スクラッチで迷路ゲームを作る際に悩むのが、迷路の壁をどう作るかですよね。
背景から自分で迷路を作る方法もありますが、他のサービスを使って自動で迷路の壁を作る方法もあります。
こちらでは、スクラッチで迷路の壁の作る方法を3つ紹介しています。
- 自分で迷路の壁を作る方法
- 「Maze Generator」を使って迷路の壁を自動作成する方法
- 「迷路ジェネレーター」を使って迷路の壁を自動作成する方法
自分で迷路の壁を作る方法
自分で迷路の壁を作るのは、手間がかかるだけでそれ以外はとても簡単です。

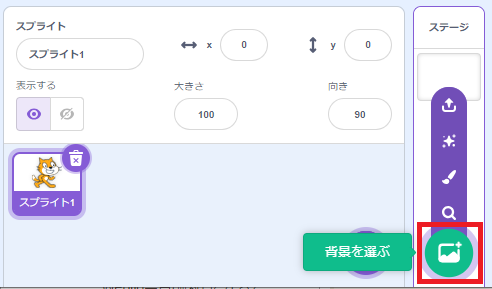
まず、ステージから「背景を選ぶ」をクリックします。

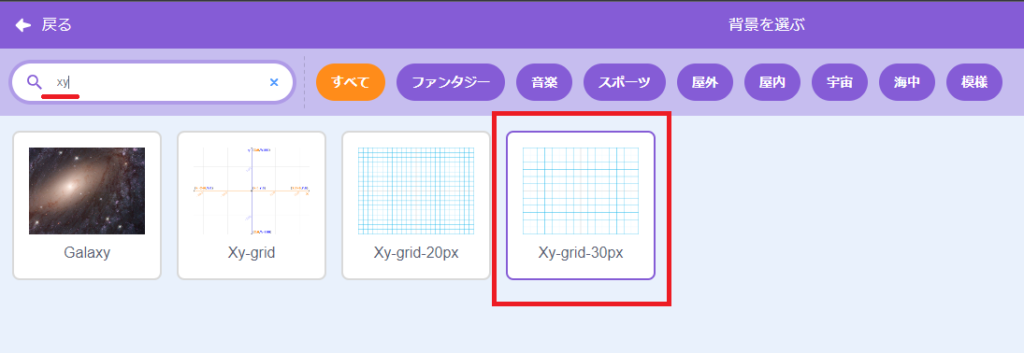
検索窓に「xy」を入力し、背景「Xy-grid-30px」をクリックします。 
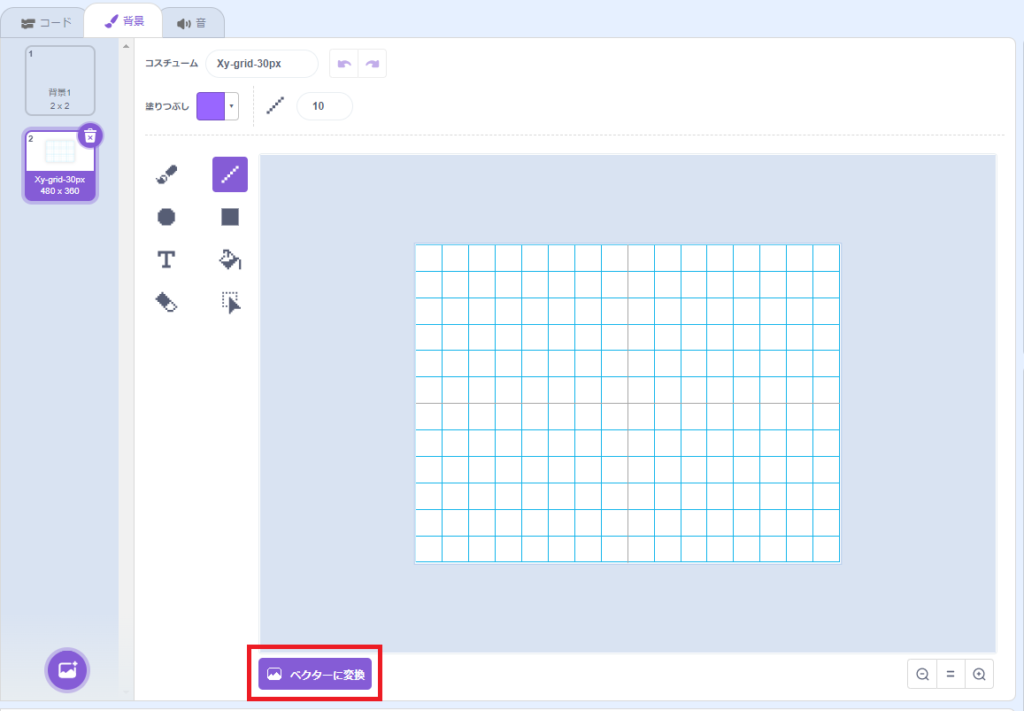
背景「Xy-grid-30px」が選択できたら、「ベクターに変換」をクリックします。

