こちらでは、スクラッチで暗闇モードの迷路ゲームの作り方を紹介しています。
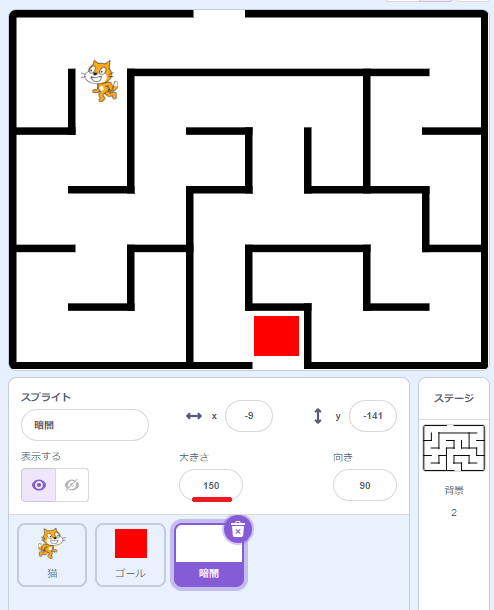
今回、プログラミングする迷路ゲームはこちらです。
こちらは、「【Scratch(スクラッチ)】迷路ゲームの作り方③センサー機能」でプログラミングした作品に暗闇モードを追加したちょっと難しい迷路ゲームです。
迷路ゲームの改良手順
暗闇モードの追加するための、迷路ゲームの改良の手順は、以下の通りです。
- 「暗闇」のスプライトを作成する
- スプライト「暗闇」のプログラミング
- スプライト「暗闇」の大きさを調整する
「暗闇」のスプライトを作成する

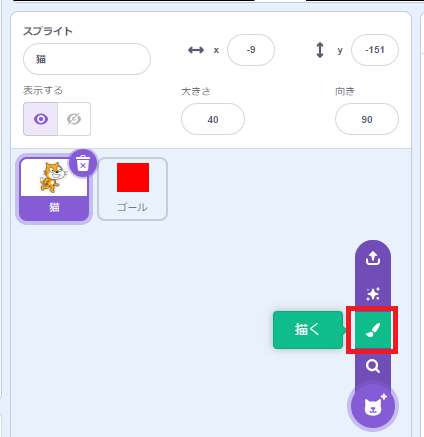
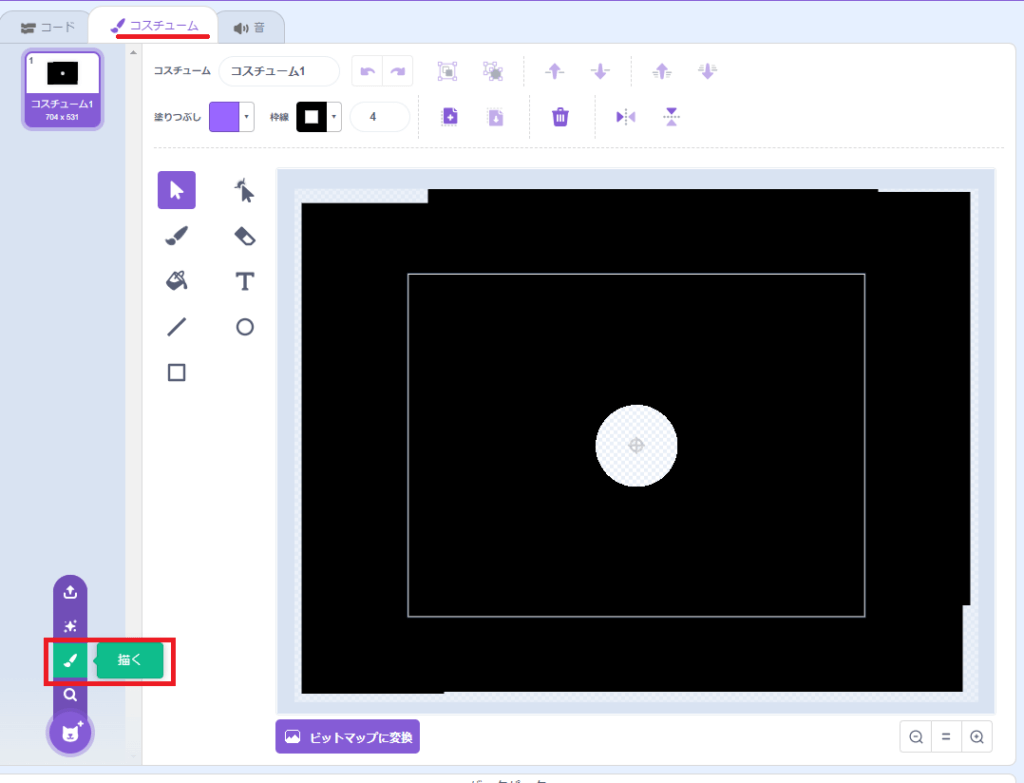
まずは、新しいスプライト「暗闇」を作成するために、スプライトリストの「描く」をクリックします。

