プログラミングで欠かせないのが「変数」。
スクラッチの変数には、以下の3種類があります。
- ローカル変数(このスプライトのみ)
- グローバル変数(すべてのスプライト用)
- クラウド変数(サーバーに保存)
3つの変数の違いについては、「スクラッチの変数の作り方と3つの変数の違いについて」を確認してください。
こちらでは、この中のローカル変数とグローバル変数の違いについて、詳しく解説しています。
変数とは?

変数とは、数字や文字を入れられる箱のことです。
箱の中身から入れたものを取り出し画面に表示させたり、違う文字や数字を入れることができます。
ローカル変数とグローバル変数の違い

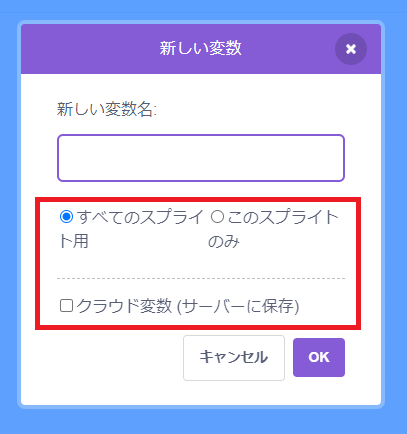
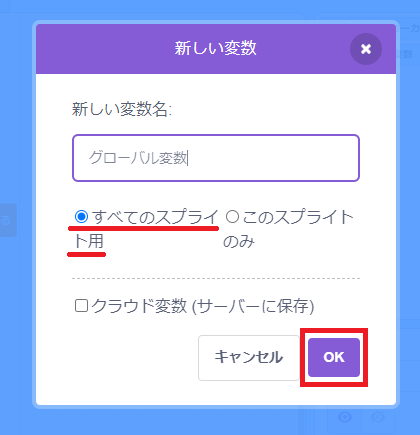
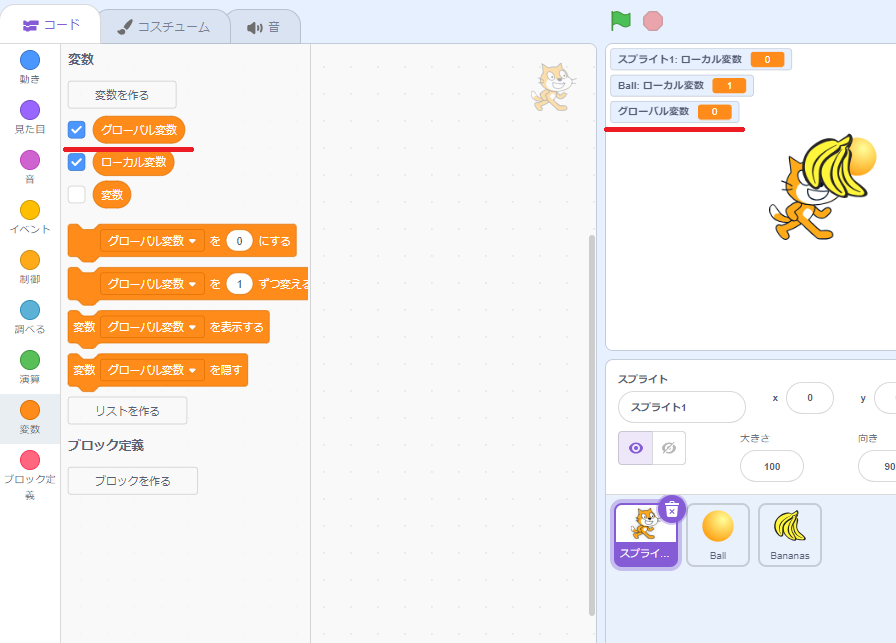
スクラッチの変数を作るときに、「新しい変数」画面の中で、以下の3つの選択する項目があります。
- すべてのスプライト用
- このスプライトのみ
- クラウド変数(サーバーに保存)
これらはプログラミングの世界では、スコープと呼ばれるものです。
スコープとは、作成した変数の有効範囲のことです。
このスプライトのみ(ローカル変数)
「このスプライトのみ」を選択した場合は、変数を作成したスプライトの中だけでしか、作成した変数を使うことができません。
こういった閉鎖的な変数を「ローカル変数」と呼びます。