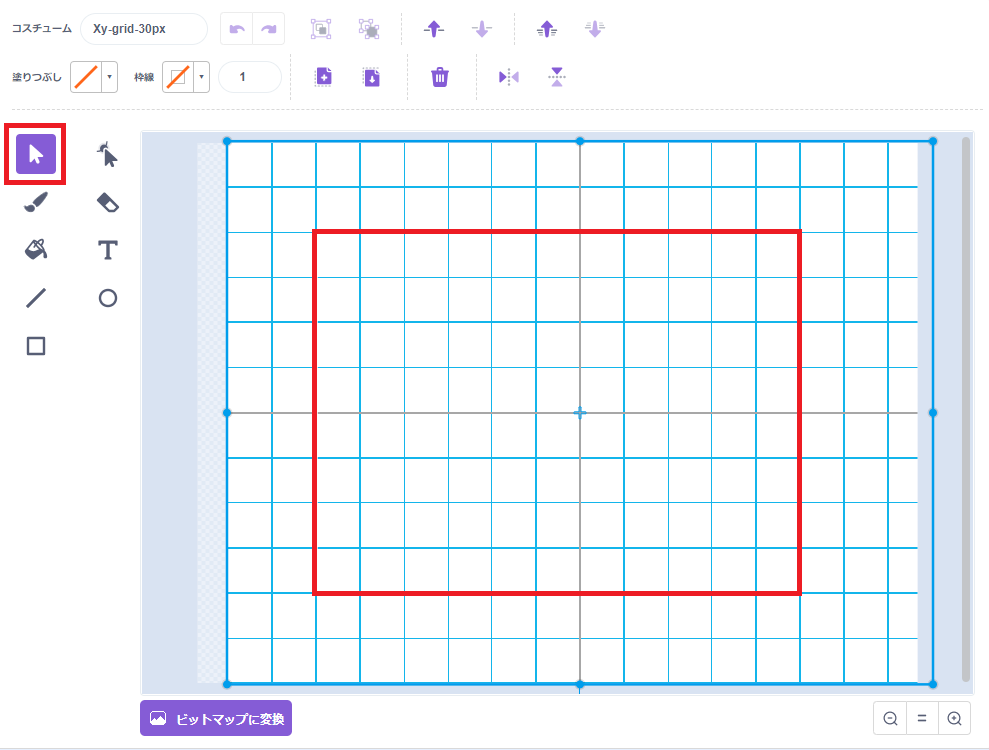
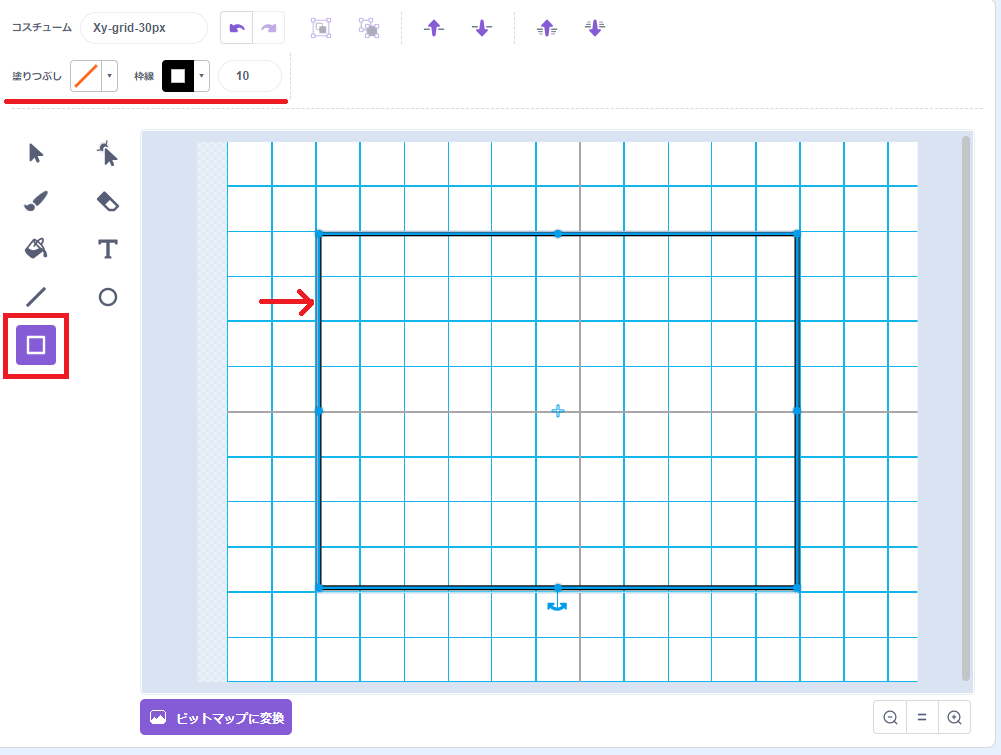
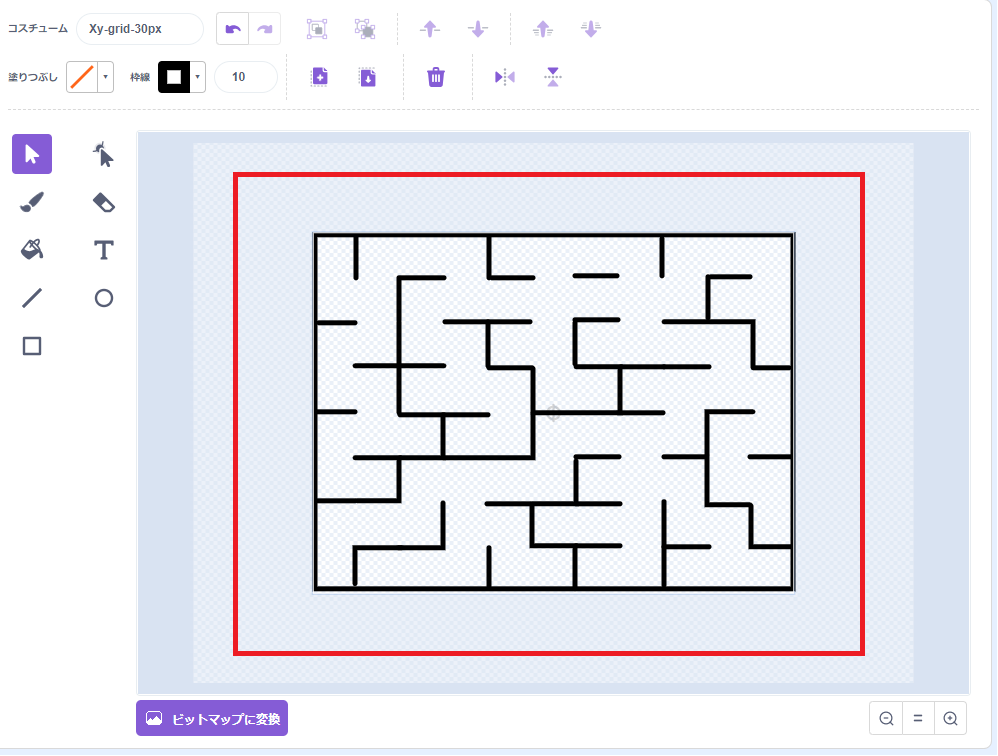
そして、選択ツールから背景「Xy-grid-30px」をクリックし、ステージが横11×縦8マスになるようサイズを調整します。
赤枠で囲っている範囲が、ステージのサイズです。