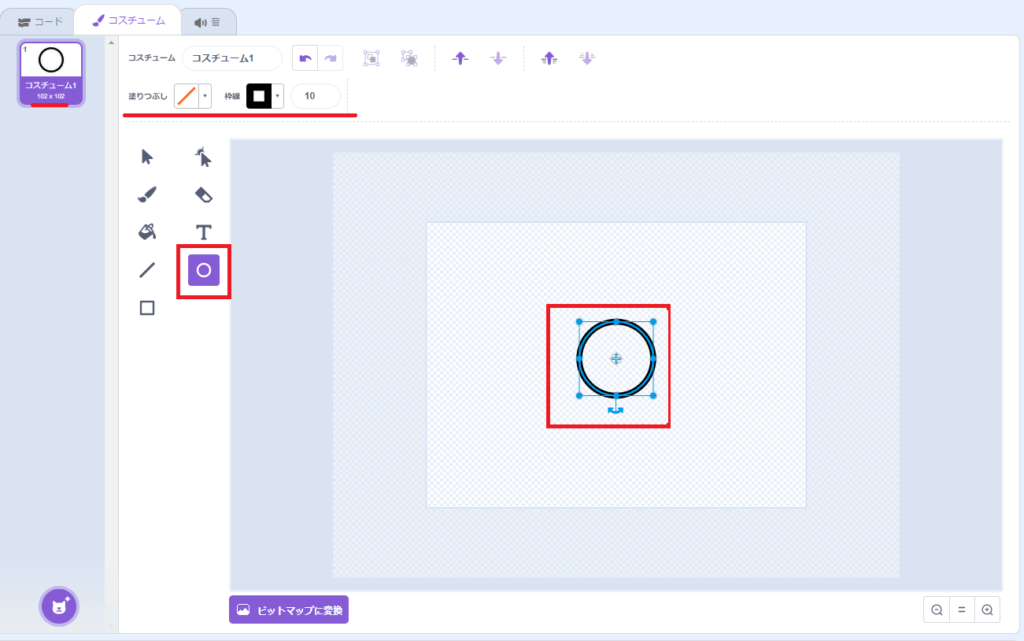
「ペイントエディター」の円ツールを選択して、以下の条件で、猫よりも二回りほど大きな丸を中心に作ります。
- 塗りつぶし・・・なし
- 枠線・・・壁の色と同色
- 線の太さ・・・10

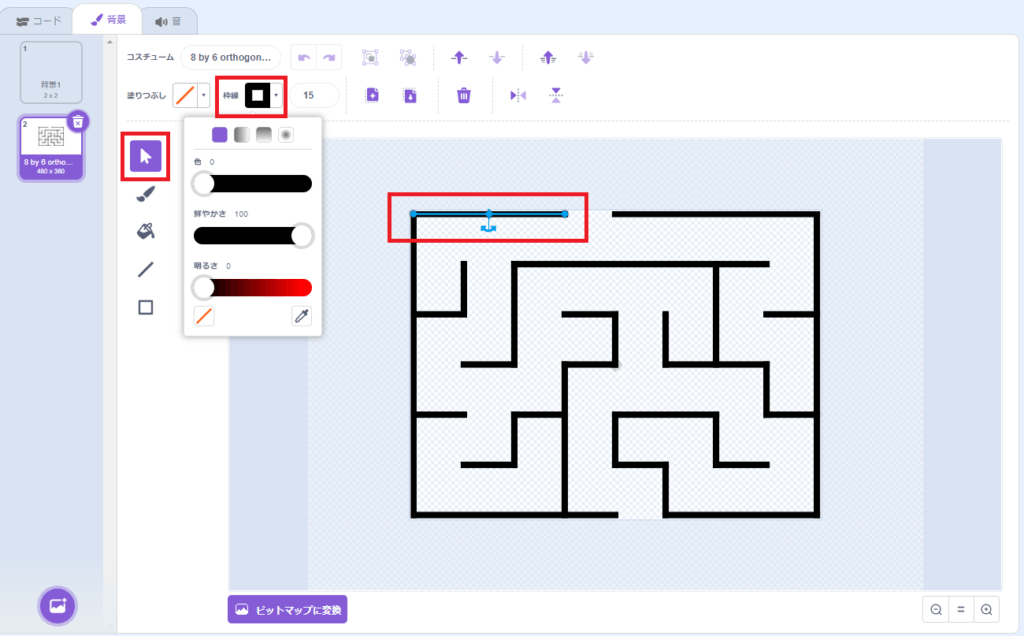
枠線を壁の色と同色にする必要がありますが、壁の色が分からない場合は、選択ツールを使って壁を選択してから枠線をクリックしましょう。
すると、以下のように現在設定されている壁の色が表示されます。
- 色・・・0
- 鮮やかさ・・・100
- 明るさ・・・0
今回の例では、以下のようになっていますので、こちらの数値と同じようにスプライト「暗闇」の丸の枠線を設定します。

