
こちらは、スクラッチの「ペン」ブロックの中にある「ペンの色の状態を〇ずつ変える」ブロックの使い方を、詳しく徹底解説しています!
ペン拡張機能とは
ペン拡張機能とは、スプライトを使って画面上に図形を描画したり、ピクセル単位でカラフルな線を引いたりできる機能のことです。
簡単な直線や長方形だけでなく、円も描くことができます。
また、数式などをうまく利用すれことで、幾何学的な模様を描くこともできます。
「ペンの色の状態を〇にする」ブロック

「ペンの色の状態を〇にする」ブロックは、ペンの色の状態を指定した数値に設定します。
色の状態は、0~99までの値を指定することができます。
「ペンの色の状態を〇ずつ変える」ブロックの規定値
こちらは、「ペンの色の状態を〇ずつ変える」ブロックの規定値です。

- 色
- 鮮やかさ
- 明るさ
- 透明度
「ペンの色の状態を〇ずつ変える」ブロックの使い方
それでは、「ペンの色の状態を〇ずつ変える」ブロックの使い方を見ていきましょう。
今回は、色の状態「色・鮮やかさ・明るさ・透明度」がそれぞれぞどのように変化していくのか確認するプログラムを作っていきます。
そのためペンのスプライトを4つ用意します。

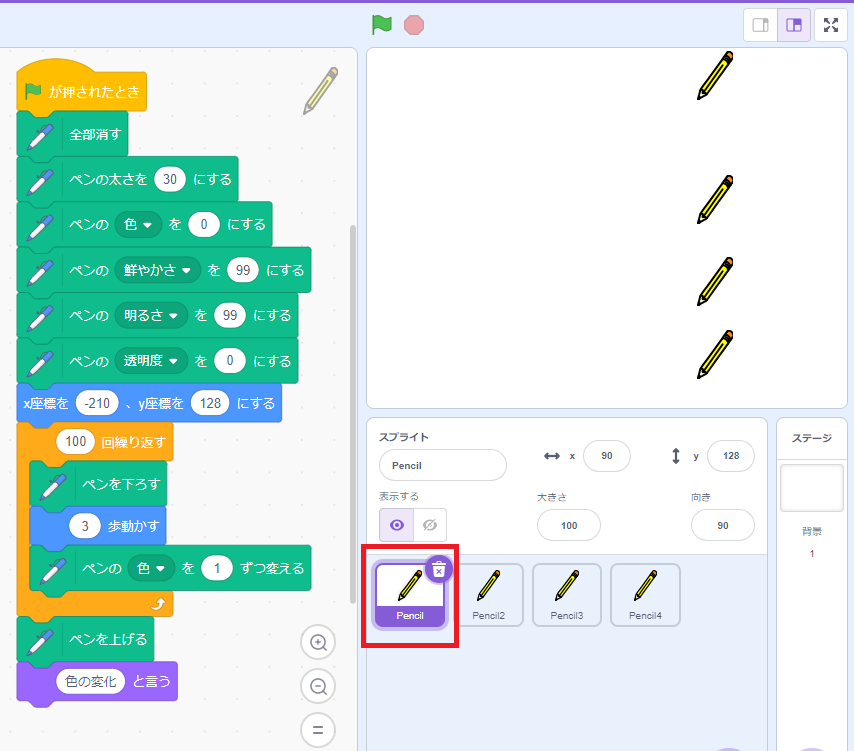
まず、こちらは「Pencil」スプライトのスクリプトです。
初期設定で、「色」「鮮やかさ」「明るさ」「透明度」を設定しています。
そして、「〇回繰り返す」ブロックの中で、「ペンの色の状態を〇ずつ変える」ブロックの「色」を1ずつ変えるようプログラミングしていきます。