次に、四角形ツールから以下の条件で、ステージの外枠を囲みます。
これで、迷路の外壁の完成です。
- 塗りつぶし・・・なし
- 枠線・・・黒(色は自由)
- 太さ・・・10(10~20程度で自由)

次は、迷路の内壁を作っていきます。
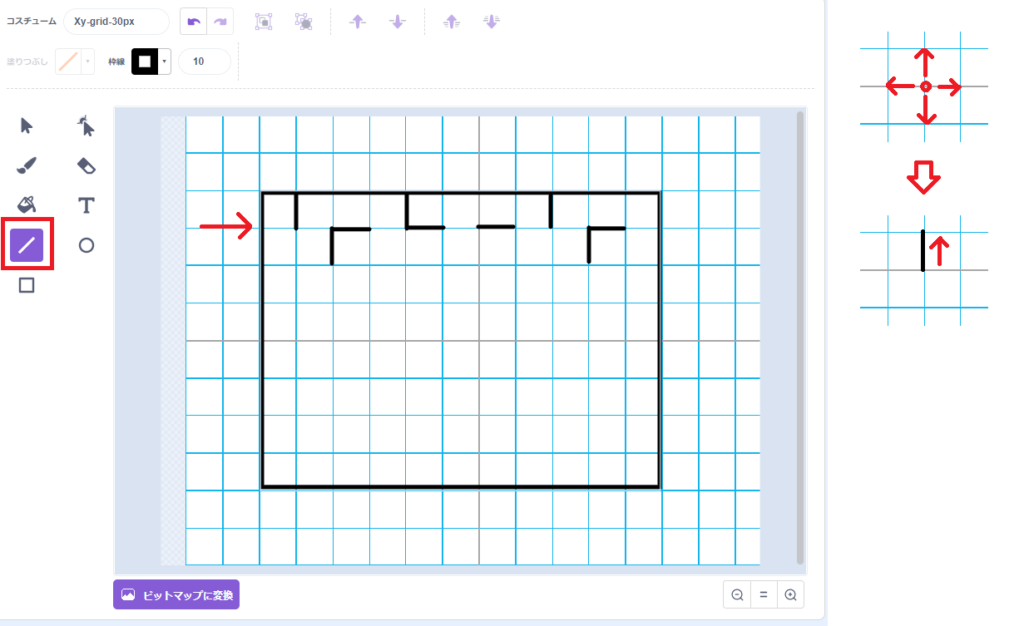
まず、直線ツールを選択し、外壁と同じ色と太さを選択してください。
そして、マスの1行目を以下のルールに則って、線を描いていきます。
- マスの交点に棒を立てるイメージで上下左右にランダムな線を引く
- 倒した線に重ねて線を描くことはできない
交点に棒を立てるランダムな方向へ倒すイメージで描いてください。

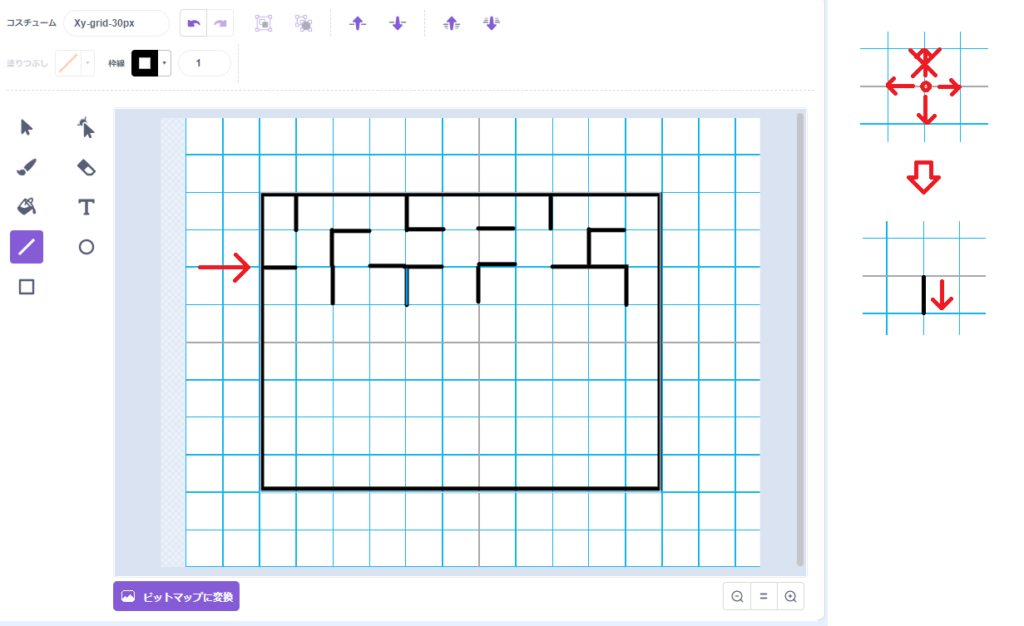
マス1行目の内壁が描けたら、今度はマス2行目の内壁を描いていきます。
マスの2行目は以下のルールに則って、線を描いていきます。
- マスの交点に棒を立てるイメージで下左右にランダムな線を引く
- 上に線を引くことはできない
- 倒した線に重ねて線を描くことはできない
2行目のルールのポイントは、上に線を引けないことです。
それ以外は、1行目のルールと変わりません。