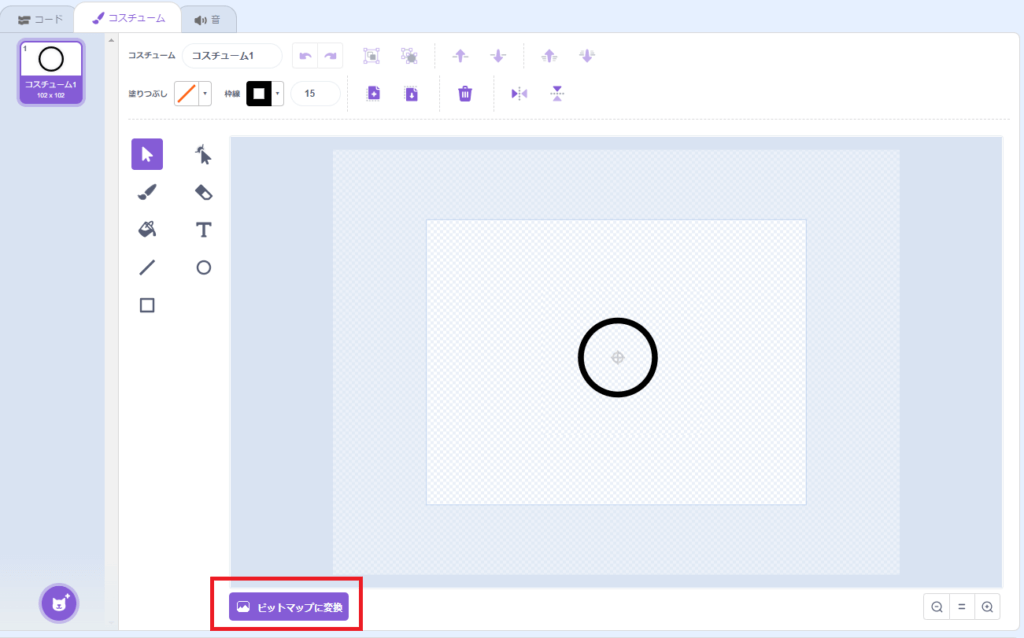
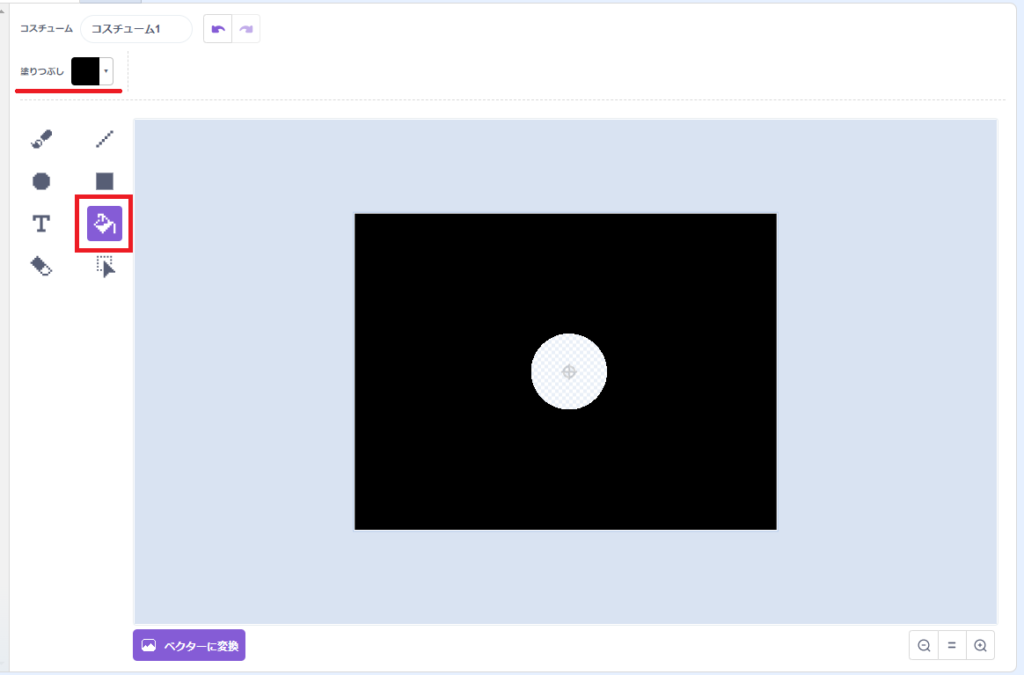
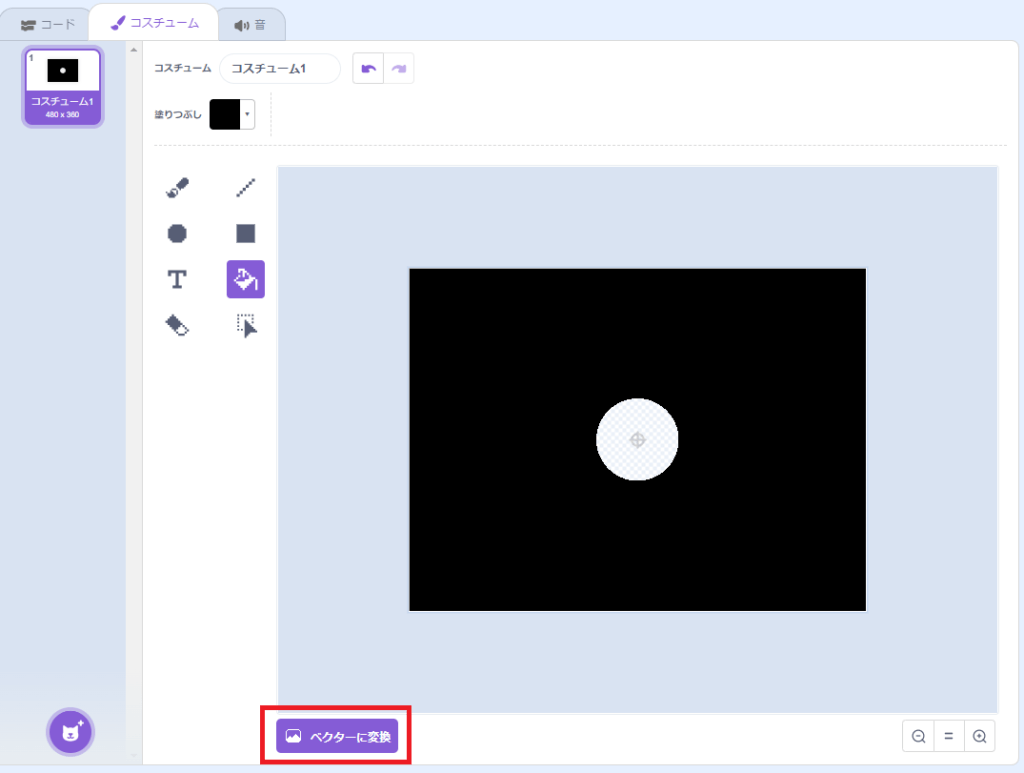
丸を作成したら、「ビットマップに変換」をクリックします。

ビットマップに変換されたら、「塗りつぶし」ツールを選択して、丸の周りを壁と同じ色で塗りつぶします。
ビットマップに変換した理由は、ステージ一面を塗るのに、ビットマップの「塗りつぶし」ツールを使うとラクだからです。
ベクターの「四角形」ツールを使えば、ステージ一面壁の色で塗りつぶすことができますので、どちらでやっても問題ありません。

