こちらでは、スクラッチでセンサーを使った迷路ゲームの作り方を紹介しています。
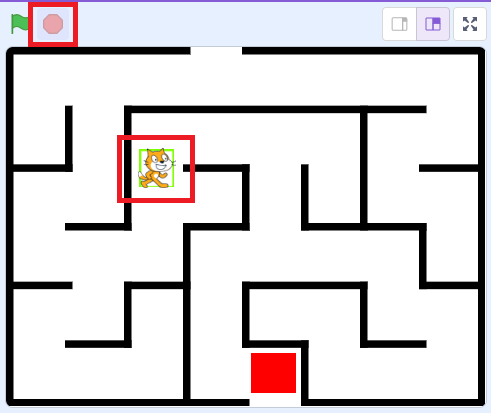
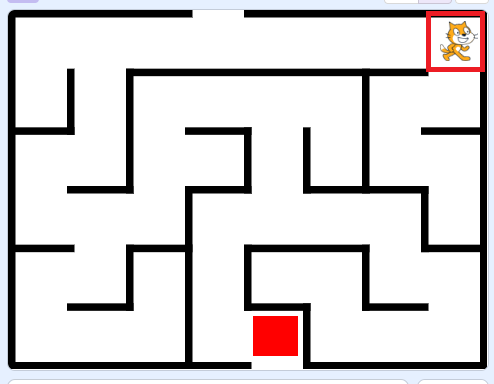
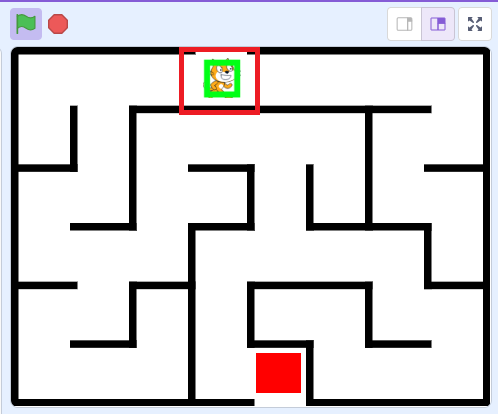
今回、プログラミングする迷路ゲームはこちらです。
こちらは、「【Scratch(スクラッチ)】迷路ゲームの作り方②センサー機能」の続きになりますので、一から迷路ゲームの作り方を知りたい方は、こちらを最初に確認しましょう。
迷路ゲームの作り方②の問題点

迷路ゲームの作り方②では、迷路ゲームの途中でゲームを強制終了させた場合に、センサーが見えてしまう問題がありました。
これは、ゲーム中に「●(赤丸)」をクリックして、ゲームを強制終了すると、幽霊効果が消えてしまうためです。
今回、こちらを解決する方法を紹介します。
こちらの問題を解決するには、「迷路ゲームの作り方②」のように「プレイヤーとセンサーのスプライトを分ける」のではなく、「プレイヤーのコスチューム内にセンサーのコスチュームを作る」方法です。
「迷路ゲームの作り方②」の元データである「迷路ゲームの作り方①」を使って改良していきますので、こちらのプログラムをリミックスして利用してください。

![]()
ちなみに、「迷路ゲームの作り方①」では、このように「〇色に触れた」ブロックを使って、壁の色で壁の当たり判定を行っていました。
迷路ゲームの改良手順
迷路ゲームの改良の手順は、以下の通りです。
- コスチュームに「センサー」を追加する
- 壁の当たり判定を変更する
- 初期設定を変更する
コスチュームに「センサー」を追加する

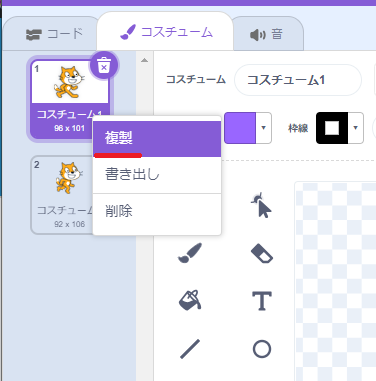
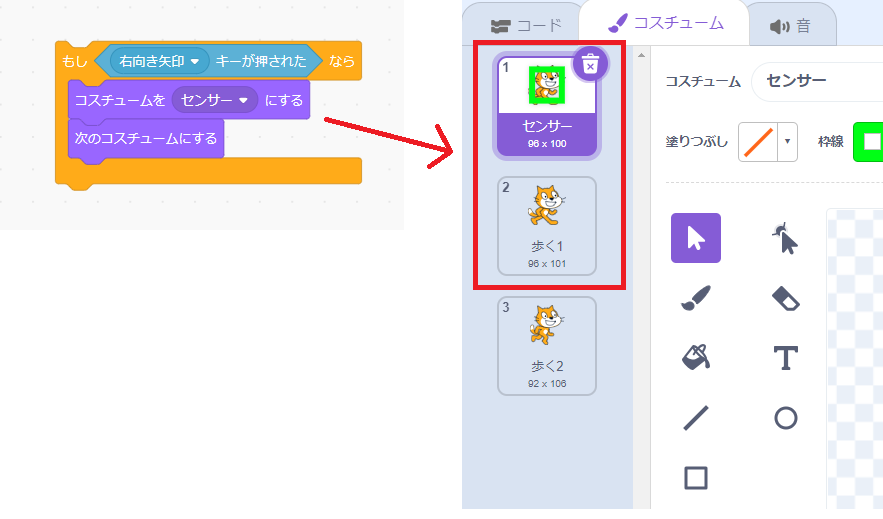
まず、コスチュームに「センサー」を追加するために、一番上のコスチュームを右クリックして「複製」をクリックします。

