スクラッチでは、スプライトがどこに行ったか分からなくならないように、ステージの外へ完全に出さずに、常にステージの中に一部残る仕様になっています。
そのため、ステージの画面移動や背景の横スクロールなど、少し考えてプログラミングする必要があります。
しかし、スクラッチの仕組みを理解すれば、難しく考えずに簡単にスプライトをステージの外へ完全に出す方法があります。
こちらでは、スクラッチの仕組みとスプライトをステージの外へ出す方法を紹介しています。
ステージのサイズ

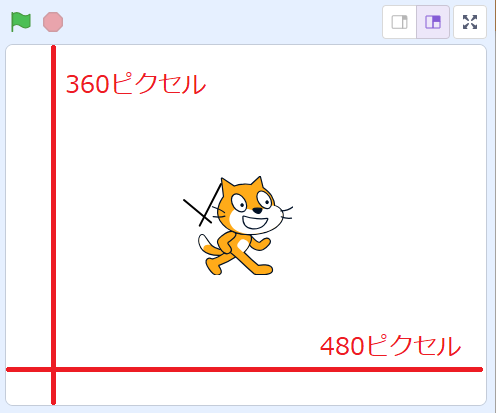
スクラッチの画面サイズは、横480×幅360ピクセルです。
こちらの画像サイズの比率は「4:3」で、写真やフィルムで使用されるサイズと同じです。
ステージ上でスプライトの動く範囲を確認する
スプライトをステージの外へ出すには、ステージ上でスプライトがどのように制限されているのか知る必要があります。
こちらのプロジェクトは、スプライトの移動範囲を確認するために作ったプログラムです。
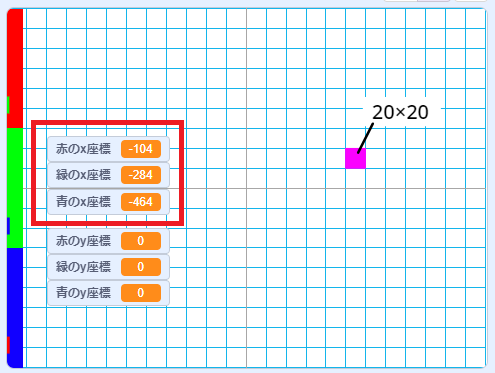
サイズ120×120ピクセルの「赤」「緑」「青」の3つのスプライトがあります。

3つの初期座標はすべて「x座標:0、y座標:0」で、それぞれのキャンバスでこちらのようにこちらのように配置しています。

各キーを押すと、設定したx座標・y座標に移動します。(画像はスプライト「赤」のプログラム)
- 「スペース」キー・・・x座標「0」、y座標「0」
- 「上向き矢印」キー・・・x座標「0」、y座標「9999」
- 「右向き矢印」キー・・・x座標「9999」、y座標「0」
- 「下向き矢印」キー・・・x座標「0」、y座標「-9999」
- 「左向き矢印」キー・・・x座標「-9999」、y座標「0」
またスプライトの現在の「x座標」「y座標」が分かるように、それぞれ変数を設定しています。
「左向き矢印」キーを押す
まずは、左向き矢印キーを押して「x座標:-9999、y座標:0」へ移動させてみます。
「x座標:-9999」は完全にステージの外へ出すための設定値です。