塗りつぶしが終わったら、スプライトの名前を「暗闇」に変更しておきましょう。
これで、プレイヤーの周り以外が真っ暗で見えない暗闇のスプライトの完成です。
スプライト「暗闇」のプログラミング
次にスプライト「暗闇」のプログラミングをしていきます。
といっても、プログラムの内容はいたって簡単で、スプライト「猫」にくっついていくだけです。
スプライト「猫」に常にくっついていくプログラムを作るには、どのようにプログラミングすればよいでしょうか?
「常にくっつく」で思い出すことはありませんか?
これは、「【Scratch(スクラッチ)】迷路ゲームの作り方②センサー機能」のセンサーを使って壁判定をしたスプライト「猫」と同じプログラムです。
忘れた人は、もう一度確認しましょう。
覚えている人は、プログラミングに挑戦してください。
・
・
・
・
・
・
・
・
・
プログラミングできましたか?

常にくっついていくには、「〇へ行く」ブロックを使いましたよね。
こちらの〇にスプライト「猫」を選択すると、スプライト「猫」の位置へ移動します。

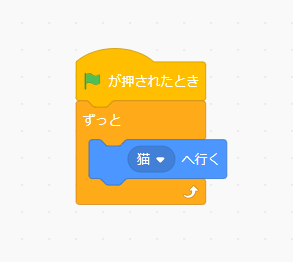
こちらが、スプライト「猫」に常にくっついていくプログラムです。
迷路ゲームのスタートは、緑の旗が押されたときをトリガーにしていましたので、「緑の旗が押されたとき」ブロックを使っています。
そして、「ずっと」ブロックの中に、「〇へ行く」ブロックを入れて、常にスプライト「猫」の位置へ移動するようプログラミングしています。
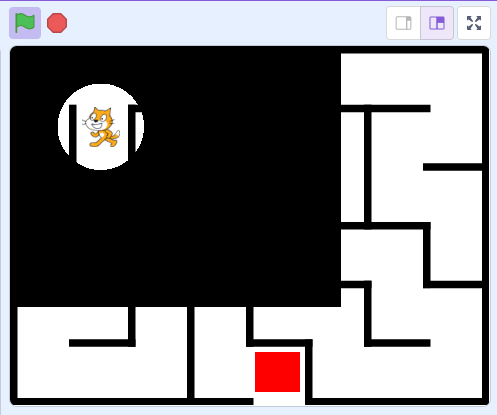
こちらで実際に緑の旗をクリックして、動作を確認してみましょう。

スプライト「猫」にスプライト「暗闇」が付いていくのを確認できます。
ただし、スプライト「暗闇」は、ステージの画面サイズと同じサイズのため、端に移動すると迷路の一部が見えてしまいます。
どのようにプログラミングすれば、端に移動してもスプライト「暗闇」で迷路を隠すことができるでしょうか?
ヒントは、スプライト「暗闇」の大きさを調整します。
それでは、考えてみましょう。
・
・
・
・
・
・
・
・
・
スプライト「暗闇」の大きさを調整する
プログラミングできましたか?

ヒントは、スプライト「暗闇」の大きさを調整といいましたが、大きさを調整するには、「大きさを〇%にする」ブロックがありました。
こちらを使って闇雲に大きさを調整するのではなく、まずは、どれぐらい拡大できるのは手動で確認していきましょう。