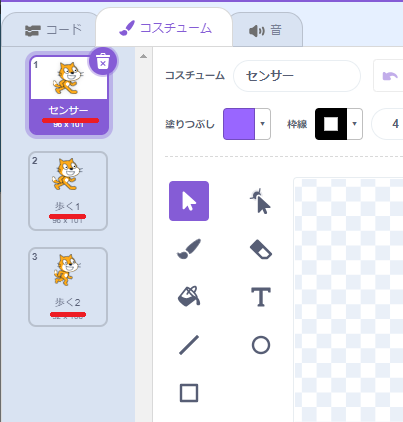
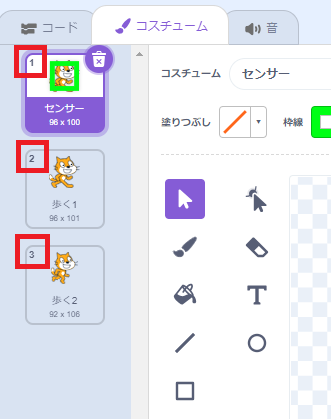
これで、コスチュームが複製されて、コスチュームが合計3つになりました。
上から「センサー」「歩く1」「歩く2」とコスチューム名を変更して、分かりやすくします。

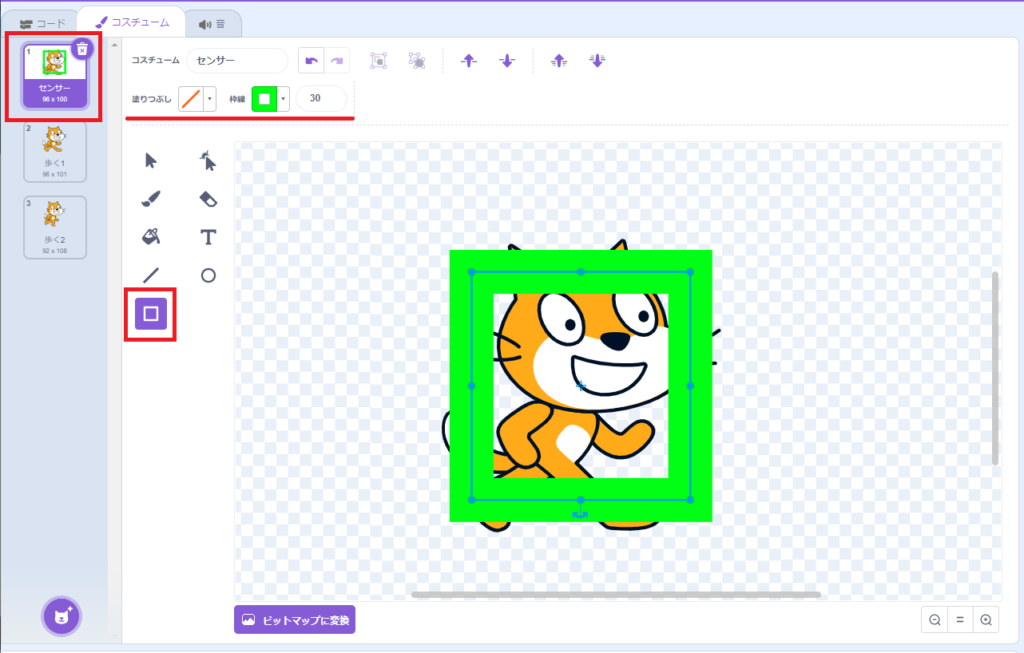
コスチューム名を変更したら、コスチューム「センサー」を選択し、こちらのコスチュームに、センサ―を描いていきます。
「ペイントエディター」の四角形ツールを選択して、以下の条件で、猫よりも少し小さく四角で囲います。
- 塗りつぶし・・・なし
- 枠線・・・何色でもOK
- 線の太さ・・・10
これで、センサーの完成です。
壁の当たり判定を変更する
次に壁の当たり判定を変更します。

