こちらでは、Scratch(スクラッチ)を使って、キャラクターが右端に到達したときに、次のステージに行く方法を説明しています。
次のステージに行く方法は、ゲームでよく用いられる方法です。
次のステージに行く方法
スクラッチの次のステージに行く方法をプログラミングする場合は、以下のポイントを押さえましょう。
- 次のステージに切り替わる条件
- ステージを切り替える処理
- キャラクター(スプライト)を初期位置に戻す処理
次のステージに切り替わる条件
まず、次のステージに行くということは、ステージが切り替わるということです。
ステージが切り替わるタイミングを、どうするか考えましょう。
一般的なものとしては、キャラクターが右端に移動したら、杉のステージに行くというゲームです。
こちらのプログラムを作る場合は、「右端にキャラクターが到達したかどうか」が条件となります。
「右端にキャラクターが到達したかどうか」の条件
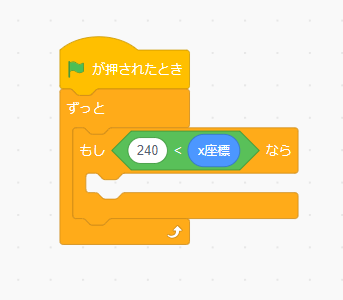
「右端にキャラクターが到達したかどうか」を条件とした場合、どのようにプログラミングすればよいか考えてみましょう。
いくつ考えられましたか?
今回は、キャラクターの位置(x座標)から「右端にキャラクターが到達したかどうか」の条件を作っていきます。
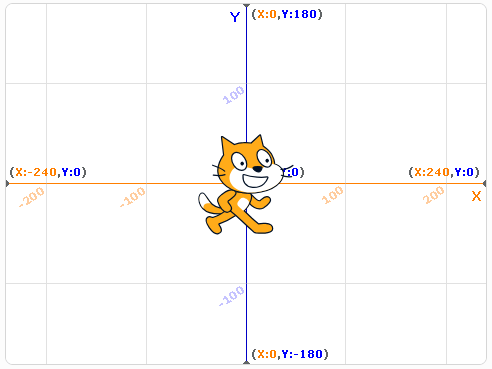
まずは、ステージの右端のx座標がいくつなのか知る必要があります。

ステージの中心が、キャラクターの初期位置「x座標:0、y座標:0」です。
そして、ステージの一番右端のx座標が「240」となります。
これで、右端のx座標が分かり、「右端にキャラクターが到達したかどうか」の条件は、「キャラクターのx座標が240より超えた場合」となります。

「240」は、ステージの一番右端のx座標ですが、キャラクターをステージの右端に触れるようにするか、ステージを超えたあたりにするかは自由です。
ステージに右端に触れるようにするには、「200」などもう少し近い位置で、ステージを超えたあたりにするには、「260」など超えた位置にすればいいだけです。

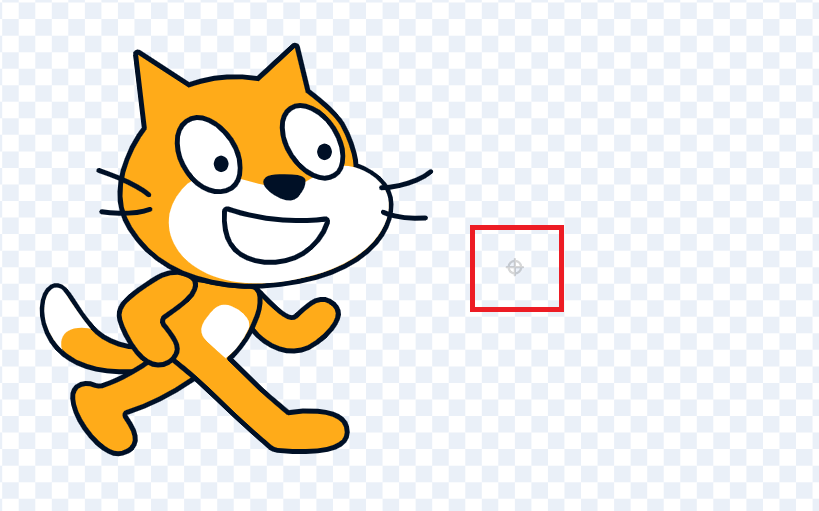
座標の位置は、コスチュームの中心点(赤の範囲)が基準ですので、使うキャラクターの大きさも考えて、どれぐらいのx座標にするか決めましょう。
ステージを切り替える処理
次のステージに切り替わる条件ができたら、ステージを切り替える処理をしていきます。

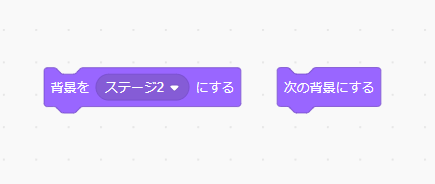
ステージを切り替える、つまり背景を切り替えるには、「背景を●にする」ブロックと「次の背景にする」ブロックがあります。
順番にステージを切り替えたい場合は、「次の背景にする」ブロックで問題ないですが、ステージを指定したい場合は、「背景を●にする」ブロックを利用しましょう。

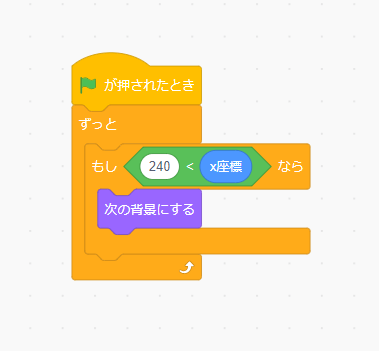
先ほどの条件ブロックの中に、「次の背景にする」を入れると、「キャラクターのx座標が240より超えた場合、次の背景にする」プログラムの完成です。
キャラクター(スプライト)を初期位置に戻す処理
しかし、キャラクターが、ずっとx座標を240超えた状態でいると、ずっと次の背景に切り替わります。
そうならないために、キャラクターのx座標を次のステージの初期位置へ戻してやります。

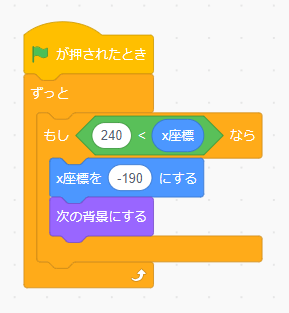
x座標の指定には「x座標を●にする」ブロックを使えばよいので、こちらのようなプログラムになります。
こちらでは、x座標を「-190」で指定しています。
「-240」は、ステージの左端のx座標でしたが、それよりも少し右側に設定しています。
こちらもゲームに合わせて、次のステージのどの位置から始めるか、自由に決めてください。
これで、スクラッチを使って、キャラクターが右端に到達したときに次のステージに行くプログラムの完成です。
プログラミングのスキルを活用して、ゲームのルールや仕組みをカスタマイズし、楽しいゲームを作りましょう。