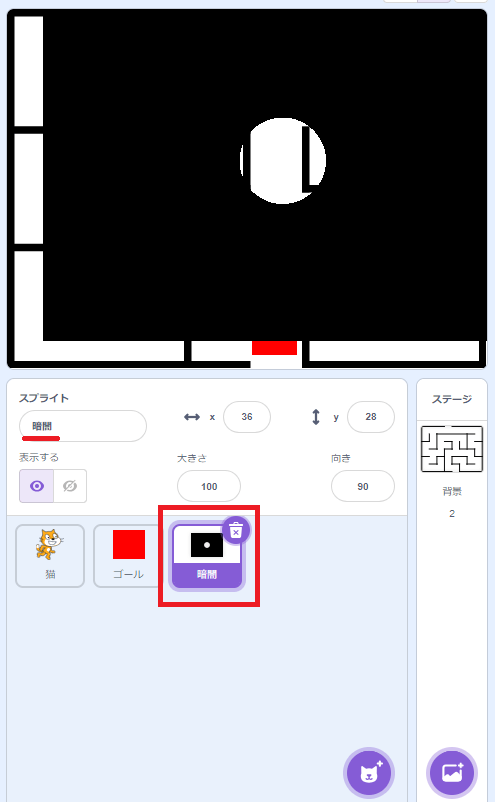
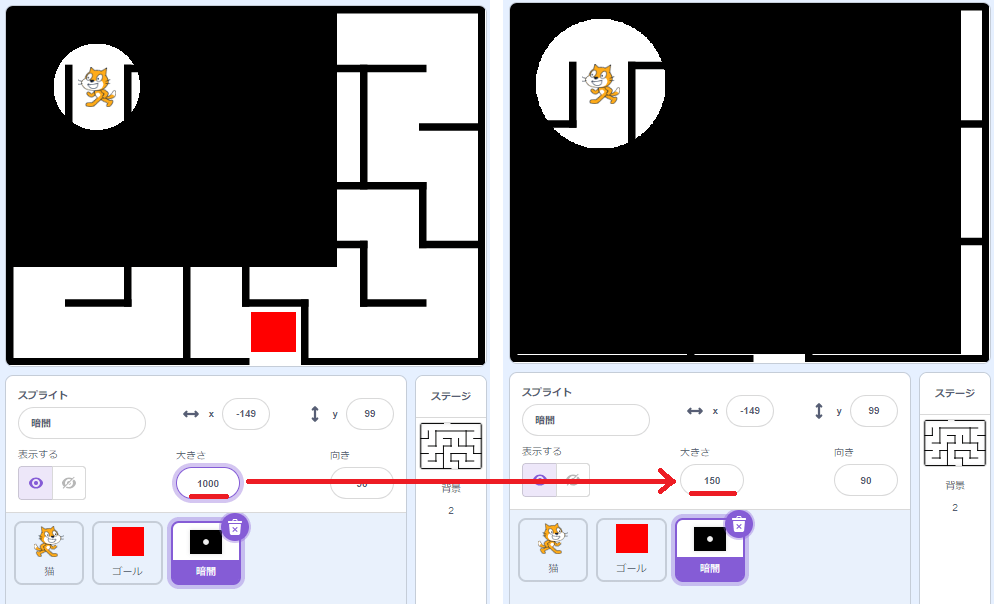
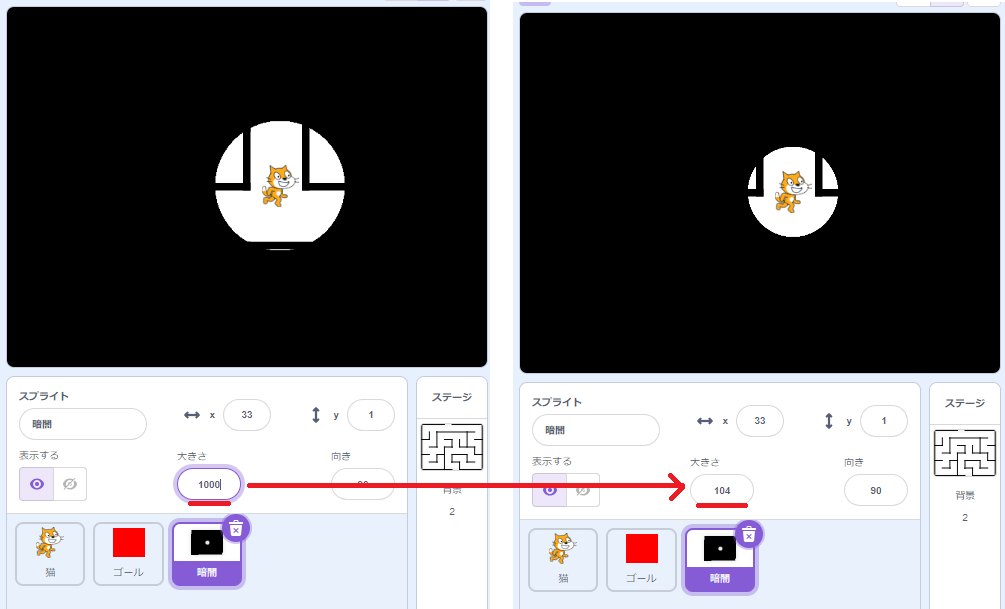
まずは、スプライトのパラメーター「大きさ」をありえないぐらい拡大させます。
今回は、「1000」と入力してどれぐらい大きくなるのか確認すると「150」と数値が変わりました。
つまり、今回作成したスプライト「暗闇」の拡大できる最大値が「150」ということです。
Scratchでは、コスチュームの最大サイズ、および最小サイズには制限があります。
最大・最小サイズは、元となるコスチュームのサイズに応じて異なっており、例えば、最初に自動的に作成されているスクラッチキャットでは5%~535%、ステージサイズでは1%~150%となります。
よって、スプライト「暗闇」はステージサイズで作成していたため、最大値「150」だったということです。
最大値「150」にしても、迷路を隠しきれていません。
この場合、コスチュームをステージよりも大きく作成すれば解決します。

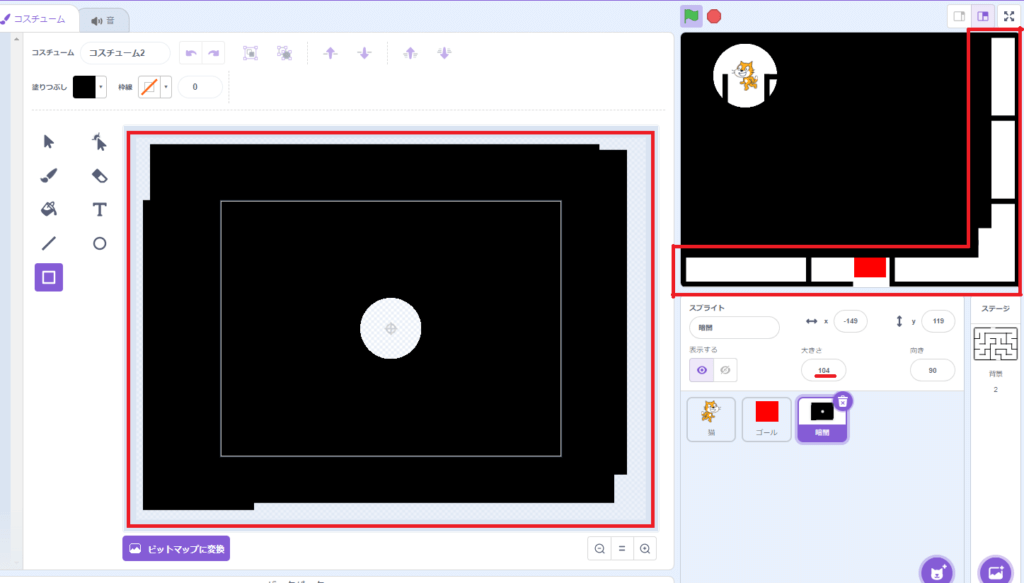
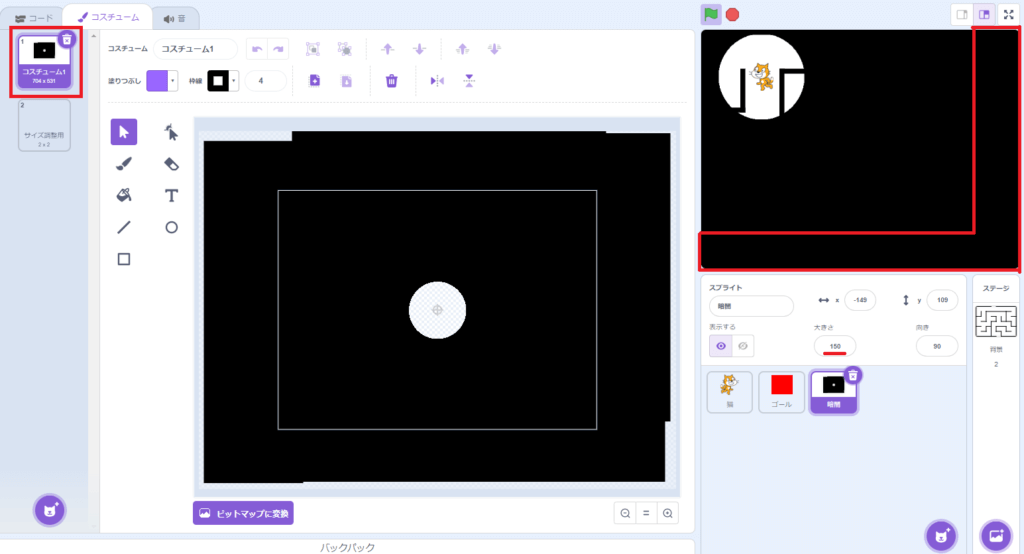
まず、コスチュームを「ベクターに変換」をクリックして、ビットマップからベクターに変換します。