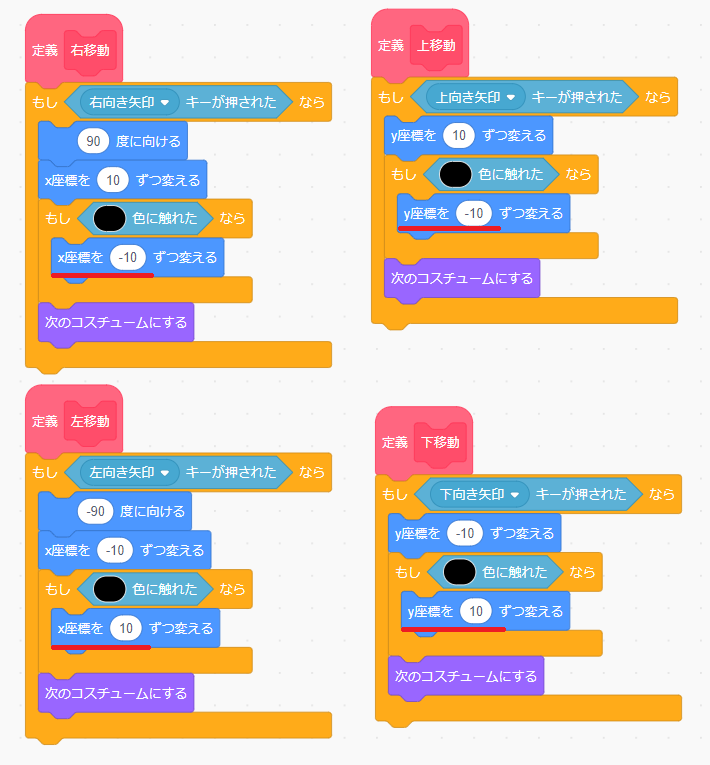
![]()
![]()
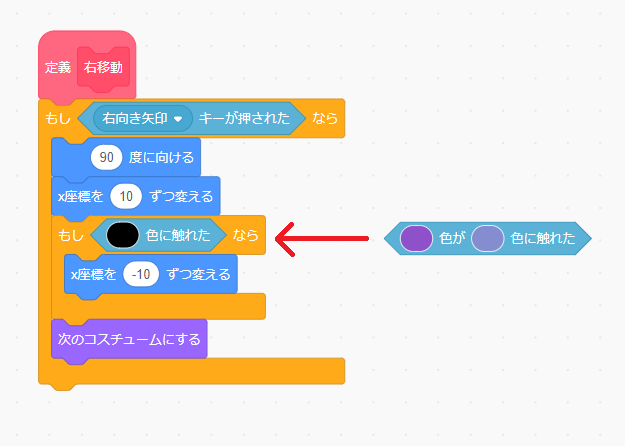
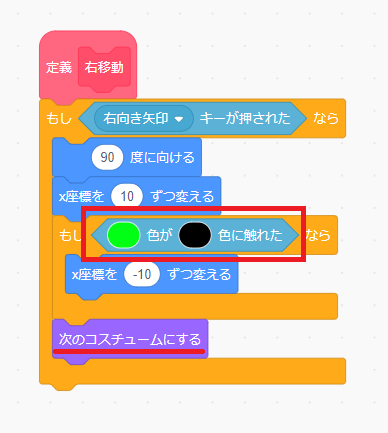
「迷路ゲームの作り方①」では、「〇色に触れた」ブロックを使用していましたが、今回はコスチューム「センサー」の特定の色に触れたときに壁の当たり判定を行いますので、「〇色が〇色に触れた」ブロックを使っていきます。
センサーの色が壁の色にふれたときに、壁の当たり判定を行いますので、最初の〇色に「センサーの色」、2番目の〇色に「壁の色」を設定していきます。