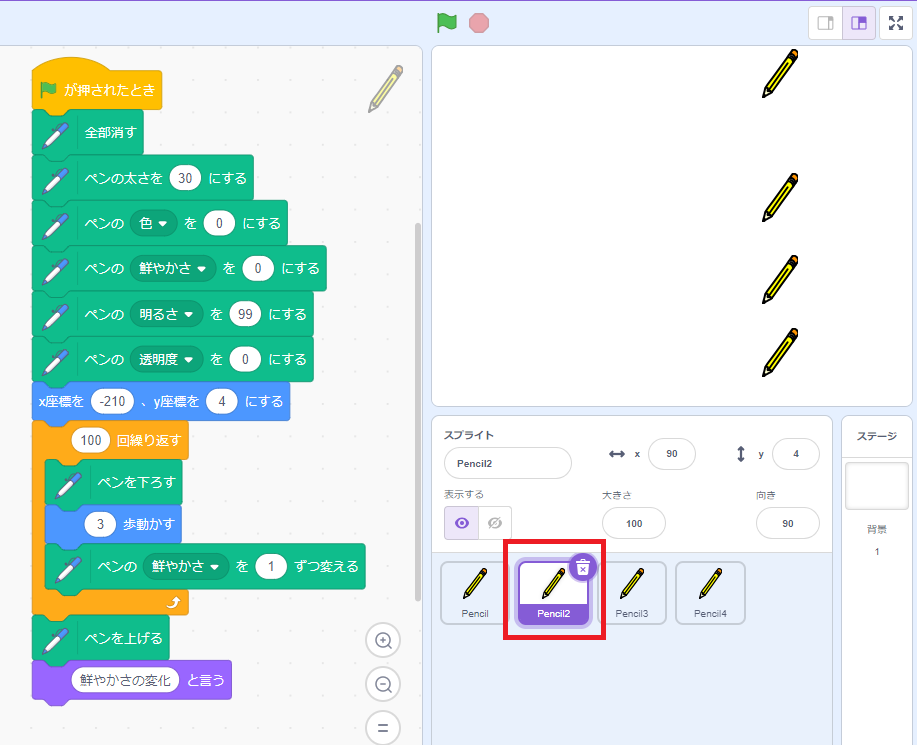
こちらは「Pencil2」スプライトのスクリプトです。
内容は、ほぼ「Pencil」スプライトと同じスクリプトで、変化する部分を「鮮やかさ」に代えています。

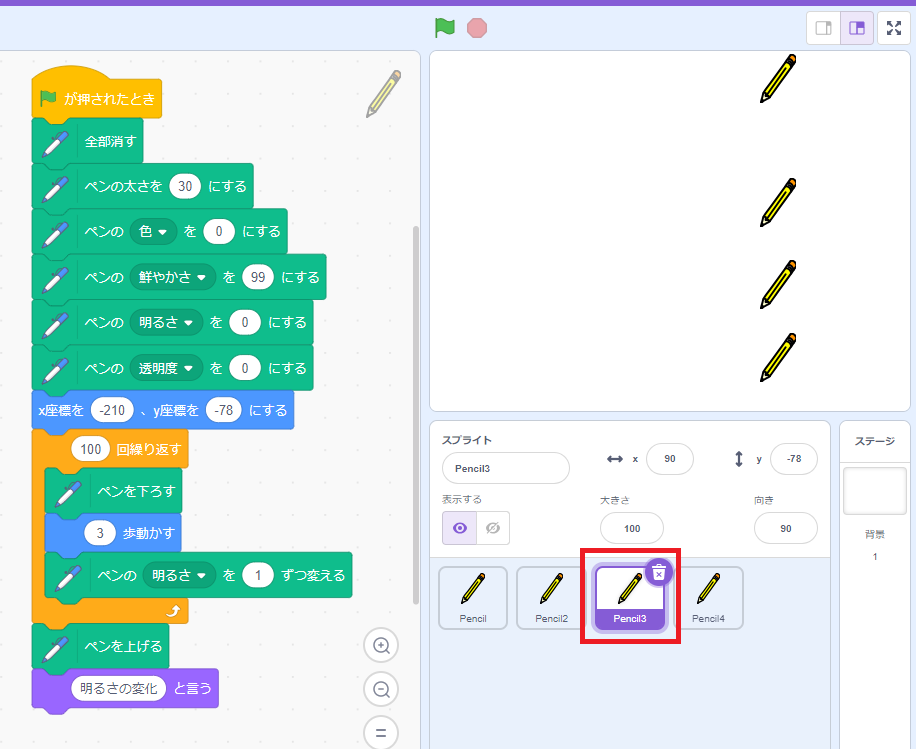
こちらは「Pencil3」スプライトのスクリプトで、変化する部分を「明るさ」に代えたものです。