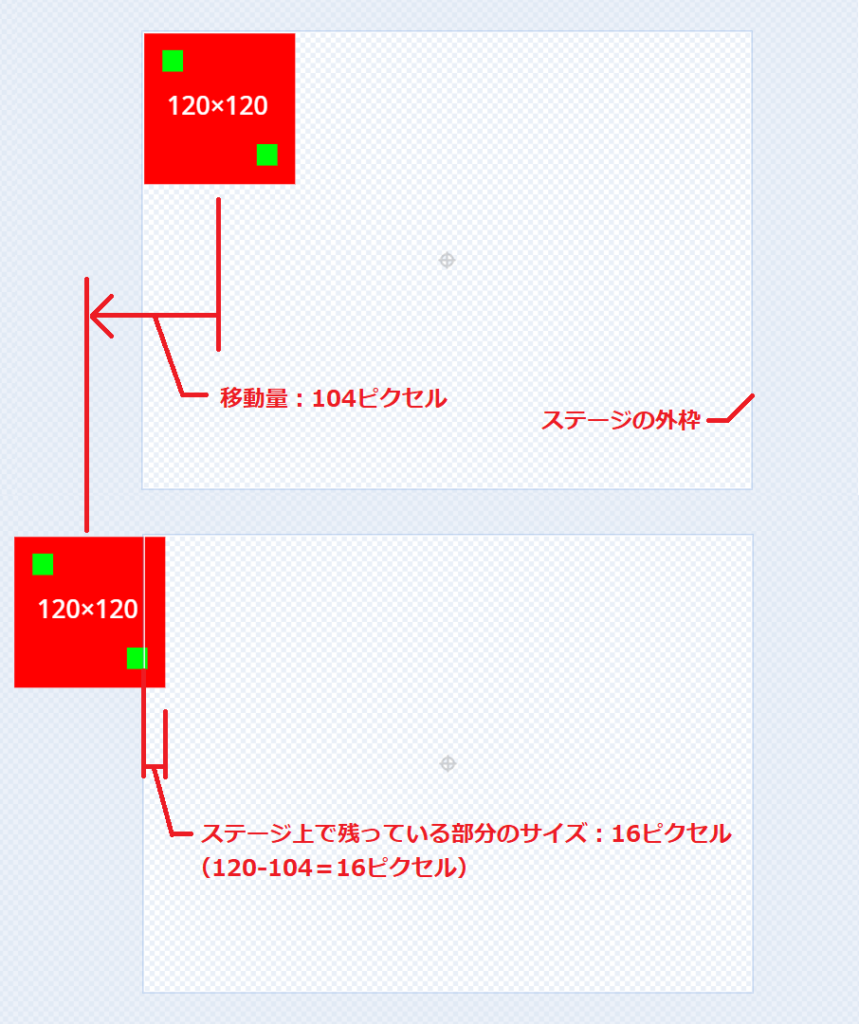
すると、スプライト「赤」がx座標が「0」から「-104」になりました。
つまり左に104ピクセル移動したということです。
スプライト「赤」のサイズは120×120ピクセルですので、
120-104=16ピクセル
が、ステージ上に残っているスプライト「赤」の部分ということになります。

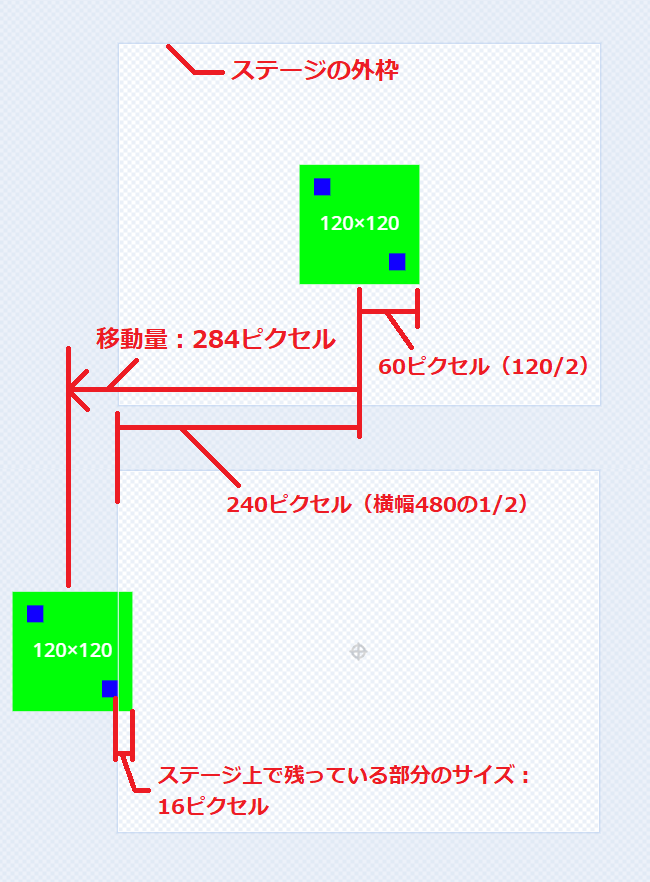
スプライト「緑」も、x座標が「0」から「-284」になっていますが、ステージ上に残っている部分のサイズを計算すると、
(240+60)-284=16ピクセル
となり、スプライト「赤」と同じです。