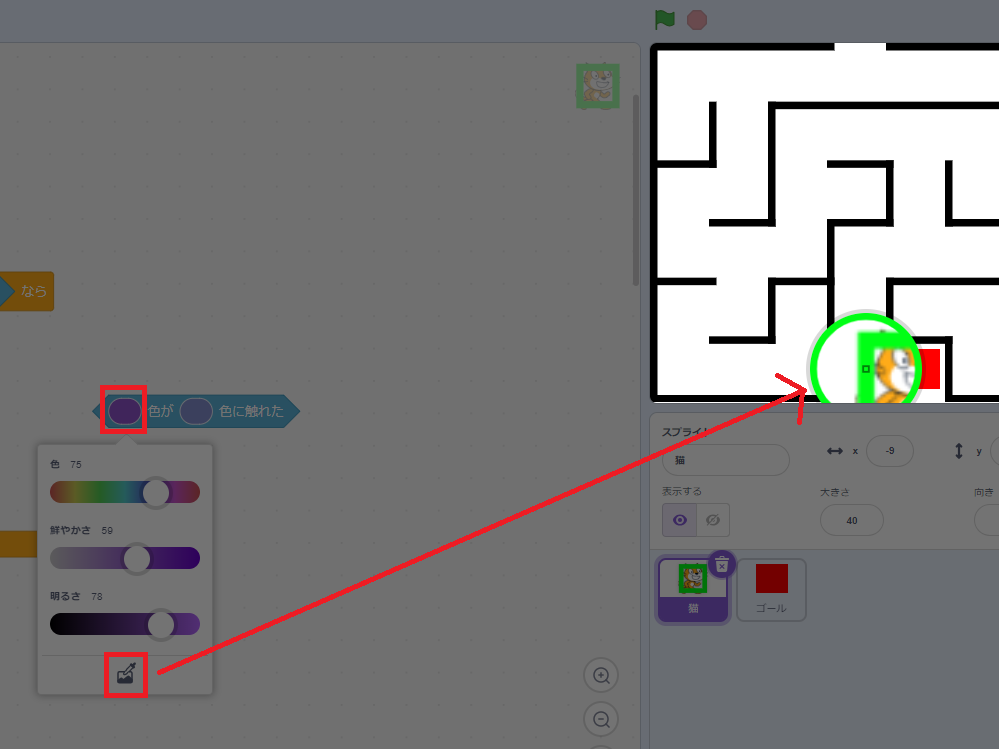
まず、最初の〇色には、センサーの色を指定します。
センサーの色に設定するには、「〇色が〇色に触れた」ブロックの最初の〇色をクリックし、スポイトツールからセンサーの色を選択します。

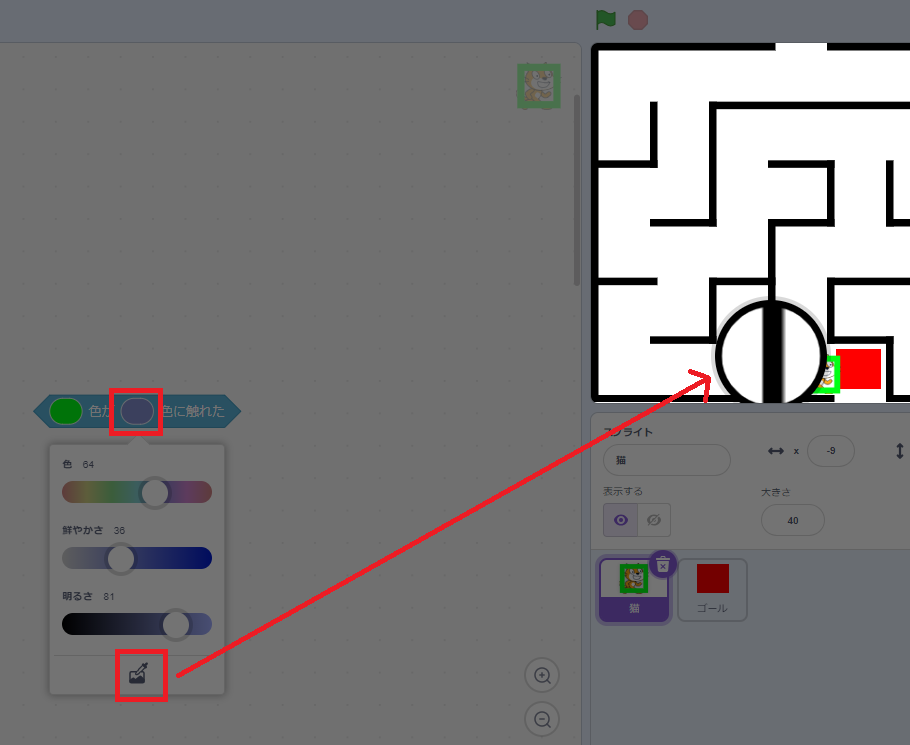
壁の色を指定する方法も、同様に設定してください。

最後に、「〇色に触れた」ブロックから「〇色が〇色に触れた」ブロックに差し替えれば、センサーを使った壁の当たり判定の完成です。
こちらで、右向き矢印キーを押して、壁に触れたらどうなるか確認してみましょう。
・
・
・
・
・
・
・
・
・
・
センサーが見えたり、壁の中から抜け出せなくなったりしましたか?
センサーが見えるのは、「次のコスチュームにする」ブロックで、3つのコスチュームが順に入れ替わっているためです。
また、壁の中から抜け出せなくなったのも、壁にぶつかったときに、コスチューム「センサー」になっていなかったため、壁をすり抜けてしまったことが原因です。
今回の壁の当たり判定では、コスチューム「センサー」の色が壁の色に触れたときに行いますので、壁の当たり判定を行う前に、必ず、コスチューム「センサー」である必要があります。
壁の当たり判定を行う前に、コスチューム「センサー」にするには、どのようにプログラミングすればよいでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
・
まず思いつくのが、壁の当たり判定を行う前に、コスチュームを指定することです。