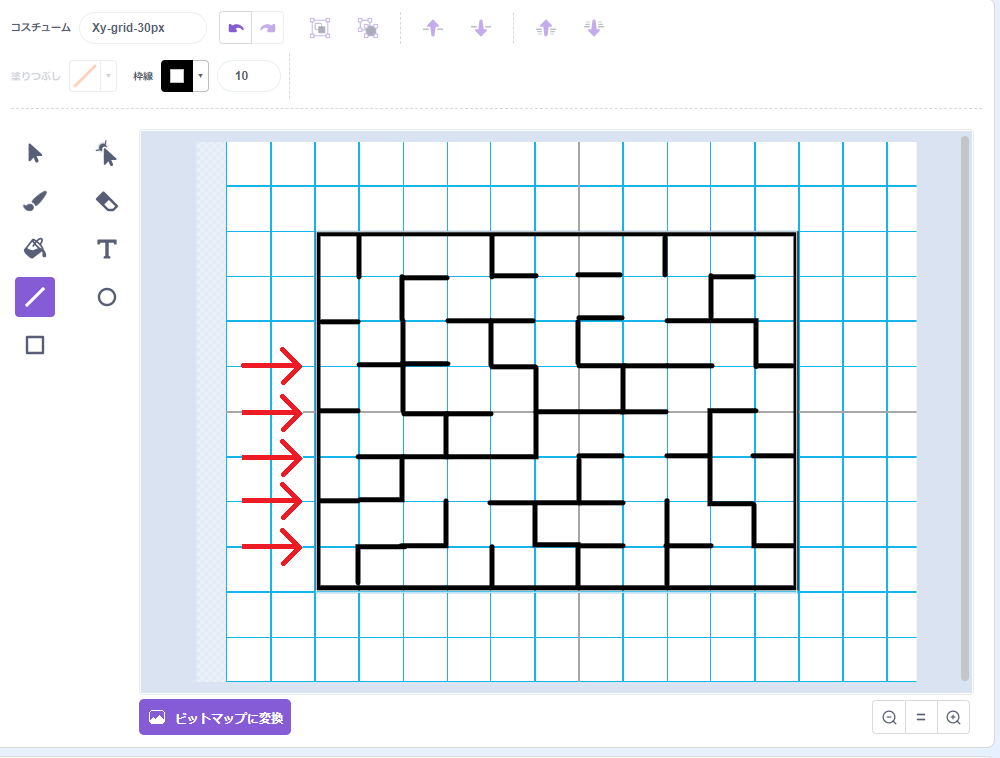
そして、3行目以降の3行目~7行目まで2行と同じルールで迷路の内壁を作っていきます。
これで迷路が完成です。
この方法は、迷路作成で「棒倒し法」と呼ばれる、比較的簡単な迷路生成方法です。
ルールの中でも「交点に棒を立てるランダムな方向へ倒す」と表現したことからも「棒倒し法」と呼ばれています。
このルールをまとって書いていけば、難しく考えずに手書きでスクラッチの迷路を作ることができます。

最後に、背景「Xy-grid-30px」を削除すれば、スクラッチのプログラミングに利用できます。
「Maze Generator」を使って迷路の壁を自動作成する方法
こちらは、「Maze Generator」というサービスを利用して、スクラッチ用の迷路の壁を自動生成する方法です。

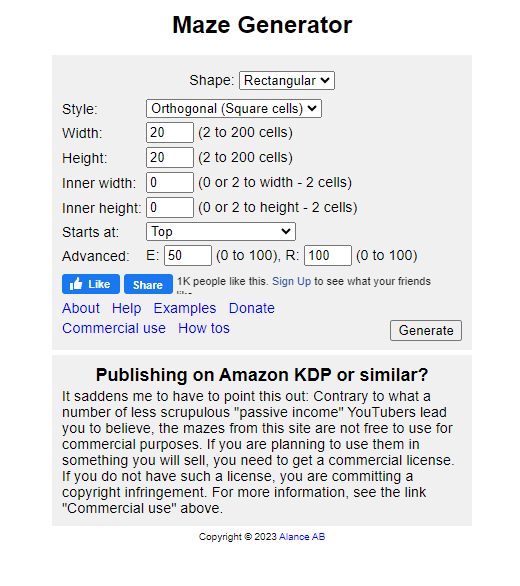
まずは「Maze Generator」にアクセスしてください。

迷路のサイズで「Width」と「Height」を入力して、「Generate new」をクリックすると簡単に迷路を自動生成します。
迷路のサイズは「Width(横)」「Height(縦)」が「4:3」のサイズにします。
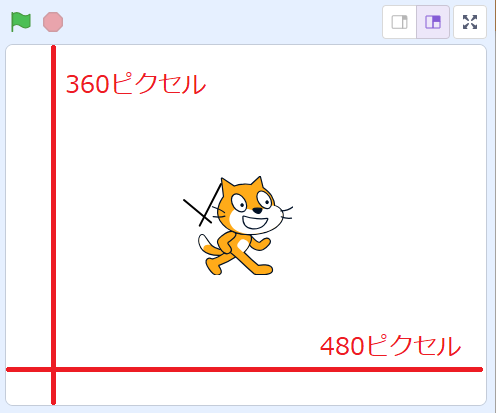
なぜかというと、スクラッチのステージのサイズが「4:3」だからです。