スプライト「青」も同様にステージ上に残っている部分のサイズは16ピクセルで、「上向き矢印」「右向き矢印」「下向き矢印」キーで上下左右の残る部分のサイズを測ると、すべて16ピクセルとなります。
つまり、コスチュームがキャンバンスの中でどのような形や配置で描かれたとしても、コスチュームの端部が16ピクセルだけ、常にステージの中に一部残る仕様になっているというわけです。
他にもサイズは配置など実験した結果、15~16ピクセルほど端部が残る仕様になっているのが確認できました。
スプライトをステージの外へ出す方法
スプライトは、上下左右の端部が15~16ピクセルほど残る仕様であることが分かりましたので、その仕様を利用してスプライトをステージの外へ出す方法を紹介します。
スプライトをステージの外へ出す方法の手順は、以下の通りです。
- スプライトのサイズを確認
- 四角形ツールを選択して、塗りつぶし「なし」枠線「なし」を設定
- スプライトのサイズを上下左右20ピクセル広い長方形を作成
- 元のスプライトの上下左右のクリアランスを調整
- スプライトがステージの外へ完全に出るか確認
スプライトのサイズを確認

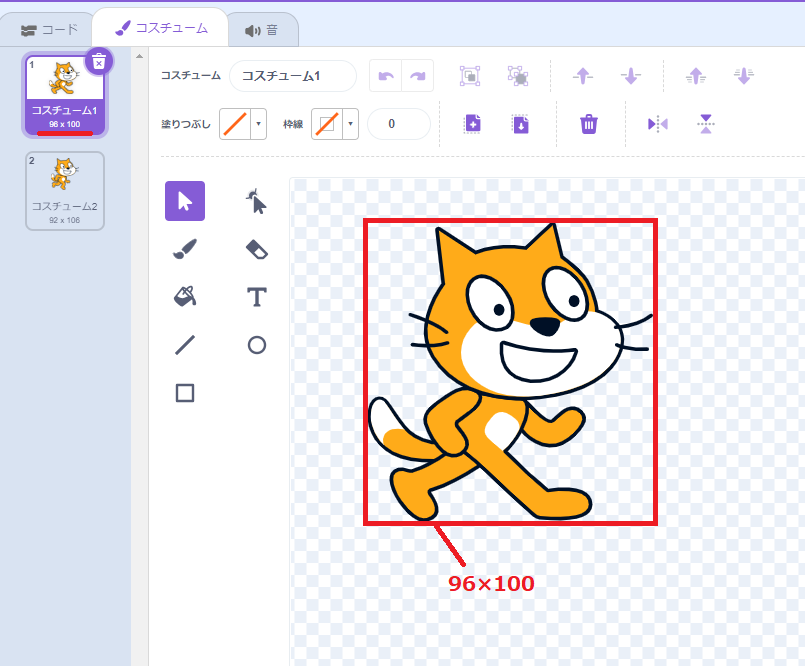
まずは、スプライトのサイズを確認します。
コスチュームを選択すると、コスチュームリストには、コスチューム名の下にコスチュームのサイズが書かれています。
こちらの例では、コスチュームサイズは、「96×100」ピクセルです。
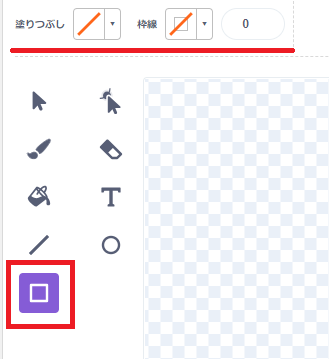
四角形ツールを選択して、塗りつぶし「なし」枠線「なし」を設定