「コスチュームを〇にする」ブロックを使って、「センター」を指定すれば、壁の当たり判定を行う前に、コスチューム「センター」にすることができます。
こちらでプログラムの動作を確認しましょう。

今度は、壁をすり抜けることなく、壁の当たり判定が正常に動作しています。
しかし、コスチュームが「歩く1」のままで、歩く動作をしなくなりました。
これは、「コスチュームを〇にする」ブロックを追加したことが原因です。

コスチュームに関連するブロックだけ抽出すると、左のブロックのようになります。
壁の当たり判定で「コスチュームを〇にする」にセンターを指定しているため、以下のように2つのコスチュームが交互に入れ替わっている状態となっています。
- 「コスチュームをセンサーにする」・・・コスチューム「センサー」
- 「次のコスチュームにする」・・・コスチューム「歩く1」
これでは、いつまでたってもコスチューム「歩く2」になりません。
どのようにプログラミングすれば、コスチューム「歩く1」「歩く2」を交互に切り替えることができるでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
プログラミングできましたか?
コスチューム「歩く1」「歩く2」を交互に切り替える方法として、「変数」を使う方法があります。
変数については、「スクラッチの変数の作り方と3つの変数の違いについて」で詳しく解説していますので、確認してから読み進めましょう。
変数を使う場合は、以下のようなプログラムにすると、コスチューム「歩く1」「歩く2」を交互に切り替えることができます。
- 変数「コスチューム番号」を作る
- 変数「コスチューム番号」が「2」のときは、コスチュームを「歩く2」にして、変数「コスチューム番号」を「3」にする
- 変数「コスチューム番号」が「2」以外のときは、コスチュームを「歩く1」にして、変数「コスチューム番号」を「2」にする
こちらの内容を実現するには、どのようにプログラミングしたらよいでしょうか?
考えてみましょう。
・
・
・
・
・
・
・
・
・
プログラミングできましたか?

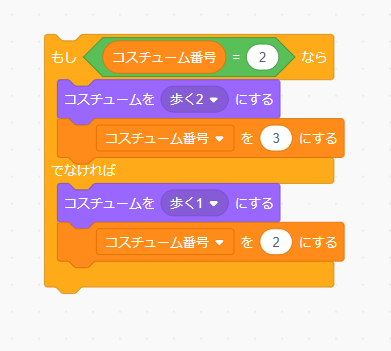
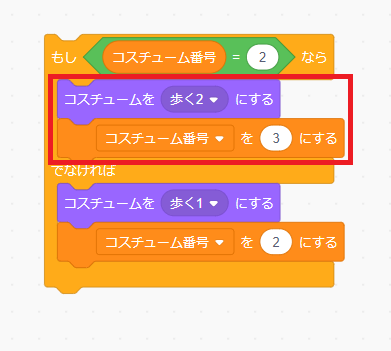
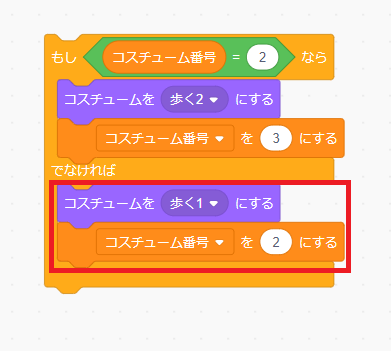
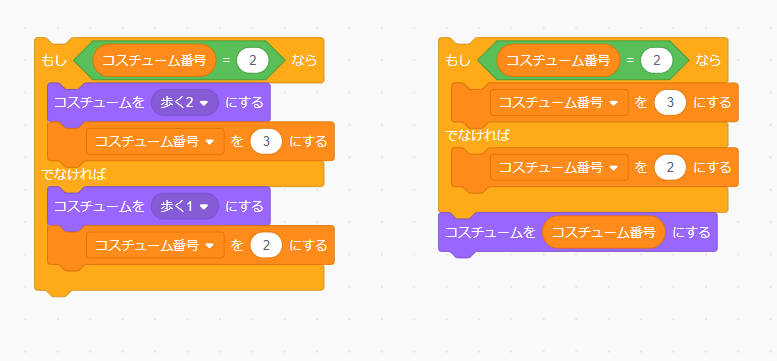
こちらが、変数を使ったコスチュームの切り替えをするプログラムの内容です。

こちらでは、「もし◇なら▢でなければ」ブロックを使っています。
![]()
◇には、「〇=〇(イコール)」ブロックを使って、変数「コスチューム番号が「2」のときと、「2」以外のときを条件分岐としています。