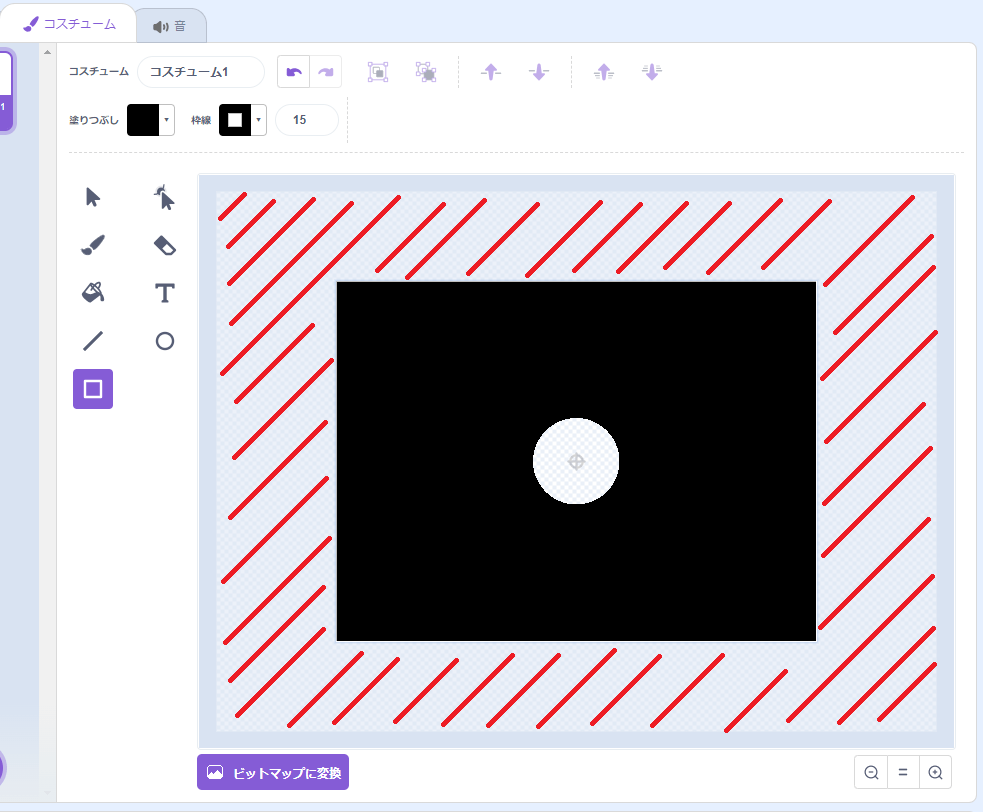
すると、ペイントエディターのキャンバスに薄い枠(斜め赤線範囲)が表示されました。
この薄い枠の範囲がステージよりも大きく作成できる範囲です。

