こちらでは、スクラッチで横移動をなめらかにする作り方を紹介します。
こちらは、横移動をなめらかにする作り方です。
左右矢印キーを押すと、徐々に加速していき、逆方向のキーを押すと減速しながら滑らかに移動します。

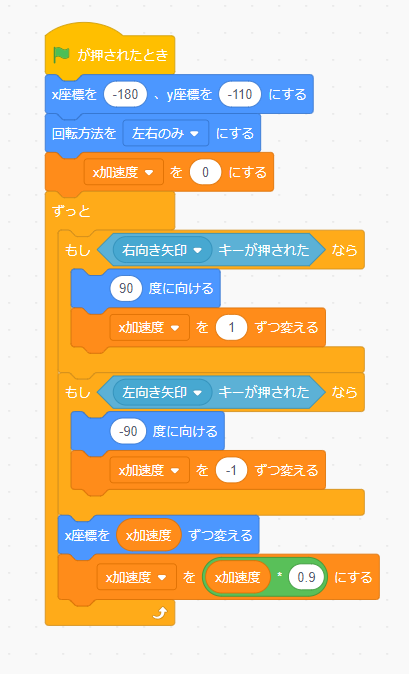
こちらが、横移動をなめらかにする作り方のスクリプトです。
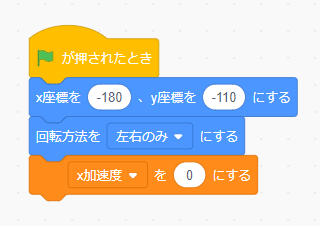
初期設定

まず、「緑の旗が押されたとき」ブロックで、緑の旗が押されたときに下のスクリプトを実行します。
「x座標を〇、y座標を〇にする」ブロックは初期位置の設定で、「回転方法を〇にする」ブロックで、「左右のみ」を選択し、スプライトを回転させないようにしています。

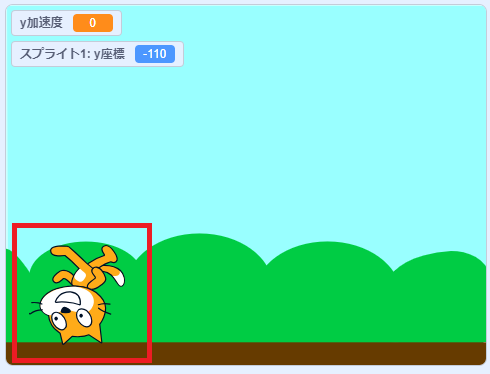
スプライトの横移動には、「〇歩動かす」ブロックを使っており、回転方法を左右のみに設定しないと、このように左に向いた際に向きが-90度になるため、スプライトが回転してしまいます。
このようにならないための初期設定です。
そして、最後に「変数を〇にする」ブロックで、変数「x加速度」を0に設定しています。
変数「x加速度」は、x方向の移動する量で利用します。
変数の作り方については、「スクラッチの変数の作り方と3つの変数の違いについて」をご確認ください。
なめらかな横移動

こちらは、なめらかな横移動のスクリプトです。
もしも、右矢印キーが押されたときは、スプライトの向きを90度(右向き)にして、変数「x加速度」を「1」ずつ変えています。
もしも、左矢印キーが押されたときは、スプライトの向きを-90度(左向き)にして、変数「x加速度」を「-1」ずつ変えています。

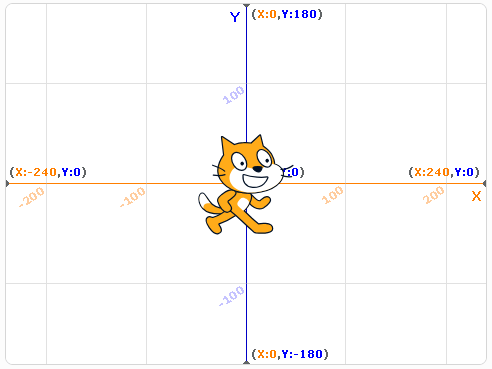
x座標は、右がプラスで左がマイナスの座標なので、プラスを指定すれば右に、マイナスを指定すれば左に移動するということです。

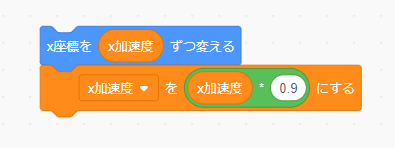
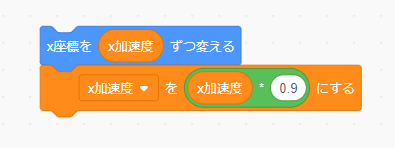
最後に、こちらのスクリプトが滑らかに移動する部分になります。
「x座標を〇ずつ変える」ブロックの〇には、変数「x加速度」を設定しています。
つまり、右矢印キーを押している間は、x座標が「1」ずつ増え続けるということです。