変数「コスチューム番号が「2」のときは、コスチュームを「歩く2」にして、変数「コスチューム番号」を「3」にします。

変数「コスチューム番号」が「2」以外のときは、コスチュームを「歩く1」にして、変数「コスチューム番号」を「2」にします。

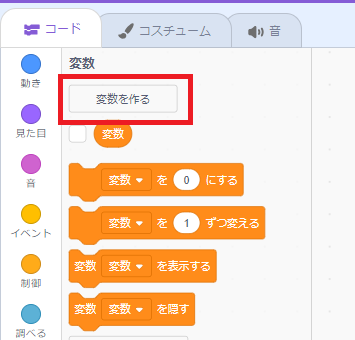
あとは、変数の作り方ですが、まず「変数を作る」をクリックします。

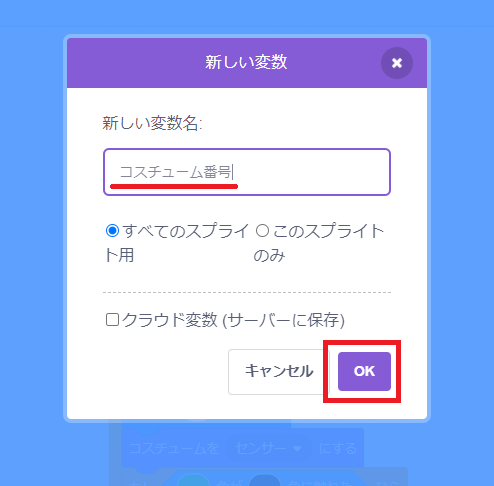
新しい変数名を「コスチューム番号」にして「OK」をクリックすれば、変数「コスチューム番号」の出来上がりです。

あとは、「変数を〇にする」ブロックを使って、変数の値を設定します。

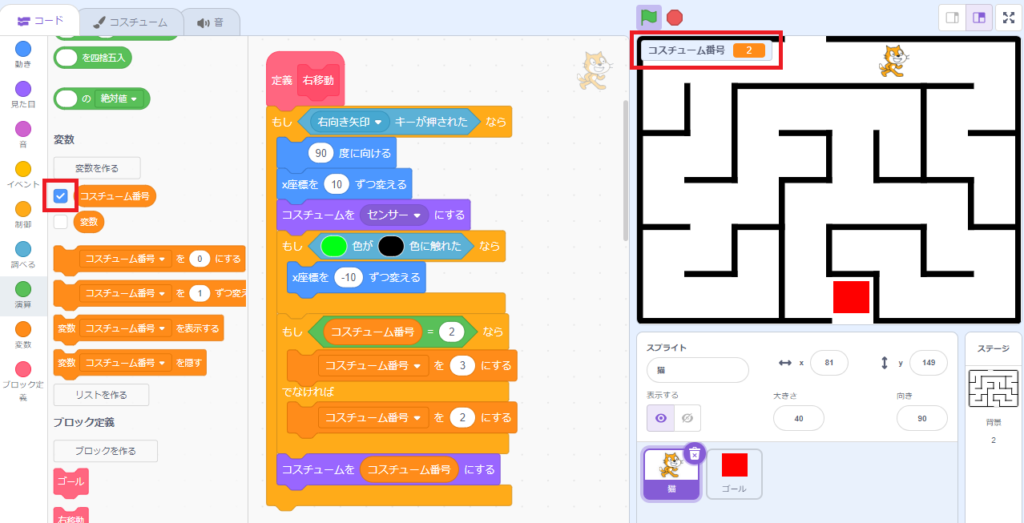
変数を作ると、ステージの左上に作成した変数のステージモニターが表示されます。
表示させたくない場合は、作成した変数ブロックの左にあるチェックボックスを外すと、ステージモニターが消えます。
これで、コスチュームの切り替えをするプログラムができました。