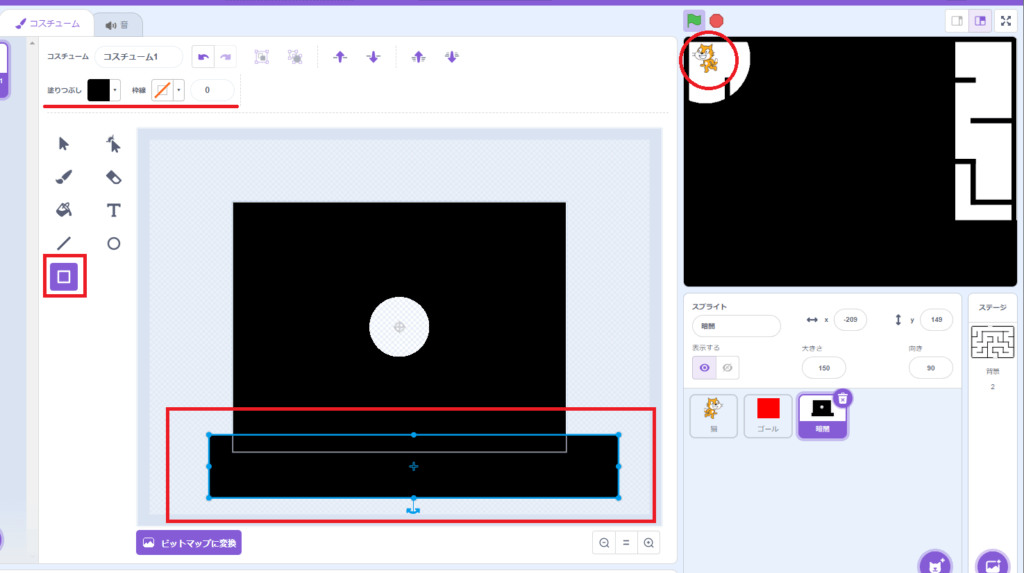
スプライト「猫」を左上まで移動させて、隠しきれていない範囲を、「四角形」ツールを使って隠します。
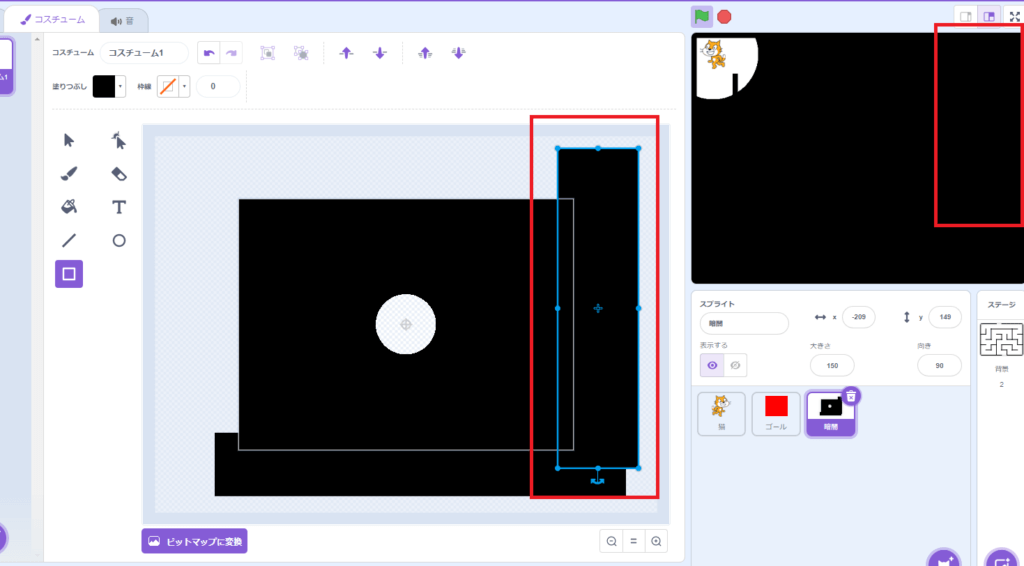
これでもまだ右上の範囲が隠しきれていませんよね。

もう一度、「四角形」ツールを使って隠せば、右上にプレイヤーが来ても迷路を隠すことができました。

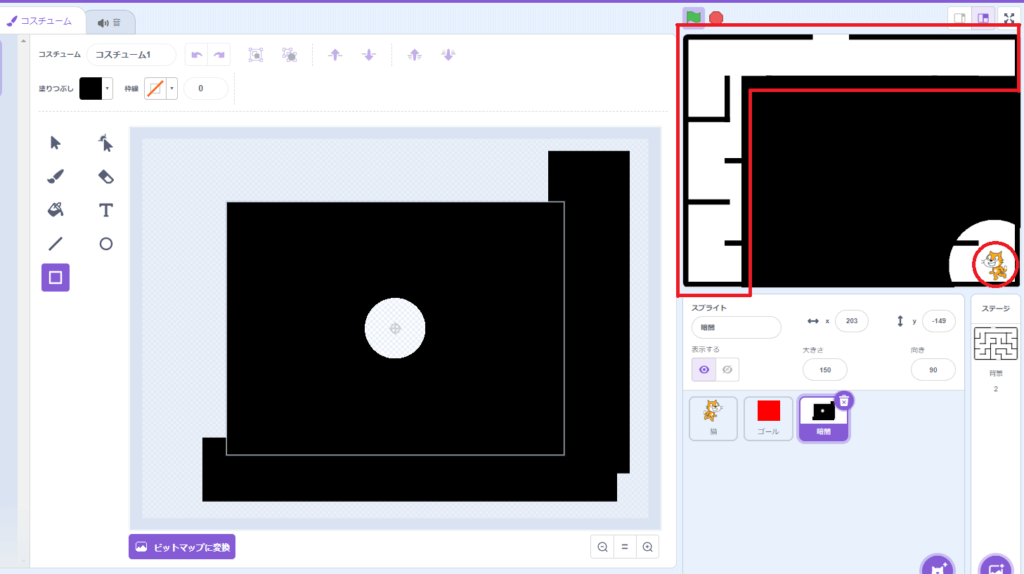
今度は、スプライト「猫猫」を右下まで移動させて、隠しきれていない範囲を、「四角形」ツールを使って同じように隠しましょう。

