スクラッチで半透明のスプライトを作りたいという要望が意外と多いです。
こちらのプロジェクトに半透明のスプライトを置いていますので、自由に利用してください。
こちらでは、スクラッチで半透明のスプライトを作る方法を解説しています。
半透明のスプライトを作成する方法
スクラッチで半透明のスプライトを作成する方法として、以下の2つを紹介します。
- 「▢の効果を〇にする(見た目)」ブロックを使って半透明にする
- svgファイルを直接編集して透過させる
「▢の効果を〇にする(見た目)」ブロックを使って半透明にする

スクラッチで半透明のスプライトを作るのに手っ取り早いのは、「▢の効果を〇にする(見た目)」ブロックを使うことです。
「▢の効果を〇にする(見た目)」ブロックには、以下の7つの画像効果があります。
- 色
- 魚眼レンズ
- 渦巻き
- ピクセル化
- モザイク
- 明るさ
- 幽霊
この中の「幽霊」を使うと、スプライトを半透明にすることができます。

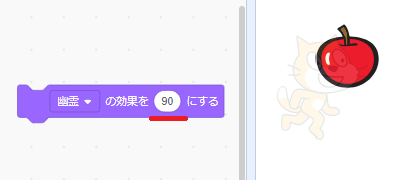
こちらの例では、「幽霊の効果を90にする」にしてみました。
スプライトキャットが半透明になり、リンゴのスプライトに透けて見えます。
svgファイルを直接編集して透過させる
もう一つの方法は、svgファイルを直接編集して透過させる方法です。
こちらは、言葉通り半透明のスプライトを作成する方法になります。
svgファイルは、画像フォーマットの一種です。
スクラッチで用意されているスプライトや背景は、svgファイルで作られています。
試しにスクラッチキャットのスプライトをダウンロードしてみましょう。

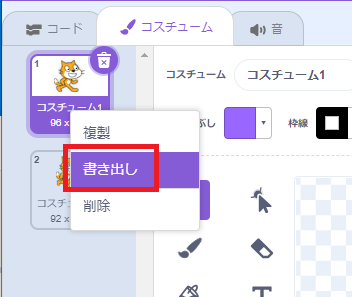
ダウンロードするコスチュームを右クリックして「書き出し」をクリックします。

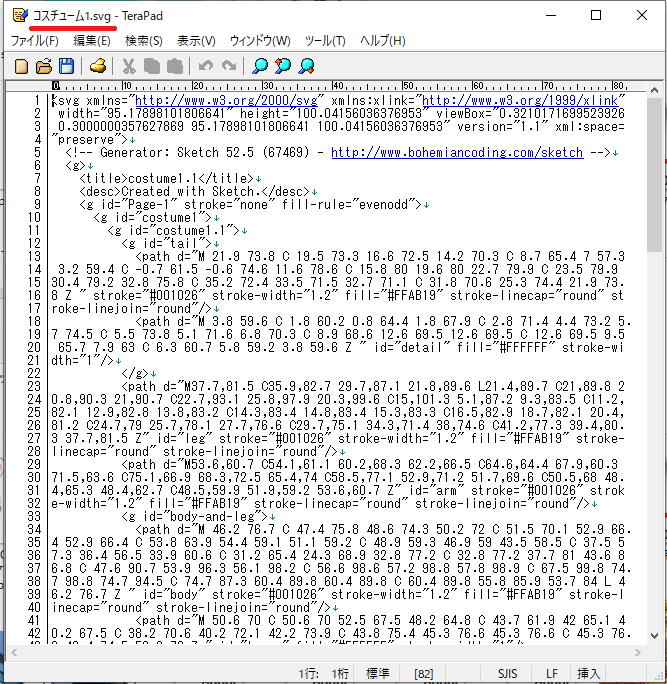
ダウンロードしたファイルを確認すると「svg」ファイルであることが確認できます。
このファイルをメモ帳などのテキストエディタ―で開いてみてください。

すると、このように文字が並びます。
実は、svgファイルの正体は、テキストデータなのです。
テキストデータの内容を書き換えて、半透明のスプライトを作成していきます。
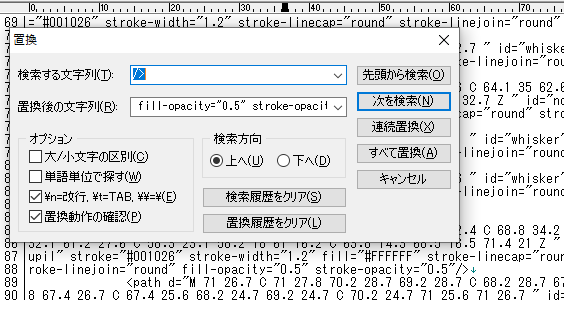
テキストエディタ―の置換機能を使って、以下のように置換してください。