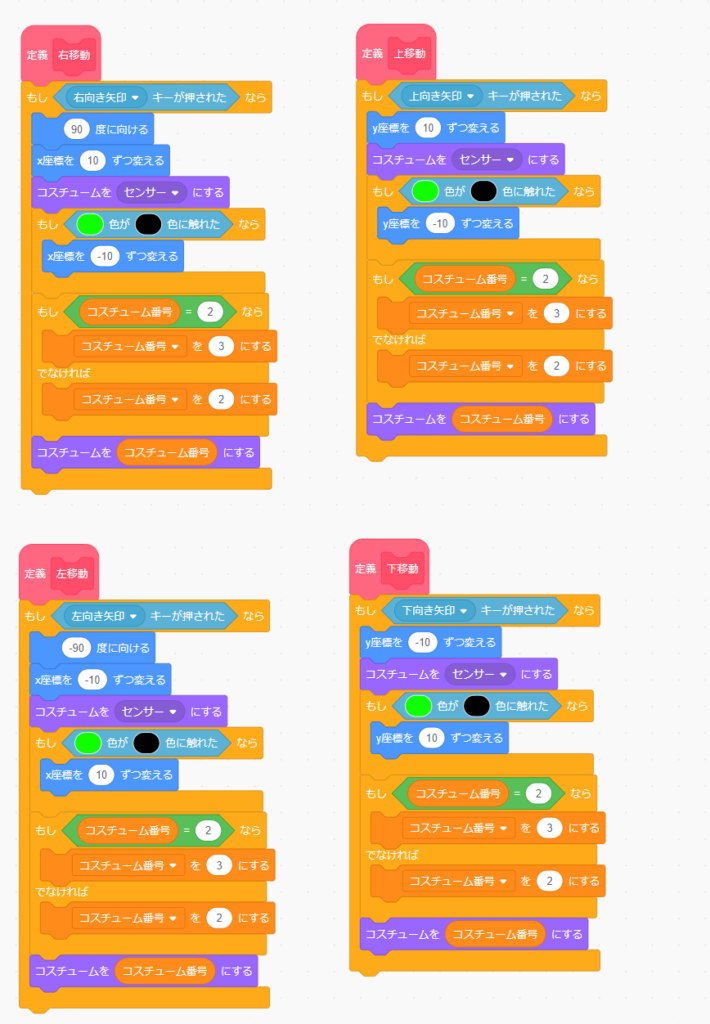
こちらの方法ではなくて、右側のようにプログラミングをした人はいますか?
こちらのやり方でもOKです。
右側のプログラムは、「コスチュームを〇にする」の〇に、変数「コスチューム番号」を指定した方法です。

コスチュームには、左上に番号が振ってあり、これがコスチューム番号になります。
変数「コスチューム番号」には、「2」「3」を格納しているので、指定した番号のコスチュームに切り替えることができます。
右側のプログラムの方がブロックが1個少なくて済むので、プログラムがスリムになります。

では、右側のプログラムで差し替えて、実際に動きを確認してみましょう。
無事歩く動作になりましたか?
他の定義「左移動」「上移動」「下移動」も同じようにプログラミングすれば完成ですが、ここで一つ疑問に思ったことはありませんか?
コスチュームの切り替えはうまくいきましたが、コスチューム「センサー」の作成した▢のセンサーがまったく見えませんよね?
これは、人間の目では見えないぐらいプログラムが早く動いているからです。


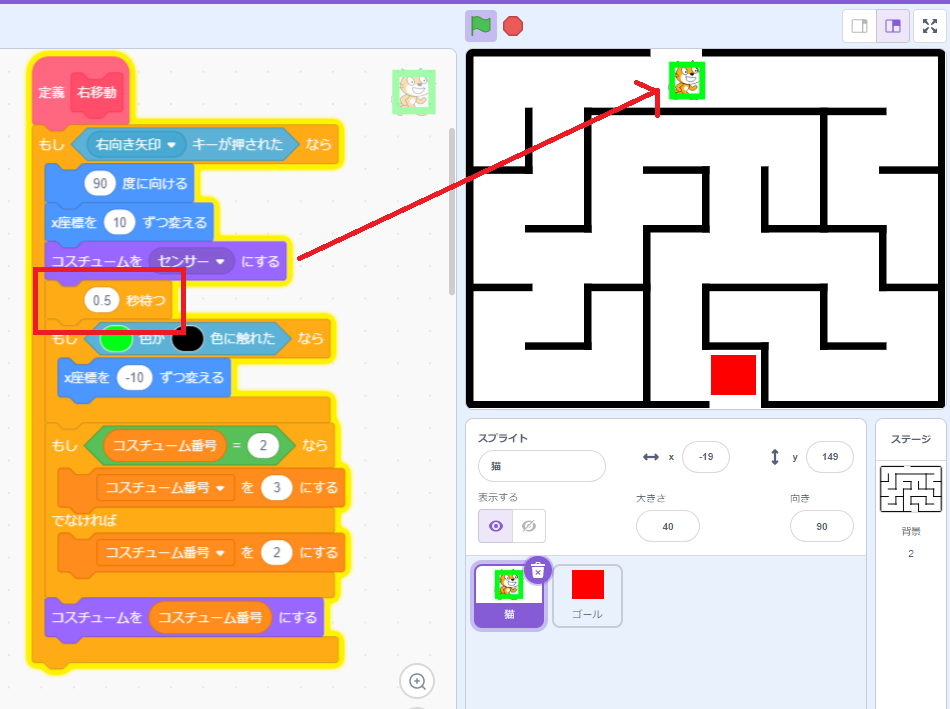
「コスチュームを〇にする」ブロックの下に、「〇秒待つ」ブロックを入れて、「0.5」を設定してみましょう。
こちらで動作を確認すると、コスチューム「センサー」が見えるようになり、「コスチュームを〇にする」ブロックが正常に動作していることを確認できます。
正しく動作されているか確認したい場合は、「〇秒待つ」ブロックを使って、動きを確認するようにしましょう。