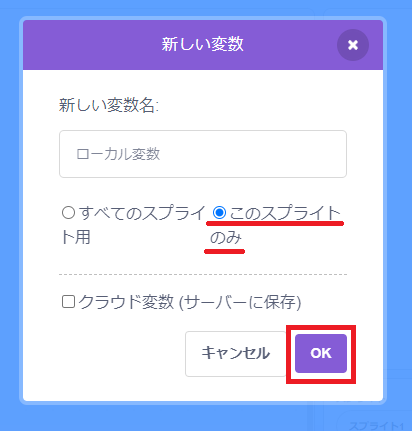
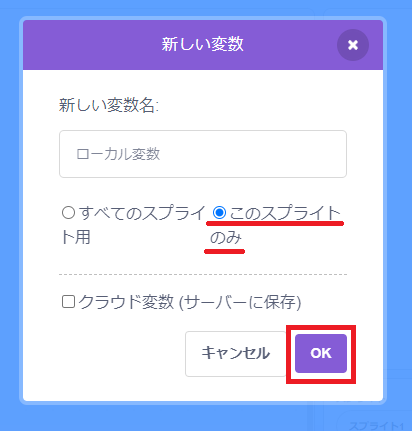
ローカル変数の作り方は、変数を作る際に「このスプライトのみ」を選択するだけ。
これで「ローカル変数」が作れます。

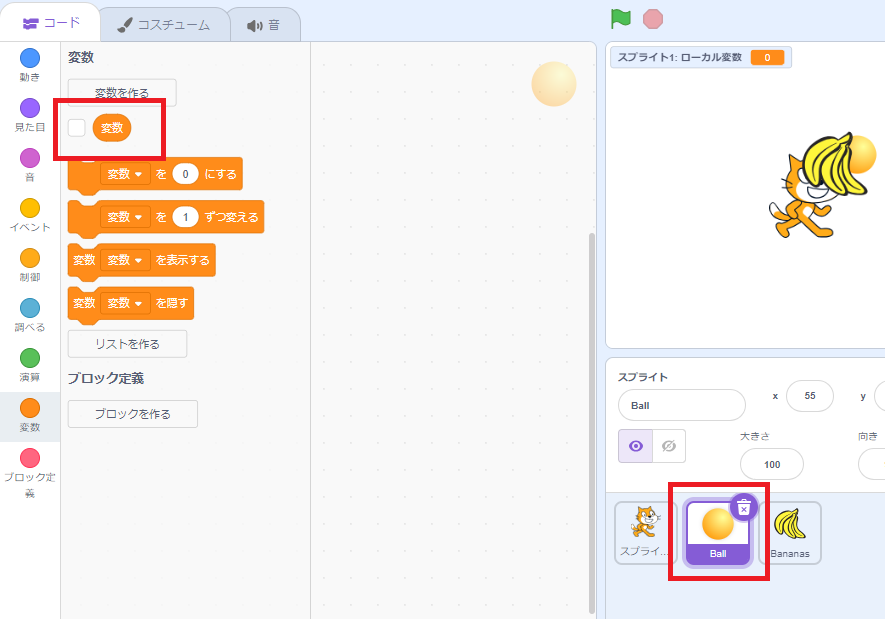
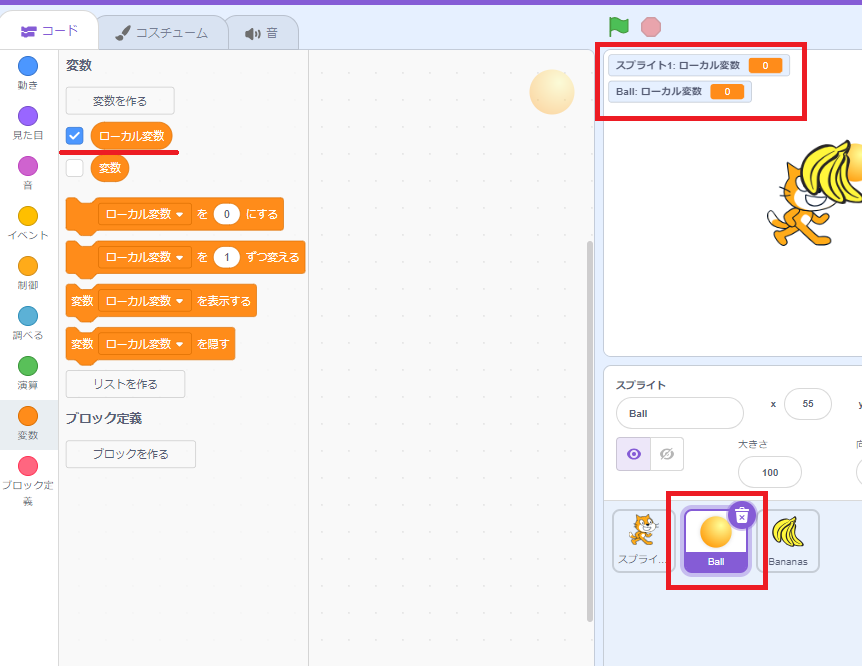
ローカル変数を作ると、ステージの左上に「スプライト名:ローカル変数▢」と表示されています。

