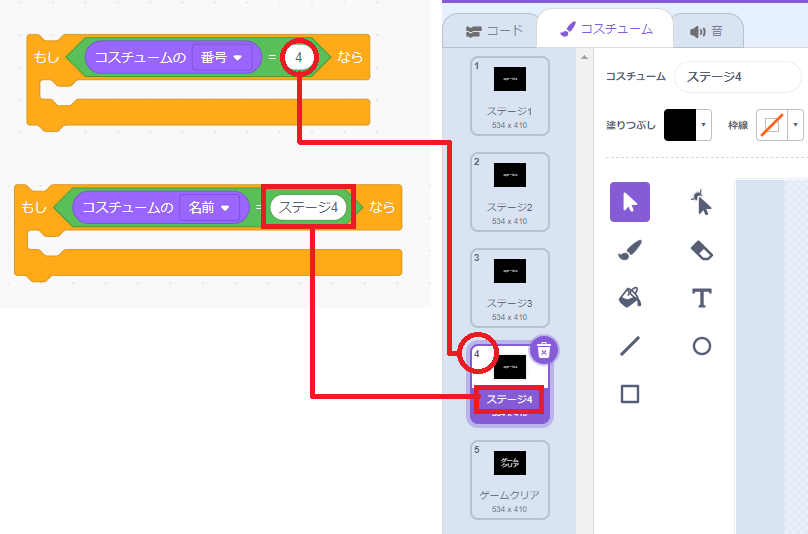
こちらも色々な情報から判断できますが、今回は、「コスチュームの▢」ブロックを使って、コスチュームの情報から判断します。

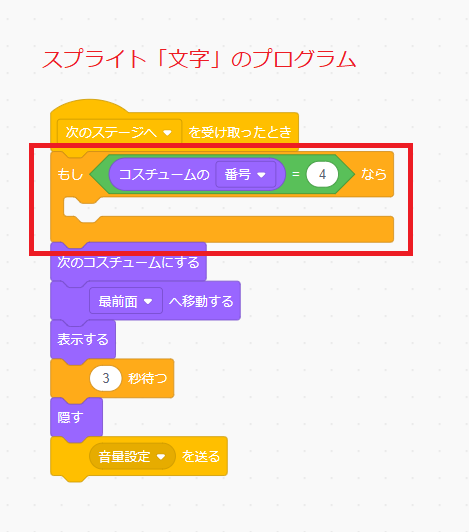
こちらが、コスチュームの情報から「ステージ4」かどうかを判断するプログラムです。
「コスチュームの▢」ブロックを使うと、左上のコスチューム番号、または、コスチューム名を取得できます。
そして、「ステージ4」かどうかを判断するためにコスチュームの番号であれば「4」、コスチュームの名前であれば「ステージ4」かをチェックしています。

「ステージ4」かどうかを判断するプログラムは、「▢を受け取ったとき」ブロックのすぐ下に置きましょう。
一番下に置いてしまうと、次のコスチュームに切り替わった後でチェックするため、ステージ3をクリアしたときに処理されてしまいます。
処理のイメージがつかない人は、実際に一番下に置いて、どのように動作するか確認してください。
「ステージ4」かどうかを判断するプログラムはできたので、あとは中にどのようなブロックを入れていくかです。
ゲームをクリアした後は、ゲームを終了させないといけないので、そのことも考えて、どのようにプログラミングすればよいかチャレンジしてみましょう。
・
・
・
・
・
・
・
・
・
ゲームクリアのプログラミングは、できましたか?

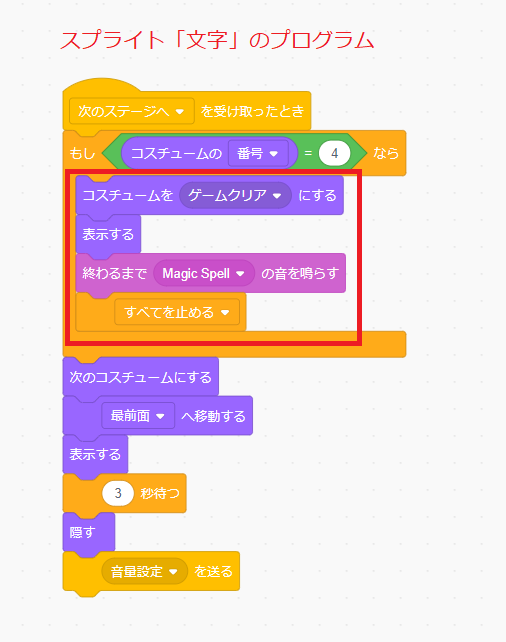
コスチューム「ゲームクリア」を表示させるのは、特に問題ないですね。
ゲームを終了させるのに、「すべてを止める」ブロックを最後に置いています。
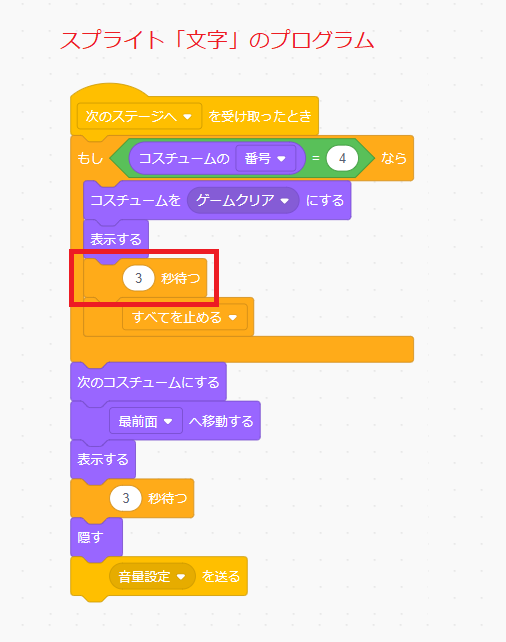
スプライト「文字」を表示させるときに、「〇秒待つ」ブロックを使って、3秒表示させていましたが、今回は、「終わるまで〇の音を鳴らす」ブロックを使って、ゲームクリアの音を鳴らして、止めるようにしました。

もちろん、こちらのようにゲームクリアの音なしでも大丈夫です。
これで、迷路のステージを追加するプログラムが完成しました。
新しいステージを追加したことで、迷路のバリエーションは増えましたが、難易度は変わりません。
そこで、次回は、難しくなるように敵キャラを表示させるようにしていきます。

