スクラッチの画面サイズの変更は、「小さいステージ」「大きいステージ」「全画面表示」の3パターンです。
埋め込みコードも含めると4パターンですが、こちらでは、スクラッチの画面サイズを変更する方法について、詳しく解説していきます。
スクラッチの画面サイズは?

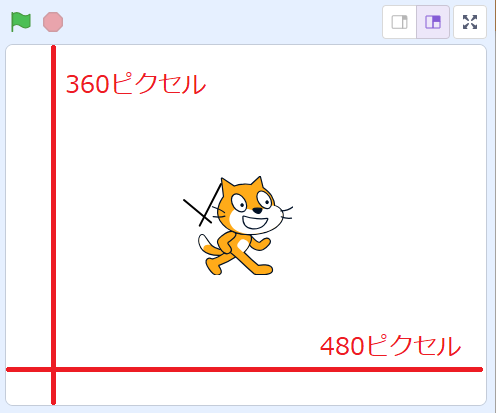
スクラッチの画面サイズは、横480×幅360ピクセルです。
こちらの画像サイズの比率は「4:3」で、写真やフィルムで使用されるサイズと同じです。
スクラッチの画面サイズの変更
スクラッチの画面サイズの変更は、スクラッチの機能を使って行います。
スクラッチの画面サイズの変更パターンとしては、以下の4つです。
- 大きいステージ
- 小さいステージ
- 全画面表示
- 埋め込みコード
大きいステージ

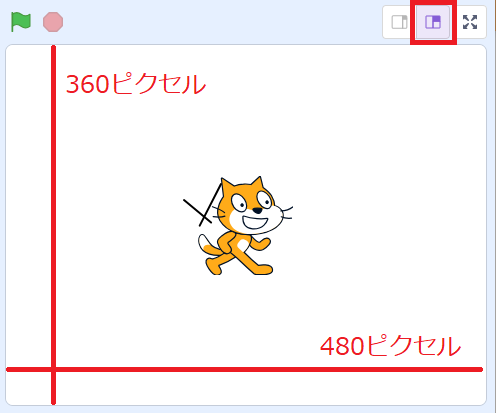
「大きいステージ」とは、スクラッチを開いたときの標準のサイズです。
ステージ右上の真ん中のアイコンをクリックすると「大きいステージ」の画面サイズになります。
こちらのサイズは、最初に説明したスクラッチの画面サイズです。
このサイズは、スクラッチの基本サイズになります。
小さいステージ