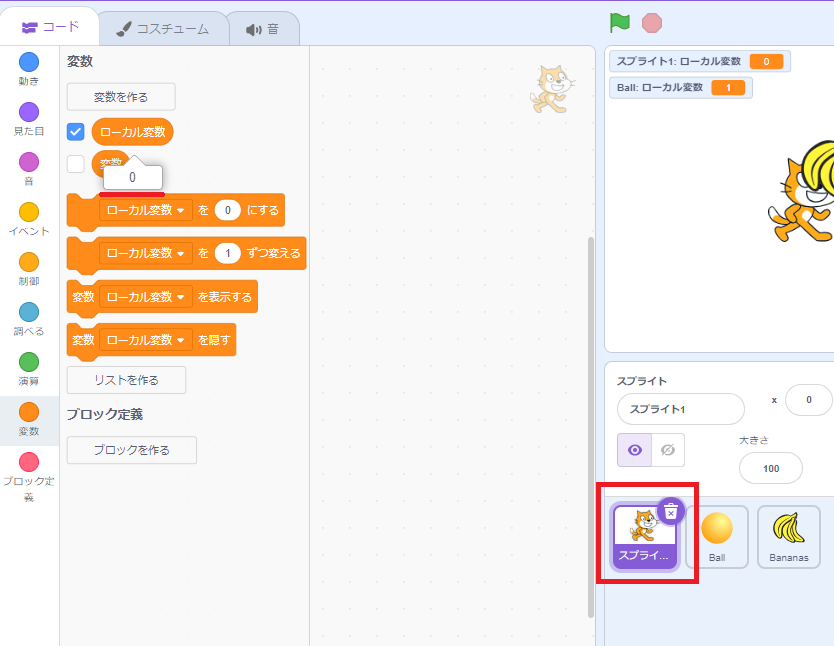
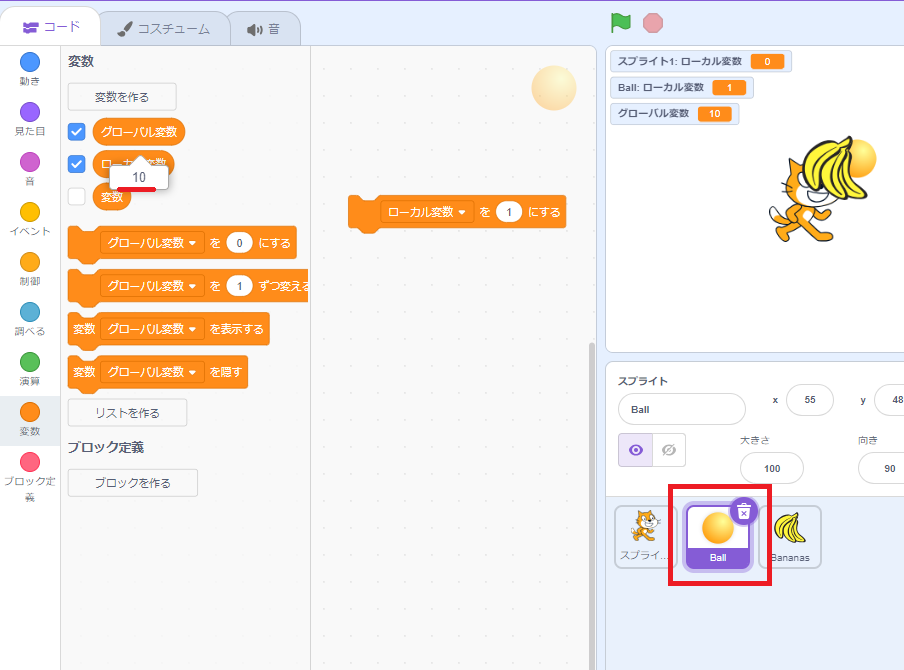
次に別のスプライトを選択してみます。
すると、「ローカル変数」が消えました。
先ほど作成した「ローカル変数」は、こちらのスプライトでは使えないということです。