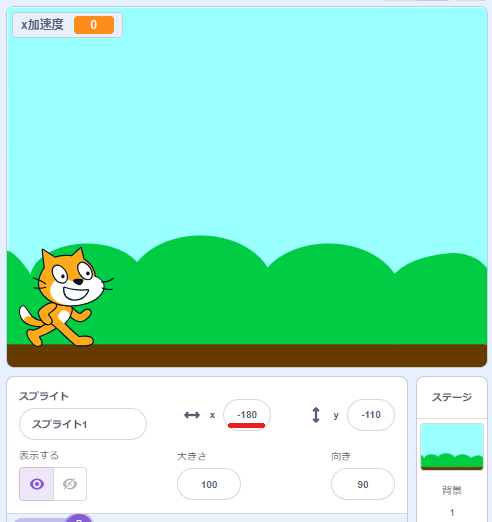
例えば、こちらの現在のx座標は「-180」です。
この状態からx座標を変数「x座標」ずつ変えた場合、以下のようにx座標に移動します。
| 右矢印キーが押された回数 | x加速度 (移動距離) |
x座標 |
|---|---|---|
| 0 | 0 | -180 |
| 1 | 1 | -179 |
| 2 | 2 | -177 |
| 3 | 3 | -174 |
| 4 | 4 | -170 |
| 5 | 5 | -165 |
| 6 | 6 | -159 |
| 7 | 7 | -152 |
| 8 | 8 | -144 |
| 9 | 9 | -135 |
| 10 | 10 | -125 |
| 11 | 11 | -114 |
| 12 | 12 | -102 |
| 13 | 13 | -89 |
| 14 | 14 | -75 |
| 15 | 15 | -60 |
| 16 | 16 | -44 |
| 17 | 17 | -27 |
| 18 | 18 | -9 |
| 19 | 19 | 10 |
| 20 | 20 | 30 |
右矢印キーを押し続けると、x加速度(移動距離)が増え続けているのが分かります。
つまり、こちらのブロックは、車でいう「アクセル」です。
「アクセル」も踏み続ければ、加速してスピードが上がります。
このブロックだけでは、ステージからすぐにスプライトが消えてしまいます。

そこで、スピードを調整するためのブレーキとして、変数「x加速」を調整します。
ブレーキの役割を果たしているのが、「x加速度*0.9」の部分です。
変数「x加速度」に0.9を掛けることで、移動した後に、変数「x加速度」を徐々に小さくしていきます。

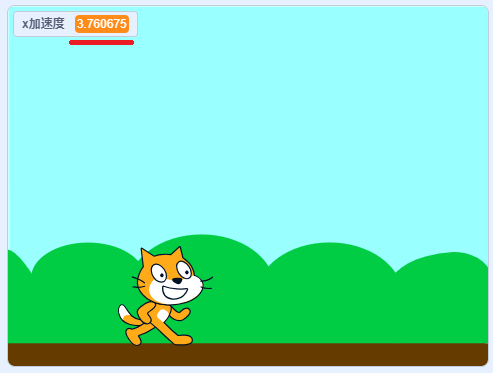
例えば、一定のテンポで右矢印キーを押した場合、変数「x加速度」の最大値は、3~4の範囲に収まります。

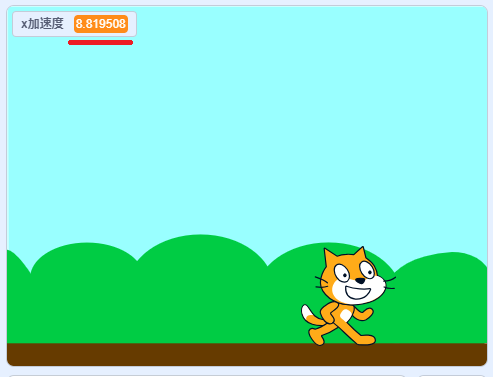
右矢印キーを長押しした場合であっても、変数「x加速度」の最大値は、8~9の範囲で、それ以上大きくなりません。
今回は、変数「x加速度」に0.9を掛けていますが、ポイントとなるのは、1未満の値を掛けることです。
1に近い値ほど移動距離は大きく、0に近い値ほど移動距離が小さくなります。
例えば、「x加速度*0.5」にすると、変数「x加速度」の値が半分になるので、ほとんど変数「x加速度」が大きくなりません。
逆に、1に近い「x加速度*0.99」にすると、スケートリンクで滑っているように移動します。
オススメの範囲は「0.9~0.99」です。
この範囲で、好きな滑らかな横移動を設定しましょう。
また、絶対にやってはいけないは「x加速度*1.1」など1より大きくすることです。
これは、余計に変数「x加速度」を大きくしてしまいますので、注意しましょう。
このように変数「x加速」を調整することで、滑らかに歩くことができます。