スクラッチの画面サイズは、横480×縦360ピクセルです。
こちらの画像サイズの比率は「4:3」で、写真やフィルムで使用されるサイズと同じです。
以下は、「4:3」比率の早見表です。
こちらを参考にサイズを設定しましょう。
| 倍数 | Width(横) | Height(縦) |
|---|---|---|
| 1 | 4 | 3 |
| 2 | 8 | 6 |
| 3 | 12 | 9 |
| 4 | 16 | 12 |
| 5 | 20 | 15 |
| 6 | 24 | 18 |
| 7 | 28 | 21 |
| 8 | 32 | 24 |
| 9 | 36 | 27 |
| 10 | 40 | 30 |
| 11 | 44 | 33 |
| 12 | 48 | 36 |
| 13 | 52 | 39 |
| 14 | 56 | 42 |
| 15 | 60 | 45 |
| 16 | 64 | 48 |
| 17 | 68 | 51 |
| 18 | 72 | 54 |
| 19 | 76 | 57 |
| 20 | 80 | 60 |

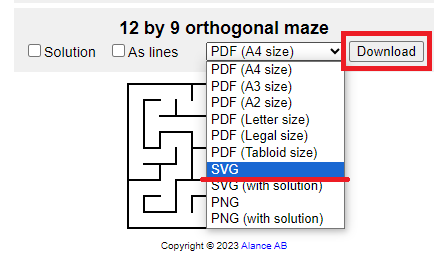
迷路を自動生成したら、ファイル形式「SVG」を選択して「Download」をクリックしてください。
保存先を選択すれば、自動生成した迷路のsvgファイルがダウンロードできます。
svgファイルは、画像フォーマットの一種です。
スクラッチで用意されているスプライトや背景は、svgファイルで作られています。

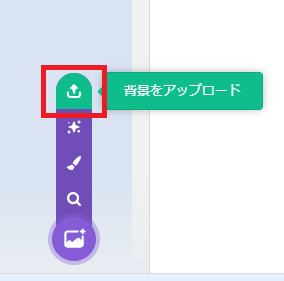
ダウンロードしたsvgファイルを背景を設定するには、ステージの「背景をダウンロード」をクリックします。

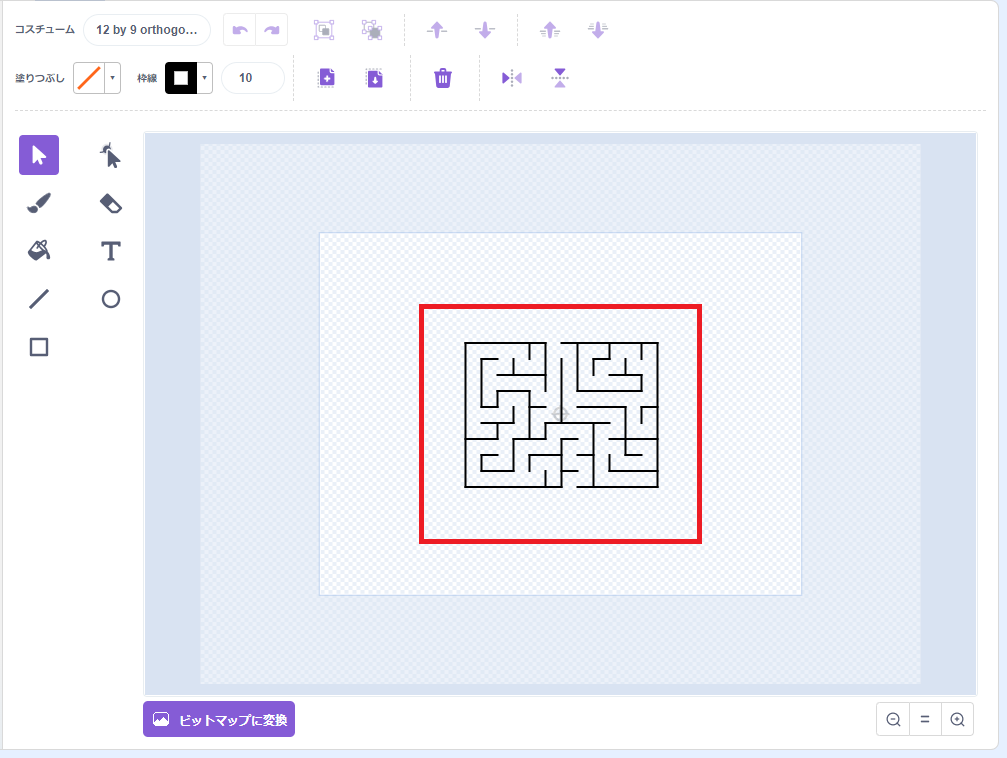
ダウンロードしたsvgファイルを選択すると、スクラッチの背景に取り込まれました。