定義「右移動」ブロックが完成したら、他の定義「左移動」「上移動」「下移動」ブロックも同じようにプログラミングしていきます。
初期設定を変更する
他の定義ブロックも完成したら、一度、緑の旗をクリックしてください。

すると、初期状態では、コスチュームがコスチューム「センサー」になっています。
最後に、初期設定を変更していきましょう。

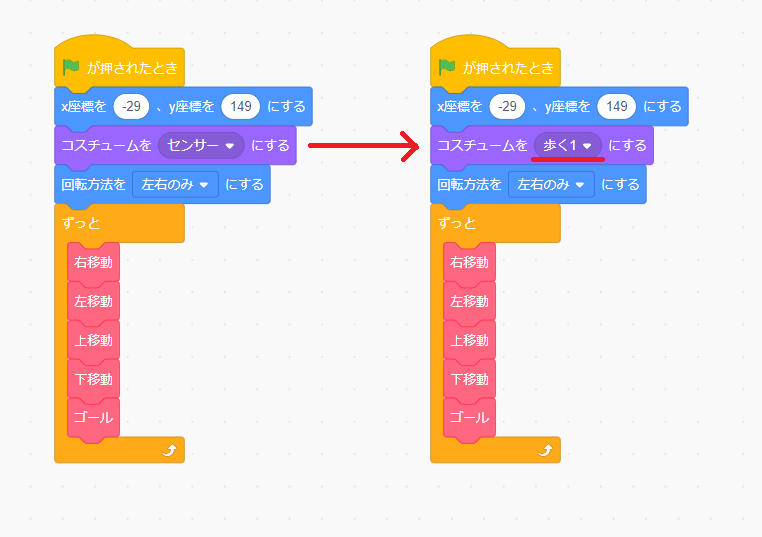
初期設定で、「コスチュームを〇にする」が「センサー」になっているので、「歩く1」に変更します。
これで、緑の旗をクリックするとコスチューム「歩く1」になります。
こちらで実際に、ゴールまで目指してみてください。

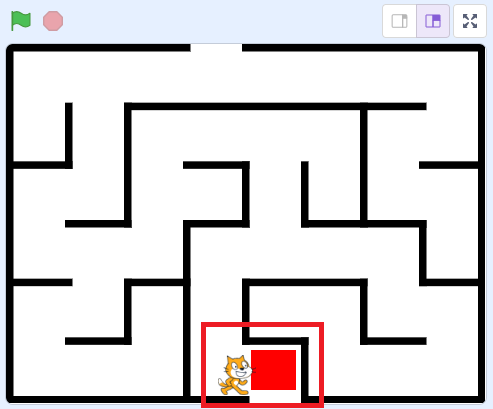
迷路ゲームでゴールしても、センサーが見えないことが確認できましたね。
今度は、迷路ゲームの途中で、「●(赤丸)」をクリックして、迷路ゲームを強制終了してみてください。

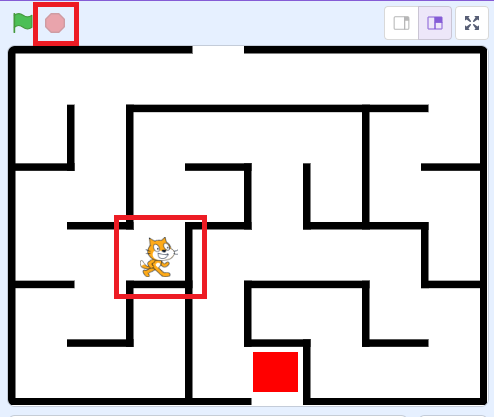
迷路ゲームを強制終了しても、センサーが見えません。
これで、迷路ゲームの作り方②の強制終了させた場合に、センサーが見えてしまう問題が解決しました。
これで、ここまで気づいた問題点を解決することができました。
ただ、迷路ゲームをやってみて、ちょっと迷路が簡単すぎだと感じませんでしたか?
迷路の通路を大きくとったため、一目見ただけでゴールまでの道筋が分かった人も多いと思います。
しかし、アイデアを加えれば、ちょっと難しい迷路ゲームにすることもできます。
思いつくものがあれば、是非プログラミングしてみましょう。
これにアイデアを加えれば、ちょっと難しい迷路ゲームにすることもできます。
一つのアイデアとして、次回は、プレイヤーの周り以外が真っ暗で見えない「暗闇モード」の、ちょっと難しい迷路ゲームの作り方を、解説していきます。