これで、どこに移動してもステージ全体をスプライト「暗闇」で隠すことができました。
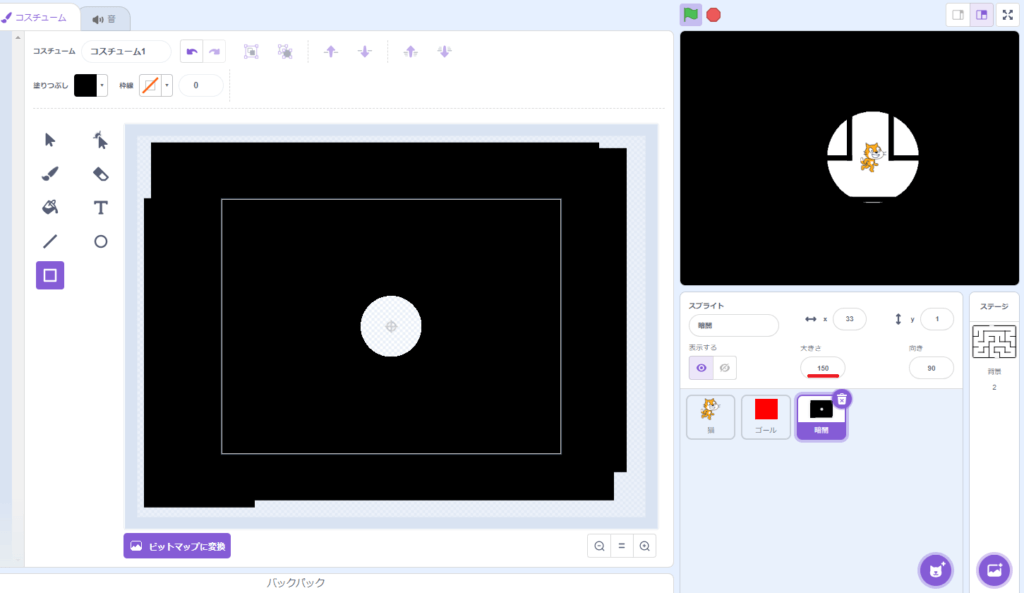
ここで、注意しなければいけないのが、スプライトの大きさを「150」で維持することです。

一度、大きさを「1000」にしてみましょう。
すると、大きさが「104」までしか拡大できません。

大きさが「104」の状態で右上に移動すると、また迷路が見えてしまいました。
先ほども説明しましたが、大きさは最大サイズは、元となるコスチュームのサイズによって異なります。
先ほどはステージサイズの大きさだったので、「150」まで拡大することができましたが、修正したスプライトは、ステージの外にはみ出しているため、「104」までしか拡大することができません。
この状態から、どのようにプログラミングすれば、大きさ「150」に戻すことができるでしょうか?
ヒントは、サイズ調整用のコスチュームを用意することです。
それでは、考えてみましょう。
・
・
・
・
・
・
・
・
・
プログラミングできましたか?
ヒントは、サイズ調整用のコスチュームを用意することでしたので、まずは、サイズ調整用のコスチュームを作成します。

スプライト「暗闇」のコスチュームを選択して、「描く」をクリックします。

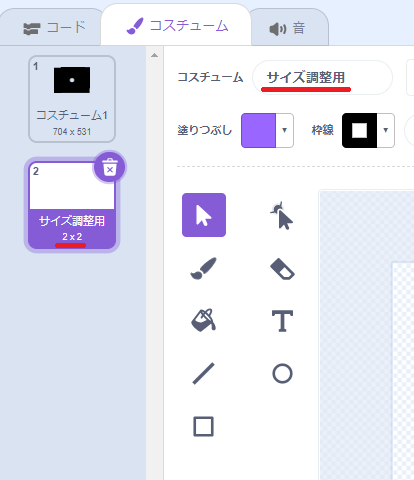
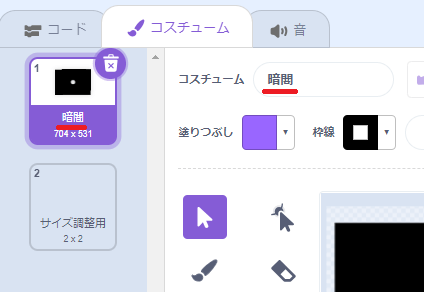
すると新しいコスチュームが作成されますので、コスチューム名を「サイズ調整用」に変更します。
このときのコスチュームのサイズは、「2×2」となっています。
つまり、画面サイズよりも小さいので余裕で大きさを「150」にすることができるということです。

コスチューム「サイズ調整用」を選択した状態で、大きさに「150」を入力してみましょう。
コスチューム「暗闇」の大きさが「150」になりました。

この状態で、コスチューム「コスチューム1」を選択します。
すると、大きさ「150」のまま切り替えることができました。
今回は、手動で設定しましたが、ユーザーが大きさを変更する可能性もあります。
そういったイレギュラーにも対応するために、プログラミングで初期設定するようにしておきましょう。

初期設定の前に、まずはコスチューム名を「暗闇」に変更しておきます。
それでは、どのように初期設定のプログラミングをすればよいでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
プログラミングできましたか?

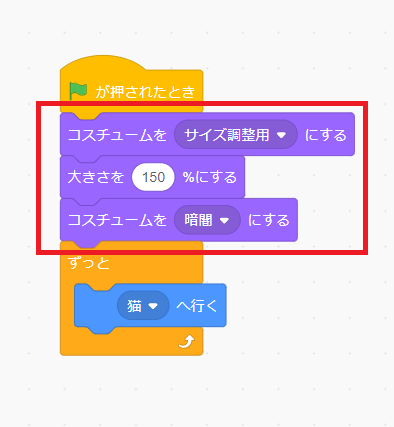
こちらが、大きさを「150」にする初期設定を追加したプログラムです。

「コスチュームを〇にする」ブロックを使って、最初にコスチューム「サイズ調整用」に切り替えます。

コスチューム「サイズ調整用」の状態で、「大きさを〇%にする」ブロックを使って、大きさを150%にします。
最後にまた、「コスチュームを〇にする」ブロックを使って、コスチューム「暗闇」に切り替えたら初期設定の完了です。
これで、プレイヤーの周り以外が真っ暗で見えない「暗闇モード」の、ちょっと難しい迷路ゲームが完成しました。
こちらの迷路ゲームを実際に遊んでみましょう。
周りが見えないだけでも、道に迷いますよね?
アイデアをどんどん追加するしていけば、とても楽しい迷路ゲームを作ることができます。
次回は、プレイヤーが壁に触れると、スタートに強制的に戻される、更に難しい迷路ゲームの作り方を、解説していきます。