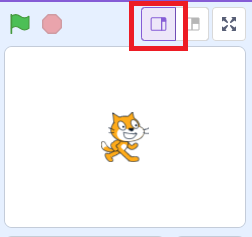
ステージ右上の一番左のアイコンをクリックすると、「小さいステージ」の画面サイズに変更されます。
「小さいステージ」の画面サイズは、横240×縦180ピクセルになります。
基本の画面サイズと比べると1/2サイズとなります。
小さいステージにするメリットとしては、スクリプトエリアが広くなるので、プログラミングしやすくなります。
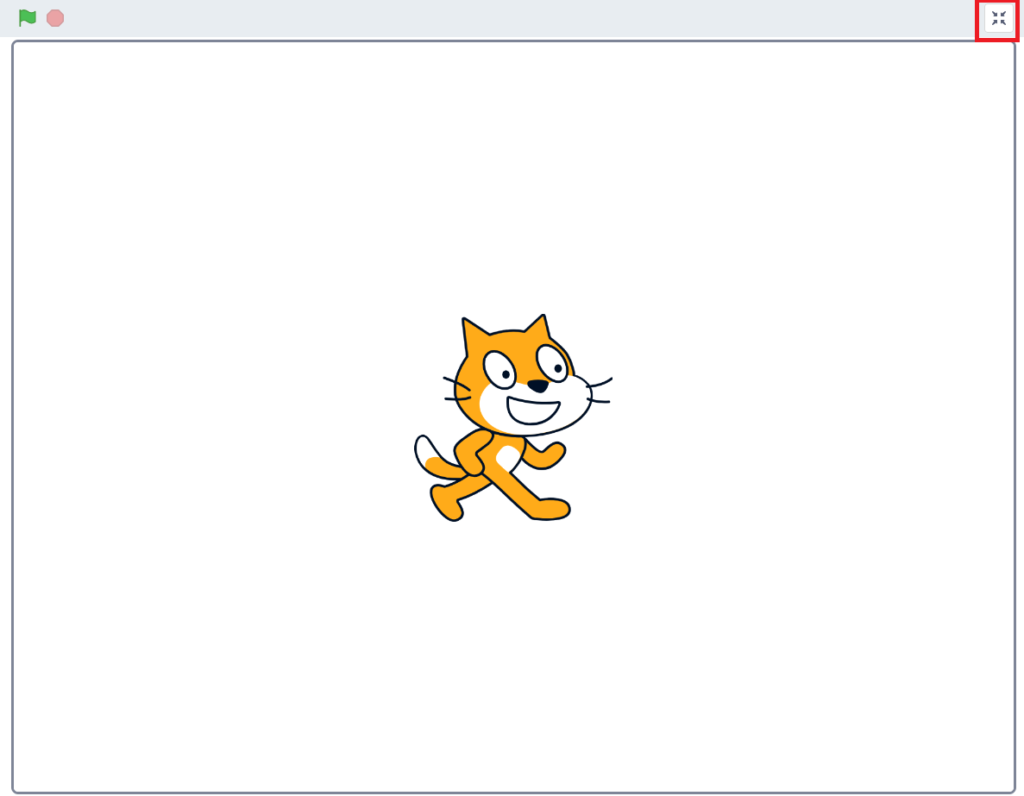
全画面表示

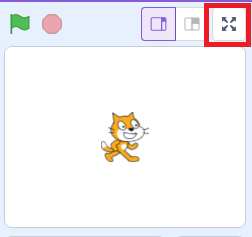
ステージ右上の一番右のアイコンをクリックすると、「全画面表示」の画面サイズに変更されます。

「全画面表示」の画面サイズは、横759×縦569ピクセルになります。
基本の画面サイズと比べると約1.6倍のサイズとなります。
「全画面表示」で右上のアイコンをクリックすると元のサイズに戻ります。
スクラッチの作品を体験するときに利用します。
埋め込みコード
埋め込みコードとは、スクラッチの作品をブログなどで紹介するために利用されるコードです。

まず、スクラッチ作品ページを開きます。
右下に「リンクをコピー」のボタンがあるので、そちらをクリックします。
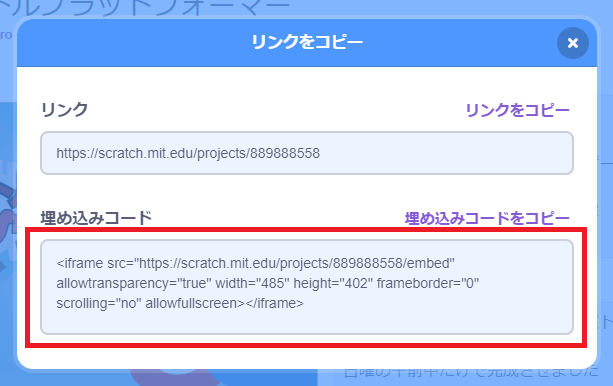
 「リンクをコピー」をクリックすると、埋め込みコードが表示されますので、そちらをコピーしてブログなどに貼り付けます。
「リンクをコピー」をクリックすると、埋め込みコードが表示されますので、そちらをコピーしてブログなどに貼り付けます。
こちらが実際に埋め込みコードで埋め込んだスクラッチ作品です。
埋め込みコードの画面サイズは、横461×縦346ピクセルになります。
こちらは、スクラッチの基本サイズと、さほど変わりがありません。

