スクラッチのスプライトをたくさんステージに配置すると、他のスプライトとかぶってスプライトが見えなくなる場合があります。
こちらでは、スクラッチでスプライトの重なり順を簡単に調整する方法について、詳しく解説しています。
スプライトの重なり順の仕組み
まず、スプライトはどのような重なり順で構成されていくのか確認しましょう。

スクラッチの新しいファイルを開いて、「スプライトを選ぶ」からスプライトを追加します。

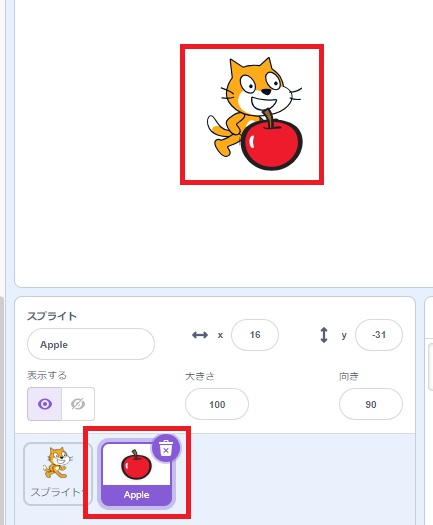
今回は、リンゴを追加しました。
すると、リンゴがスクラッチキャットの上に重なっているのが分かります。

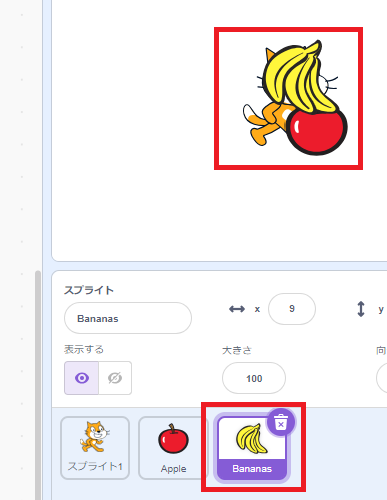
もう一つバナナのスプライトを追加しました。
今度は、バナナが一番前でリンゴ、スクラッチキャットの順で重なっているのが分かります。
ここまでのスプライトの重なり順の仕組みは、
ということです。
レイヤーとは、透明の画用紙のようなものです。
透明の画用紙に「猫」「リンゴ」「バナナ」の絵が描いてあって、透明の画用紙を並び替えると、「リンゴ」が前に来たり、「バナナ」が後ろに移動したります。
スクラッチでは、レイヤーのことを「層」と表現します。
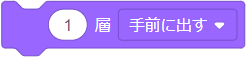
「() 層 ()」ブロックは、その層をどの位置に移動させるかのブロックというわけです。
ドラッグで一最前面の層へ移動
新しく追加したスプライトが一番上に重なることが分かりましが、スクラッチでスプライトの重なり順をややこしくしているのが「ドラッグ」です。
ステージにあるスプライトを動かす時に「ドラッグ」して移動させますが、スクラッチでは、スプライトをドラッグすると、レイヤーの最前面に設定される仕様となっています。

ためしに、スクラッチキャットをドラッグすると、一番前になりました。
簡単なプログラムなら手動で移動させれば、さほど問題ではありませんが、多くの敵がでるアクションゲームの場合は、レイヤー(層)が非常に大変です。
一般的には、常にレイヤー(層)を管理するスクリプトを作成します。
こちらでは、スプライトの重なり順を理解し、ブロックを使ってレイヤー(層)を調整するところまでとしています。
レイヤー(層)を管理するスクリプトについては、また別の記事で紹介します。
スプライトの重なり順を調整するブロック
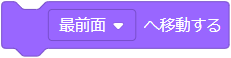
スプライトの重なり順を調整するブロックは、以下の2つです。
「▢ へ移動する」ブロックは以下の2つを選択できます。
- 最前面
- 最背面
「最前面」を選択すると一番前に、「最背面」を選択すると一番後ろに移動します。
「〇層▢(レイヤー)」ブロックは、何層前後に移動するか指定できるブロックです。
細かく重なり順を設定したい場合は、こちらを利用します。
まとめ
ここまで、スクラッチでスプライトの重なり順を簡単に調整する方法について、詳しく解説してきました。
スプライトの重なりがどのように構成されているのか理解すると、プログラミングしやすくなります。