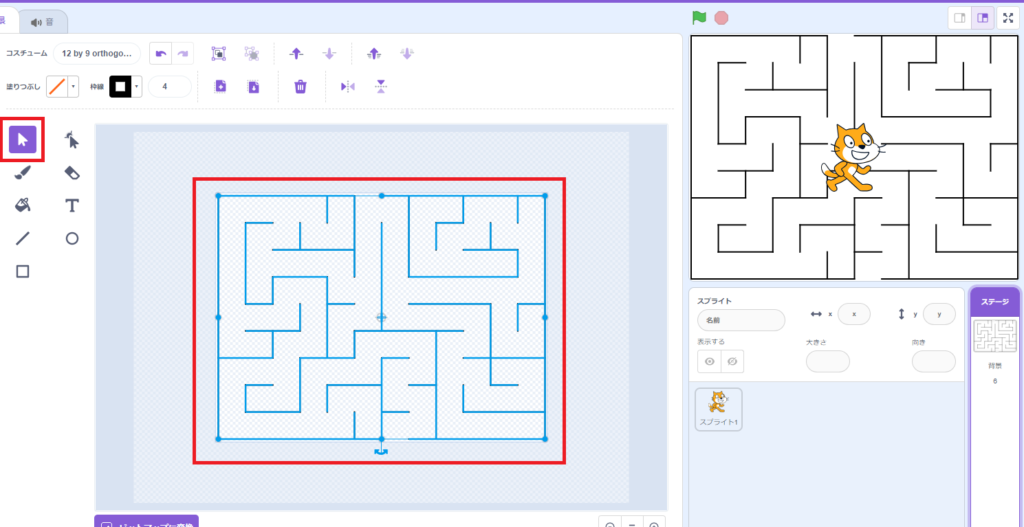
サイズが小さい場合は、取り込んだ迷路を選択して、サイズ調整をします。

また、迷路を変更したい場合は、選択ツールから迷路の壁を選択して、変更することができます。
変更できるのは、svgファイルだからです。
「png」「jpg」などの画像ファイルでは、こういった変更はできませんので、必ずファイル形式「SVG」を選択してダウンロードしてください。
「迷路ジェネレーター」を使って迷路の壁を自動作成する方法
こちらも、「迷路ジェネレーター」というサービスを利用する方法で、スクラッチ用の迷路の壁を自動生成します。

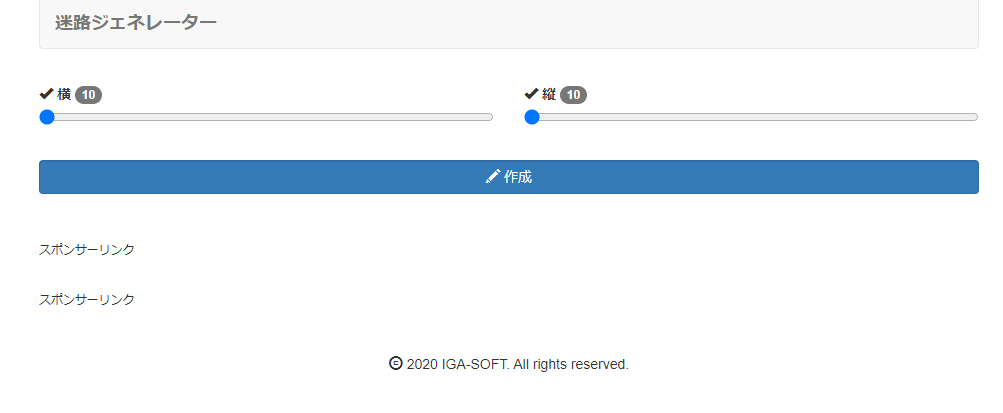
まずは「迷路ジェネレーター」にアクセスしてください。

こちらの使い方も先ほど紹介した「Maze Generator」とほぼ同じです。
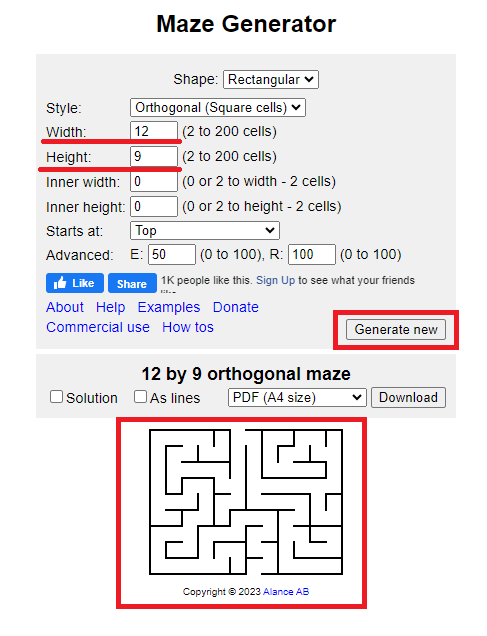
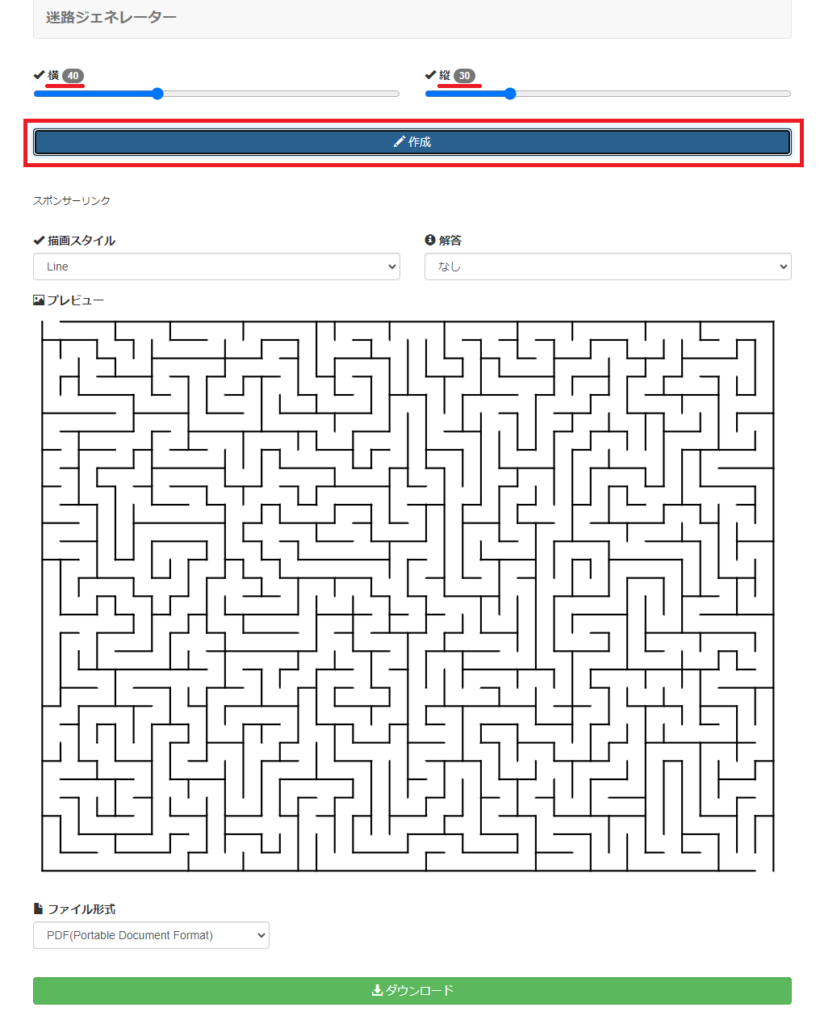
「横」「縦」を設定して、「作成」をクリックすると自動で迷路が作成されます。
こちらの欠点は、「横」「縦」の設定が10単位でしか選択できない点です。
ただし、HTMLソースをカスタマイズすれば、1単位から設定できます。
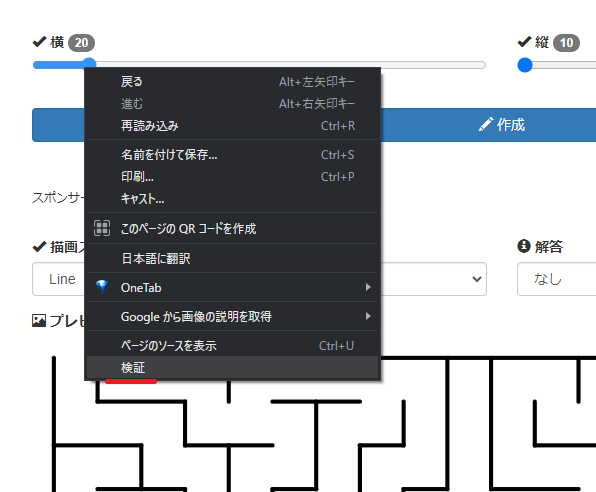
こちらは上級者向けなので、簡単なやり方だけ説明します。(使用ブラウザはGoogle Chrome)