コスチュームのサイズが確認できたら、四角形ツールを選択して、塗りつぶし「なし」、枠線「なし」を設定しましょう。
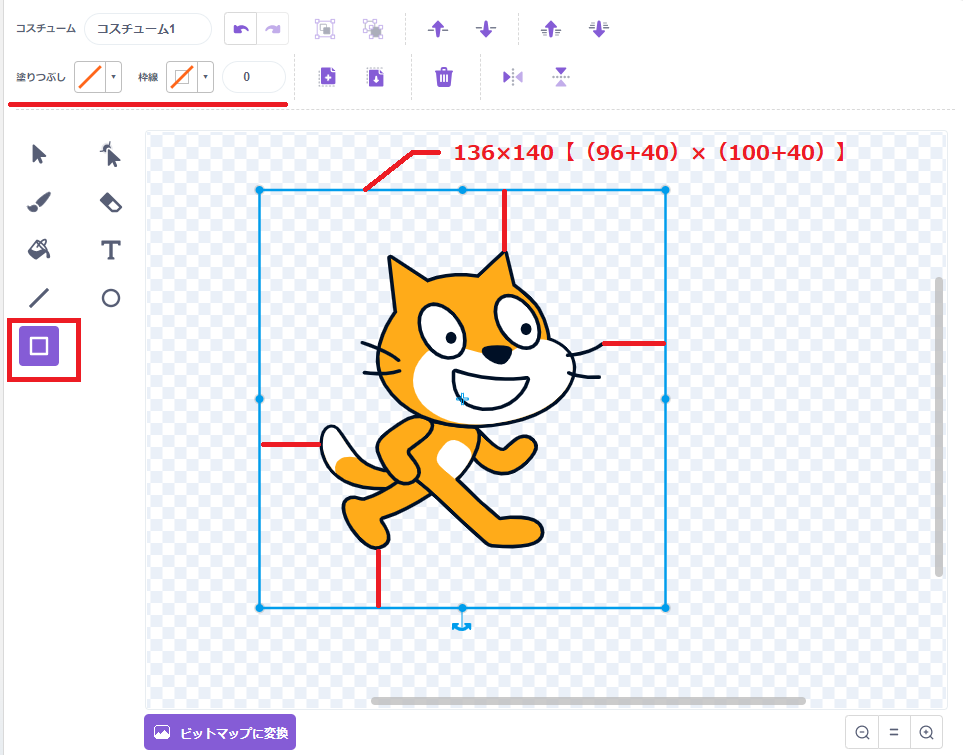
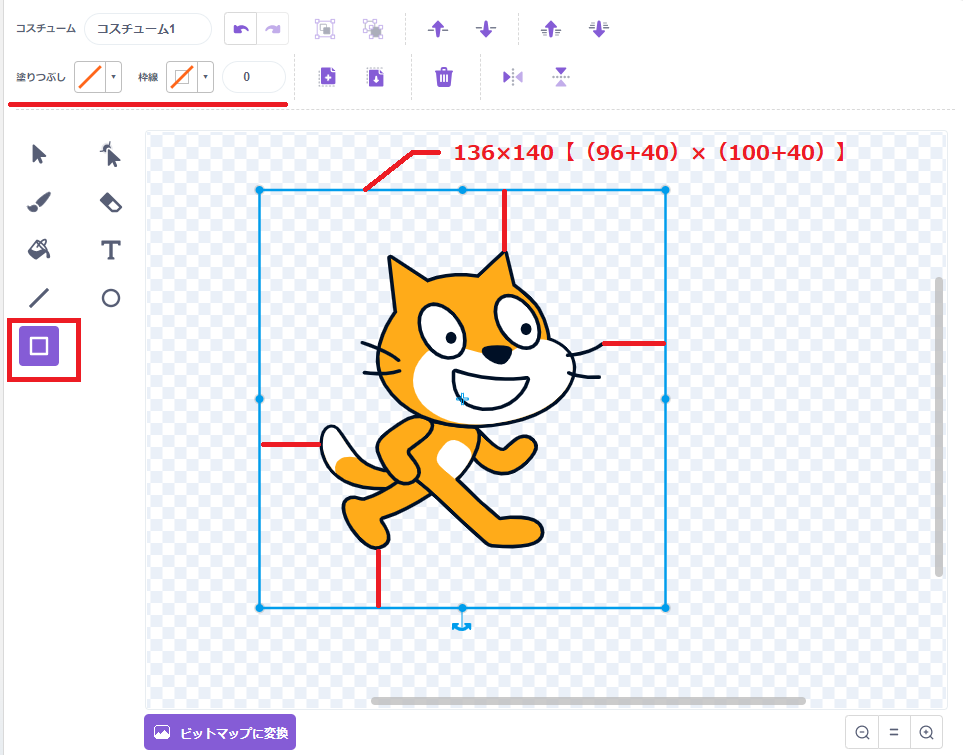
スプライトのサイズを上下左右20ピクセル広い四角形を作成