では、このスプライトでまた同じように「ローカル変数」を作ってみます。

こちらのスプライトにも「ローカル変数」が作れました。
ステージの左上を確認すると、「スプライト名:ローカル変数▢」とこちらの「ローカル変数」が追加されています。
このように、どのスプライトのローカル変数なのか分かるように、「スプライト名:ローカル変数▢」とスプライト名が付けられています。

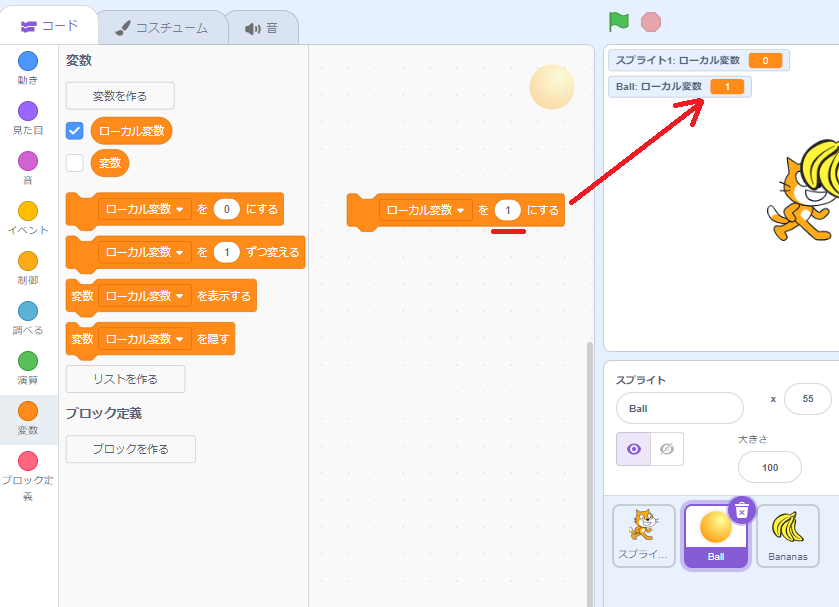
次に、「ローカル変数」に「1」を代入してみます。

そして、最初のスプライトを選択して、「ローカル変数」をクリックします。
すると、こちらの「ローカル変数」の中は「0」と表示されました。
このように、同じ名前の変数でも、ローカル変数の場合は、作成したスプライトの中だけでしか影響しません。
つまり、限られた範囲でのみ使える変数というわけです。
変数のスコープは必要以上に広げないのが、 プログラミングの基本です。
そのスプライトだけでしか使わないような変数の場合は、「このスプライトのみ」を選択した方がよいでしょう。
すべてのスプライト用(グローバル変数)
「すべてのスプライト用」を選択した場合は、ローカル変数と違って、どこからでも取り出したり、書き込んだりできる変数です。
こういった開放的な変数を「グローバル変数」と呼びます。

グローバル変数の作り方は、変数を作る際に「すべてのスプライト用」を選択するだけ。
これで「グローバル変数」が作れます。

グローバル変数を作ると、ステージの左上に「グローバル変数▢」と表示されています。
ローカル変数を作った時は、「スプライト名:ローカル変数▢」とスプライト名が表示されていましたが、グローバル変数は共通で使う変数のため、どのスプライトにも属していません。