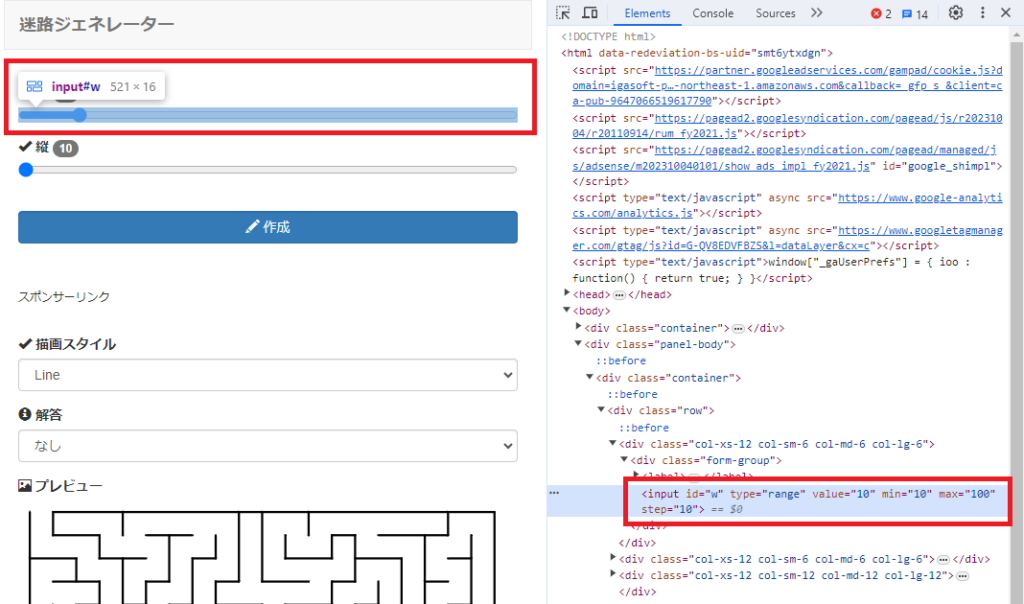
「横」レンジスライダーの上で右クリックして、「検証」をクリックします。

右側に表示されているのが、デベロッパーツールです。
HTMLやCSSなどの検証に使われるツールで、開発ツールとも呼ばれます。
上記が「横」レンジスライダーのinputタグです。

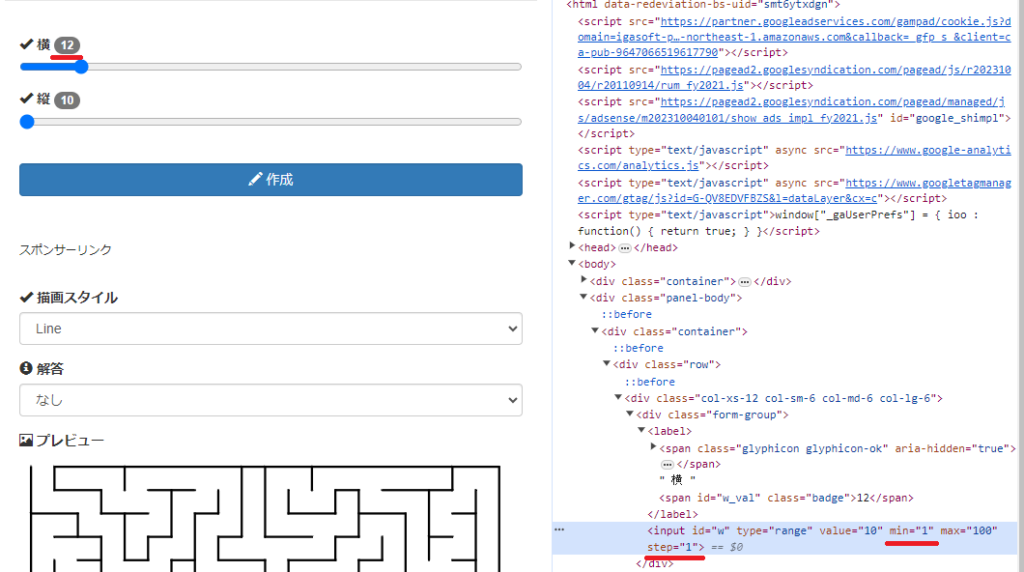
こちらの「min」と「step」を「1」に変更すると「1~100」まで選択できるようになります。