- 検索する文字列:「/>」
- 置換後の文字列:「fill-opacity=”0.5″ stroke-opacity=”0.5″/>」
「fill-opacity」は、オブジェクト(パーツ)の内部塗り潰しの不透明度を設定する項目です。
「stroke-opacity」は、オブジェクト(パーツ)の外形線塗り潰しの不透明度を設定する項目です。
「0.5」は、50%の不透明度という設定です。
ちなみに「opacity」で設定すれば、オブジェクト全体の不透明度を調整できます。
つまり、テキストファイルで置換した内容は、内部の塗りと外形線の塗りを50%の不透明度にする設定というわけです。
置換が終わったら、ファイルを保存して閉じます。

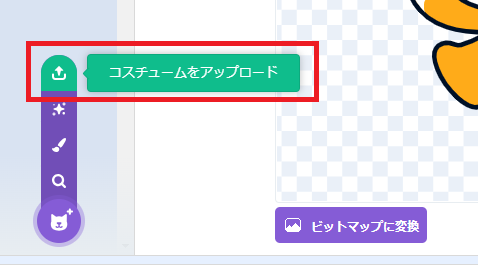
そして、「コスチュームをアップロード」から置換したファイルをアップロードします。 
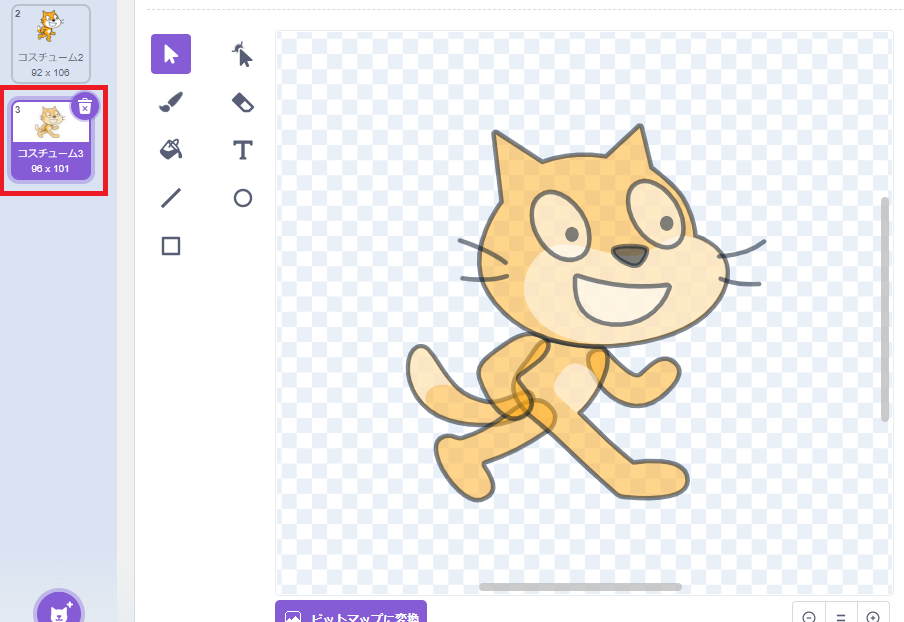
すると、このように半透明のスプライトが作成できました。
もう少し分かりやすく説明します。

こちらは、正方形(塗りは白、線は黒)のスプライトです。

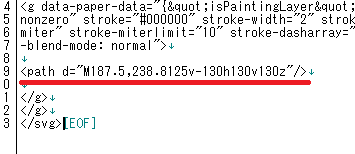
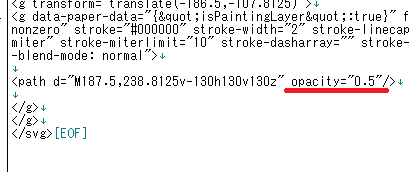
こちらのsvgファイルを確認すると、とても短いコードとなっています。
赤線の部分で、正方形のスプライトが構成されています。

こちらのpathタグに「opacity=”0.5″」を設定します。

再度ファイルを保存してアップロードすると、半透明のスプライトが完成しました。
まとめ
ここまで、スクラッチで半透明のスプライトを作る方法を詳しく解説してきました。
svgファイルで半透明のスプライトを作る方法は、少し難しかったかもしれませんが、中身を理解できればもっといろいろなことができます。