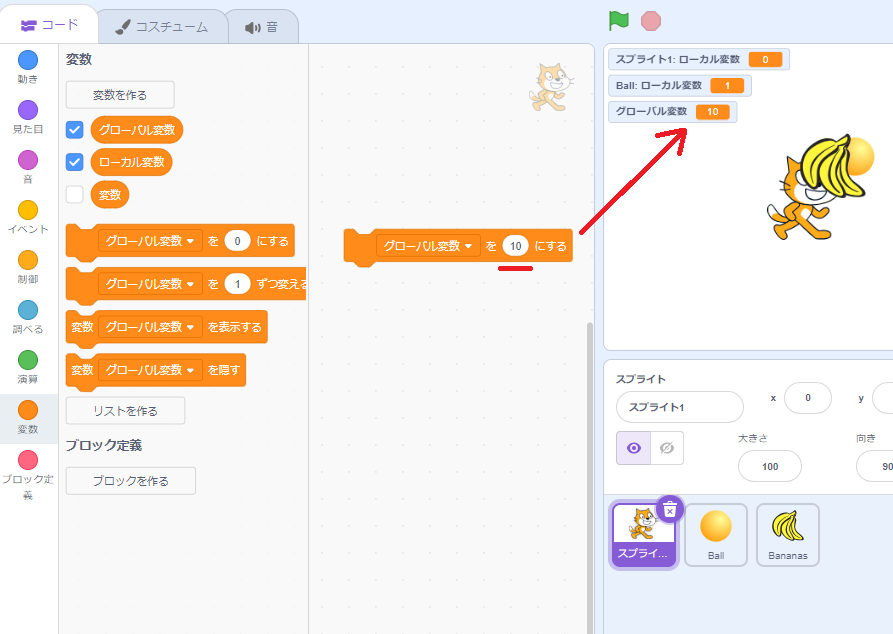
次に、この「グローバル変数」に「10」を代入してみます。

そして、別のスプライトを選択して、「グローバル変数」をクリックします。
すると、こちらの「グローバル変数」の中も「10」と表示されました。
このように、同じ名前の変数でも、グローバル変数の場合は、すべてのスプライト・ステージに影響します。
つまり、プログラム全体で使える変数というわけです。
ローカル変数とグローバルの同名変数はNG

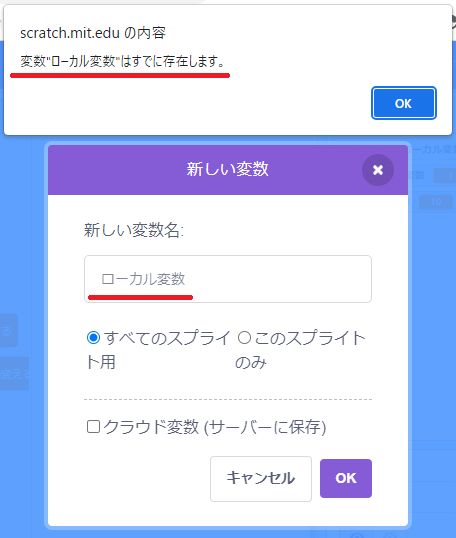
さきほどの続きで、「ローカル変数」という名前で、「グローバル変数」を作成してみます。
すると、こちらのように「変数”ローカル変数”はすでに存在します。」と警告メッセージが表示されてました。
スクラッチでは、ブロックを並べてプログラミングをするため、同じ名前の「ローカル変数」と「グローバル変数」があると、見分けがつきません。
そのため、スクラッチ側でローカル変数とグローバルの同名変数が作られないようプログラムされているというわけです。
しかし、実際にプログラミングでは、同名のローカル変数とグローバルを作ることはあります。
その際に、スコープを理解していないと、間違った結果になることにも。
複雑なプログラムを作る際には、スコープを意識しましょう。
まとめ
ここまで、この中のローカル変数とグローバル変数の違いについて、詳しく解説してきました。
変数はプログラミングでは欠かせないものです。
使い慣れてくると、その便利さが分かってきますので、どんどんプログラミングに活かしてください。