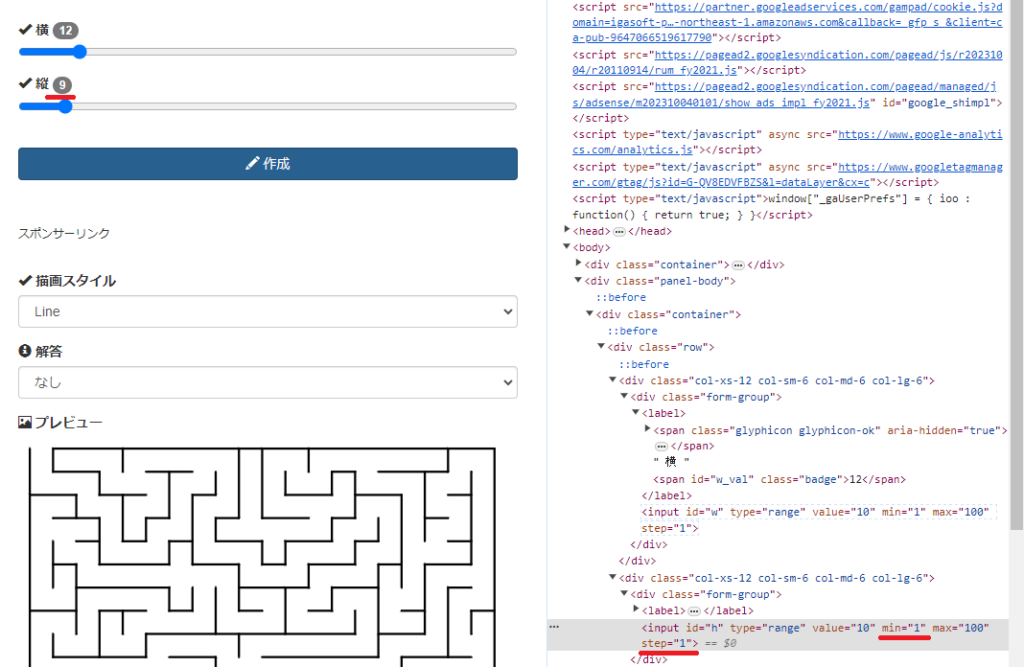
「縦」レンジスライダーも同じように変更します。 
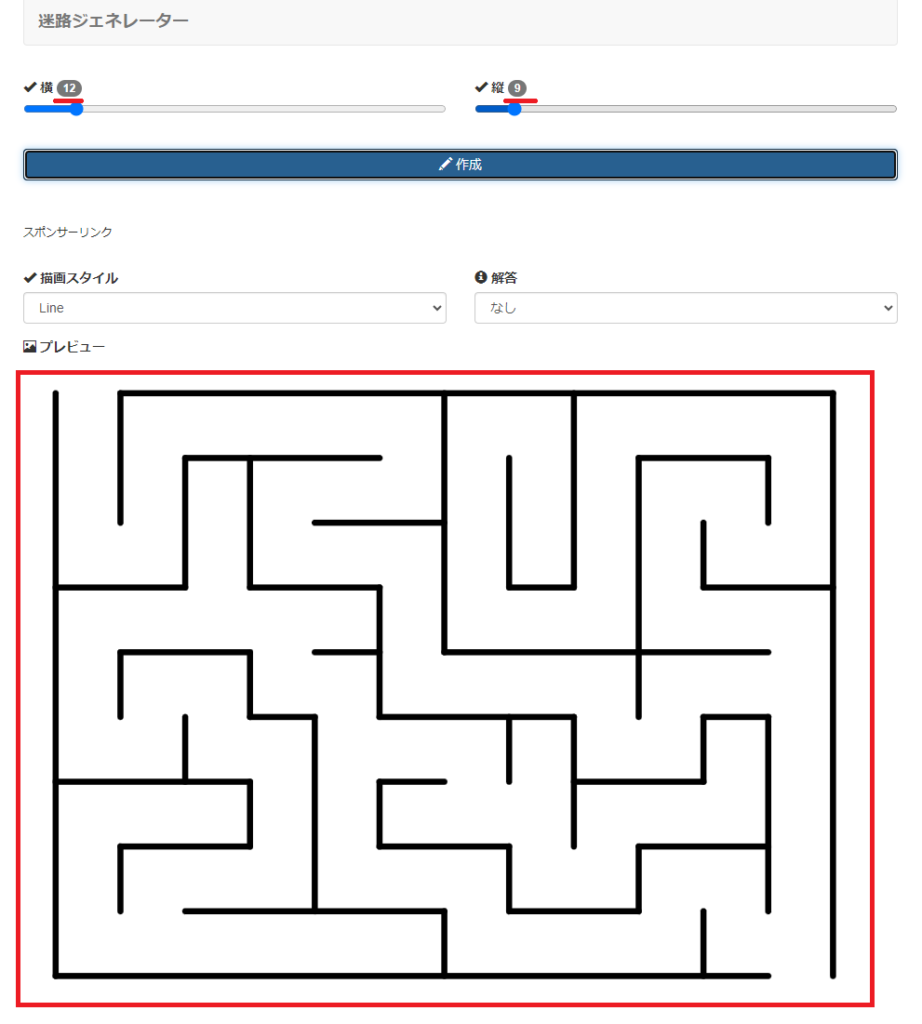
これで「作成」をクリックすると、「横:12、縦:9」の迷路が自動生成されます。

あとは、「SVG」ファイルを選択して、「ダウンロード」をクリックすれば、迷路の「SVG」ファイルがダウンロードできます。