そして、四角形ツールを使って、 上下左右20ピクセル広い四角形を作成します。
作り方は、まず適当に四角形を作ってください。

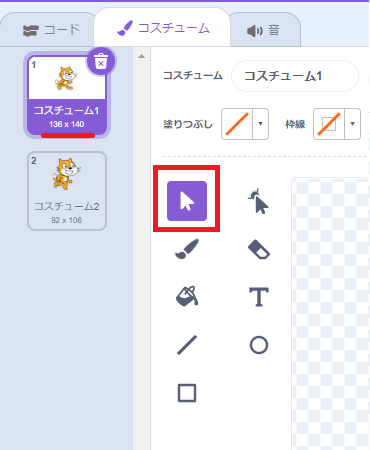
四角形を作ったら、選択ツールを使ってサイズを調整します。
コスチュームのサイズは、コスチュームリストを確認すると、リアルタイムでサイズが変わります。
それを見ながら、上下左右20ピクセル広い四角形を作ります。
- 横幅:20+96+20=136
- 縦幅:20+100+20=140
元のスプライトの上下左右のクリアランスを調整

上下左右20ピクセル広い四角形を作ったら、上下左右に均等に20ピクセルのクリアランスをができる場所に四角形を配置します。
キャンバスの中心ではなく、あくまで元のスプライトの上下左右に均等にクリアランスを作ることが重要です。
これで、ステージの外へ出すスプライトが完成しました。
スプライトがステージの外へ完全に出るか確認
ステージの外へ出すスプライトが完成したら、本当にステージの外へ出るのか確認します。

「x座標を〇、y座標を〇にする」ブロックを使って、上下左右の端でスプライトが見切れていないかチェックします。
もしも、見切れている場合は、 ダミーの四角形の位置を調整して、完全にステージの外へ出るよう調整してください。
こちらが、実際にダミーの四角形を使ったプロジェクトです。
上下左右の矢印キーでスプライトが動きます。
![]()
塗りつぶし「なし」枠線「なし」のダミーの四角形は、「〇に触れた」ブロックに認識されません。
▼で指定した対象物に触れたら「真(true)」を、そうでないときに「偽(false)」を返しますが、こちらのブロックは、見えている塗り・枠線に対して「真(true)」を返します。
●▲■の障害物を置いていますので、どこで反応するのか確認してください。
まとめ
今回、スクラッチの仕組みとスプライトをステージの外へ出す方法を説明しました。
ダミーの四角形のクリアランスは上下左右20ピクセルにしましたが、ギリギリの15~16ピクセルでも、もっと余裕をみて30ピクセルでもOKです。
ご自身が作るプロジェクトに合わせて、クリアランスを決めましょう。