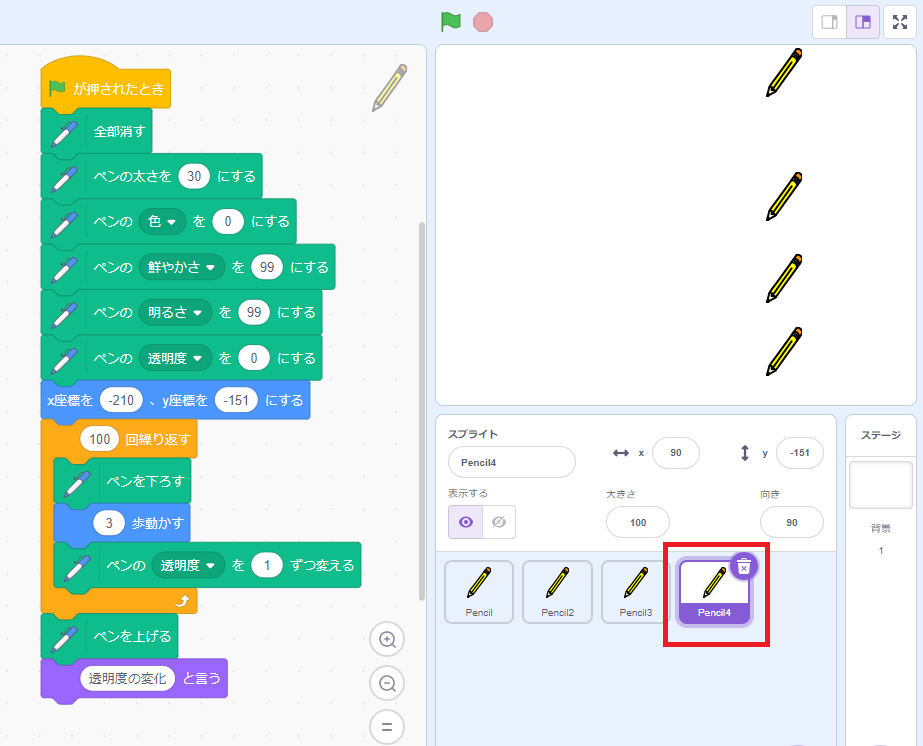
こちらは「Pencil4」スプライトのスクリプトで、変化する部分を「透明度」に代えたものです。

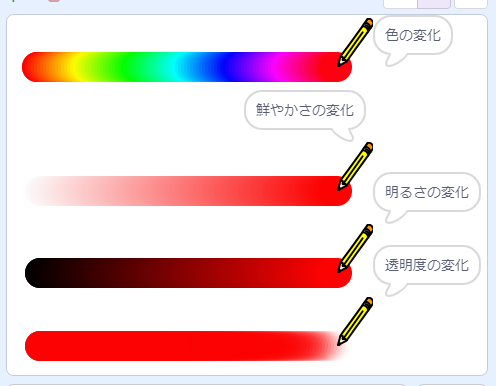
実際に緑の旗をクリックすると、このようにそれぞれの変化が分かります。

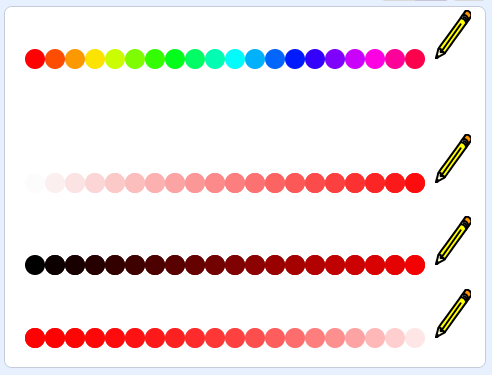
こちらは、断片的に変化を分けたものです。
一番左が数値「0」で、一番右が数値「99」です。
こちらを見ながら、どの数値にするか決めましょう。
「ペン」ブロック

「ペン」ブロックには、スタックブロックが9つ用意されています。
ブロックの色は、緑色で統一されています。(拡張機能はすべて緑色)
| ペンブロック | 動作 |
|---|---|
 |
全部消す ステージからペンの跡とスタンプをすべて消す |
 |
スタンプ スプライトと同じ画像をそのままステージ上にスタンプする |
 |
ペンを下ろす ペンを下ろし、スプライトの動きにそってペンで線を描く |
 |
ペンを上げる ペンを上げて、ペン機能を無効にする |
 |
ペンの色を〇にする ペンの色を指定した色に設定する |
 |
ペンの色の状態を〇ずつ変える ペンの色を指定した数量だけ変更する |
 |
ペンの色の状態を〇にする ペンの色の状態を指定した数値に設定する |
 |
ペンの太さを〇ずつ変える ペンの太さを指定した数量だけ変更する |
 |
ペンの太さを〇にする ペンの太さを指定した数値に設定する |
